for Japanese Only.
下記以外にも旧バージョンにたくさんの実例あります! 実例(OLD)をご覧ください!
注目の実例
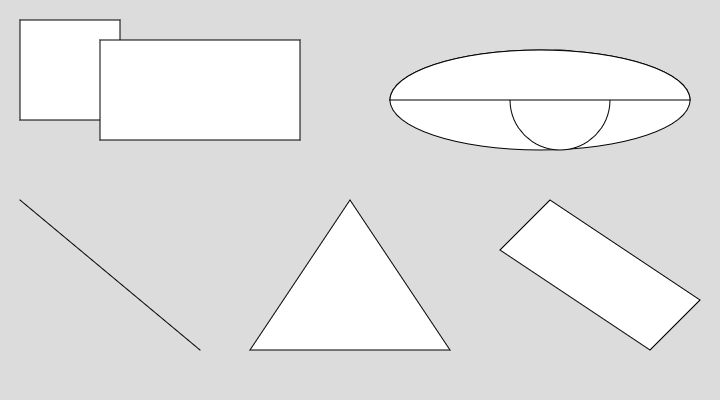
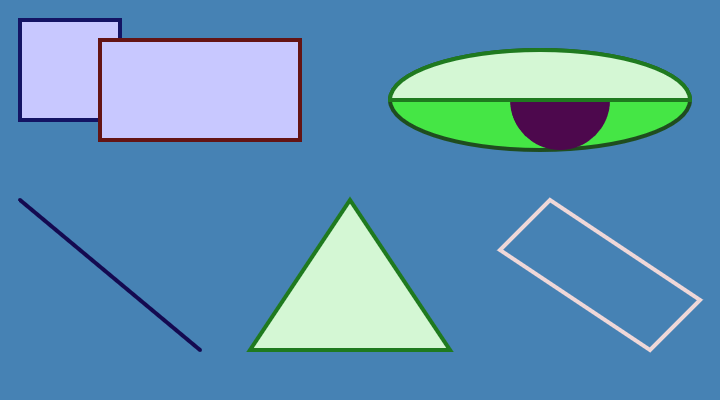
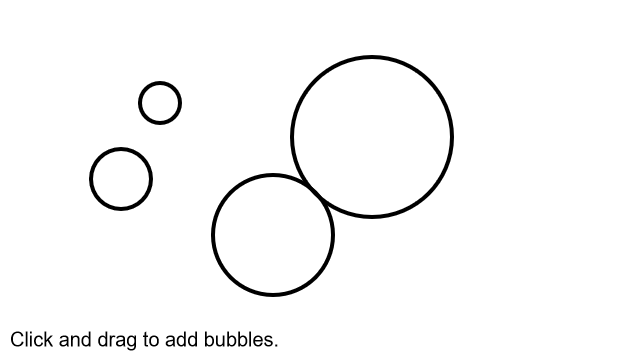
図形と色
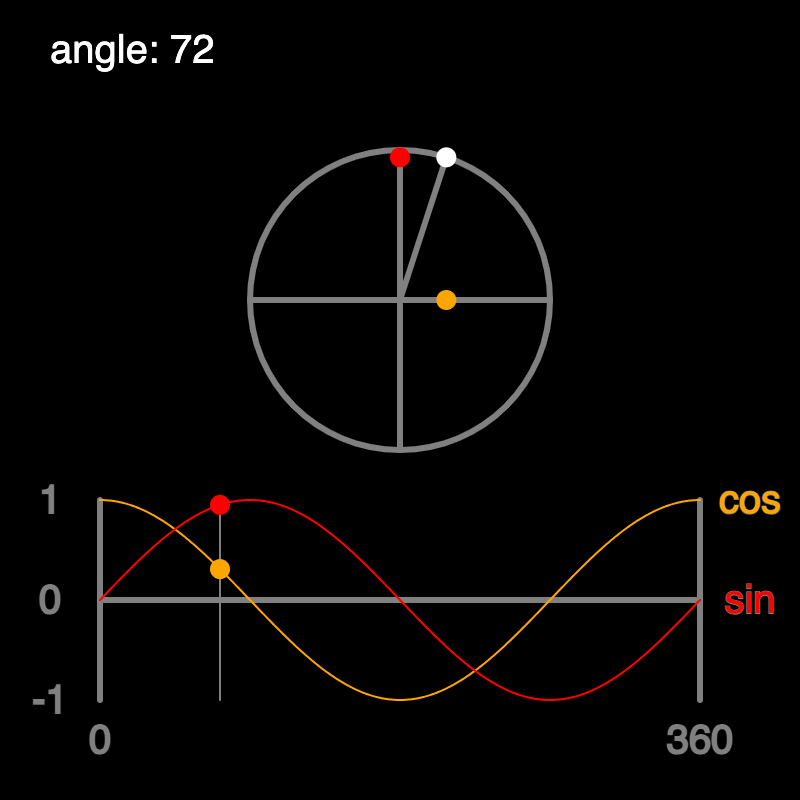
アニメーションと変数
インポートしたメディア

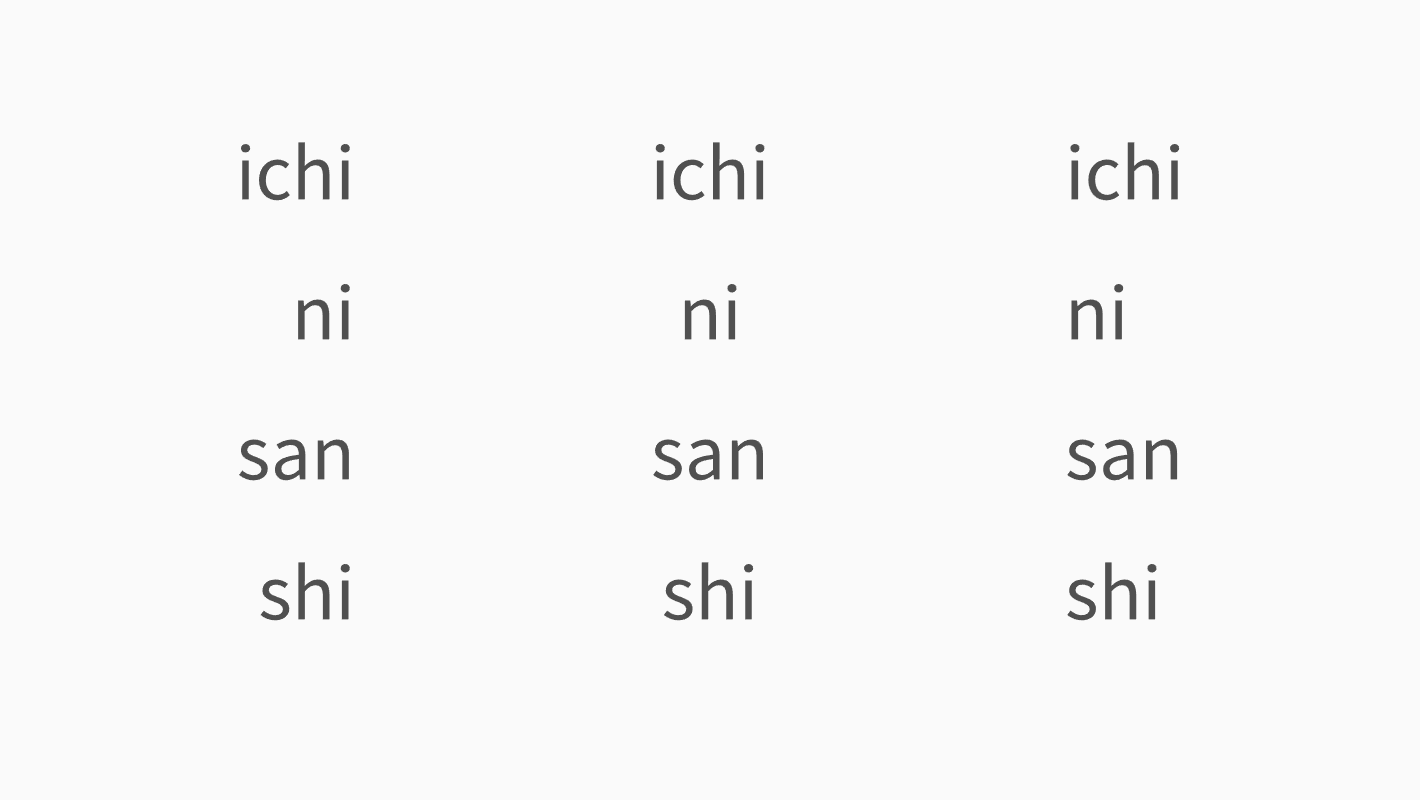
白い背景に「ichi」、「ni」、「san」、「shi」の単語の3つの列。最初の列は右揃え、中間の列は中央揃え、左の列は左揃えです。
単語
フォントを読み込み、テキストを描画します。

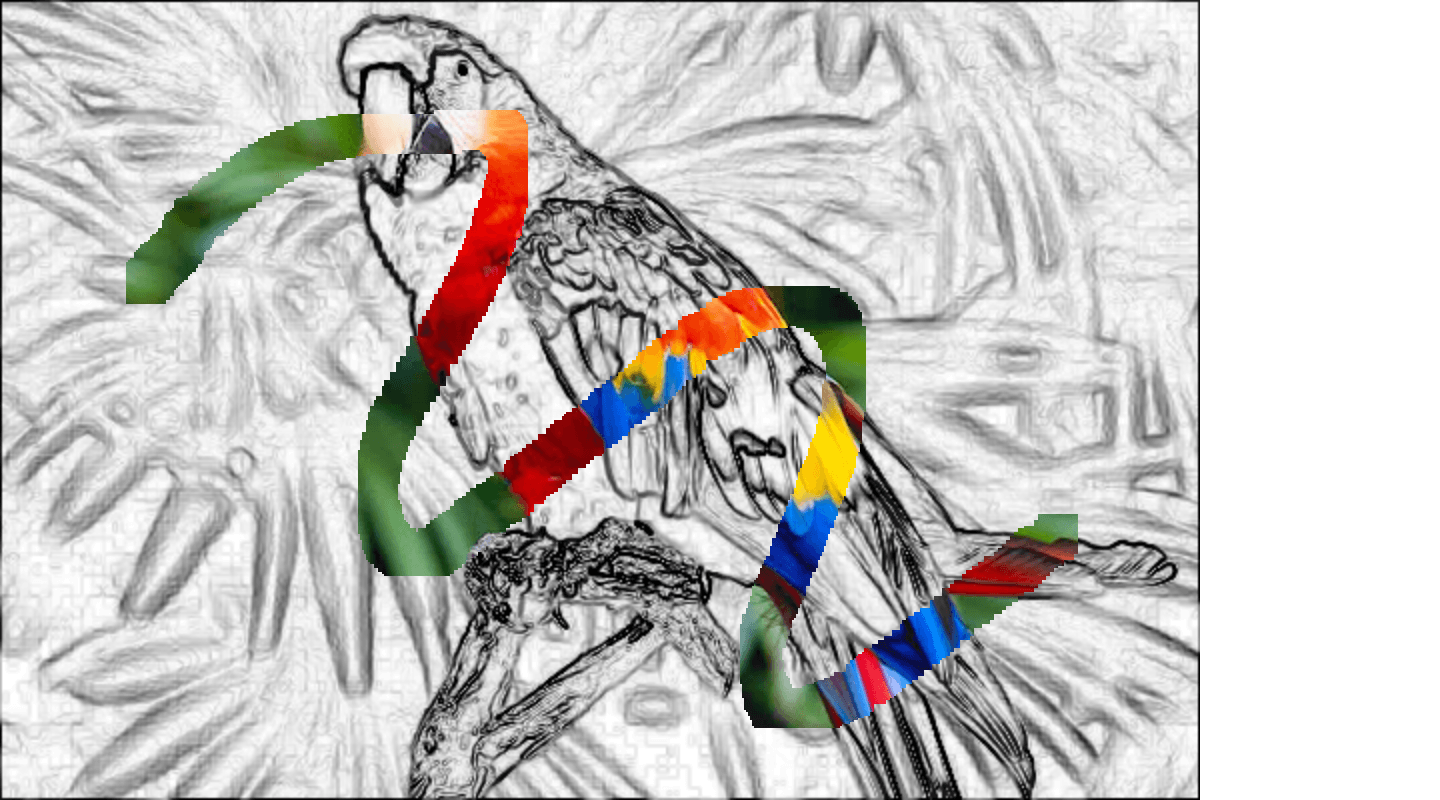
オウムの白黒写真。画像の上に曲線が描かれ、その線の内側に色が追加されています。
画像データのコピー
画像ファイルからキャンバスにペイントします。

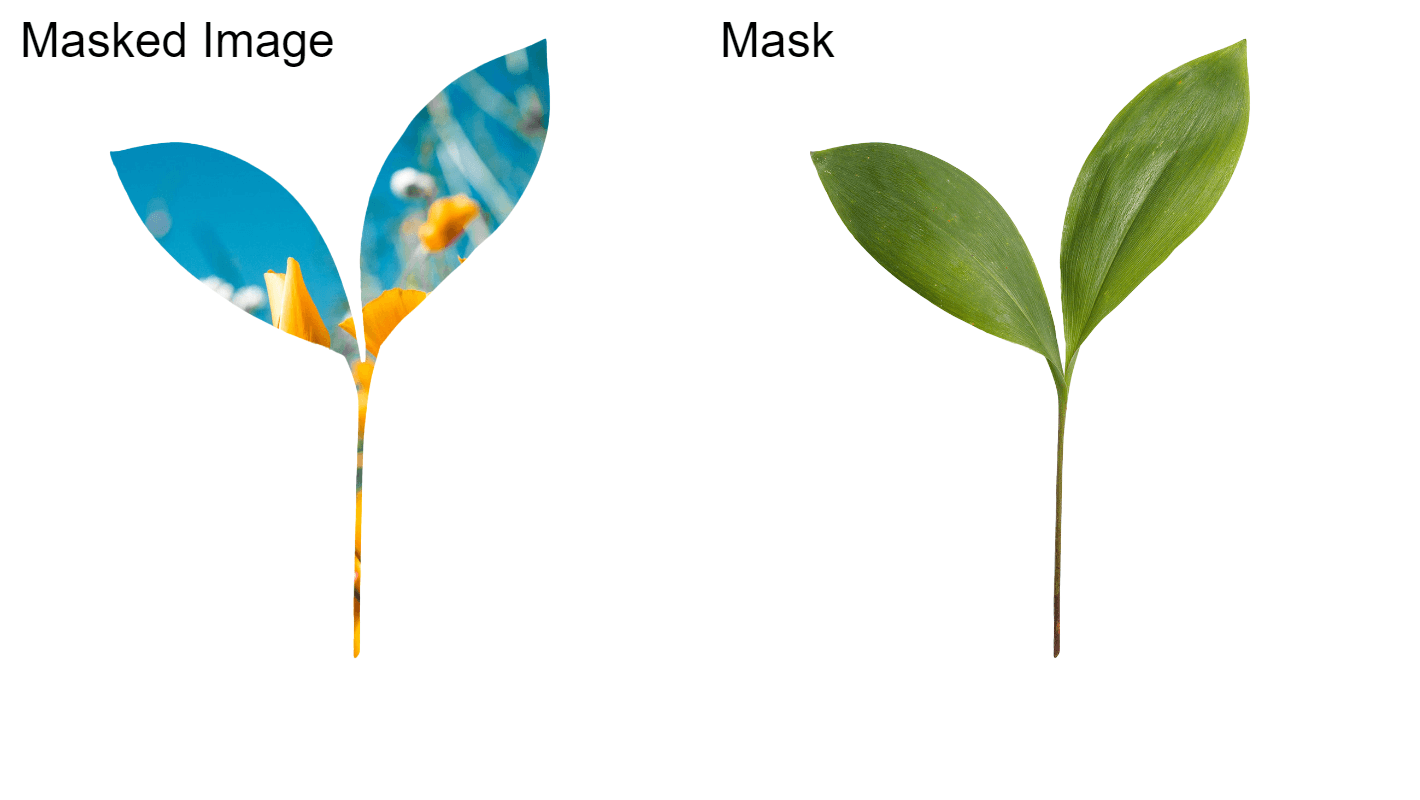
2枚の葉の小枝が白い背景に並んでいます。右の小枝は「マスク」とラベル付けされています。左の小枝は「マスクされた画像」とラベル付けされており、右の小枝の形を使ってチューリップの写真をマスクしています。
アルファマスク
1つの画像を使用して、別の画像の一部を切り抜きます。

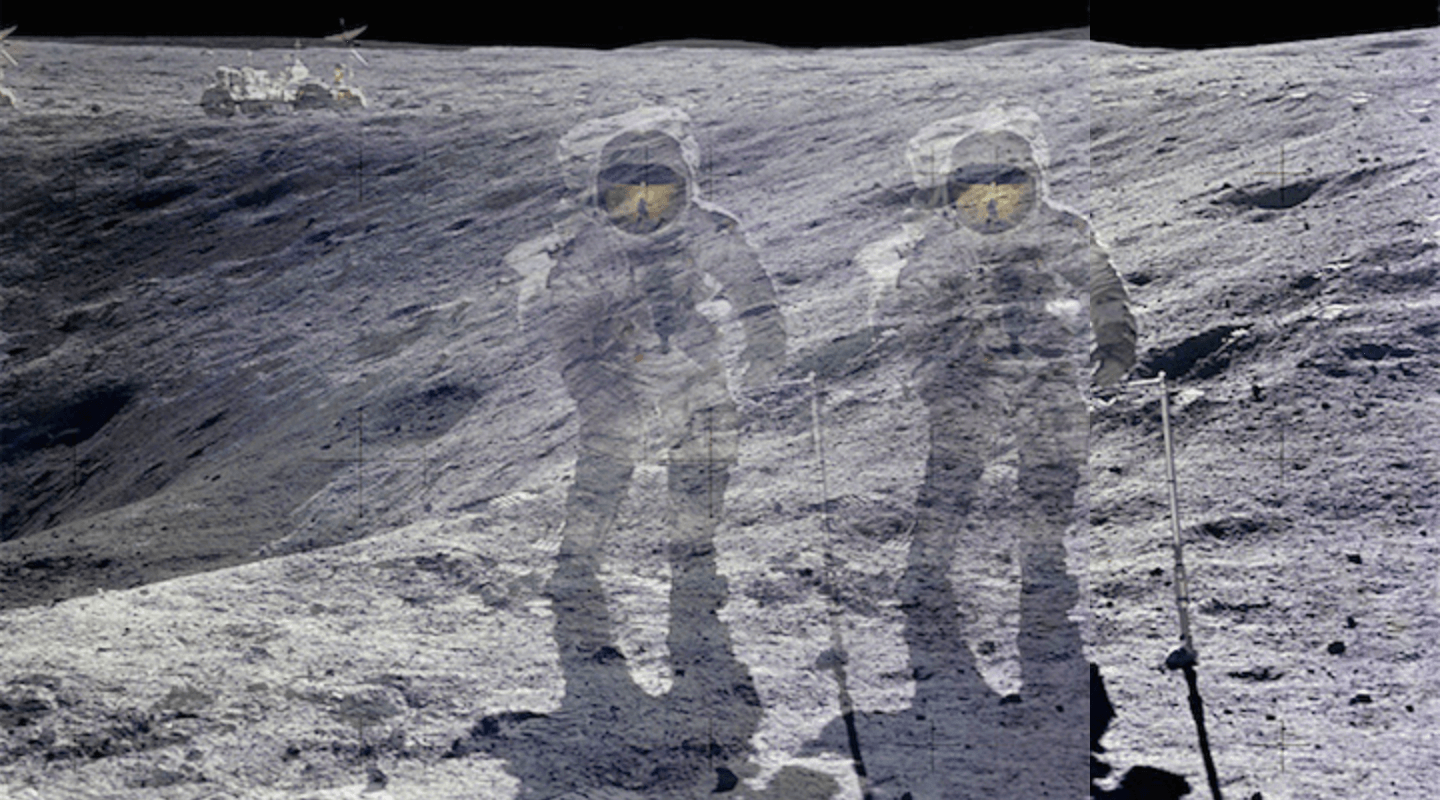
背景に惑星上の宇宙飛行士がいて、その上にこの画像のやや透明なバージョンが重ねられ、左側に配置されています。
画像の透明度
キャンバス上で画像を半透明にします。

オーディオプレーヤーのタイムスタンプのクローズアップ、"0:00 / 2."と表示されています。
オーディオプレーヤー
オーディオファイルのプレーヤーを作成します。

手がデスクに触れている動画のスクリーンショット、ポインター指が映っています。
ビデオプレーヤー
ビデオファイルのプレーヤーを作成します。

手の動画の2つの重なったスクリーンショット。ポインターフィンガーが机に触れています。スクリーンショットの右上には「キャンバスをクリックして動画フィードを開始および一時停止します。」というテキストがあります。
キャンバス上の動画
キャンバス上に動画を表示し、スタイリングします。

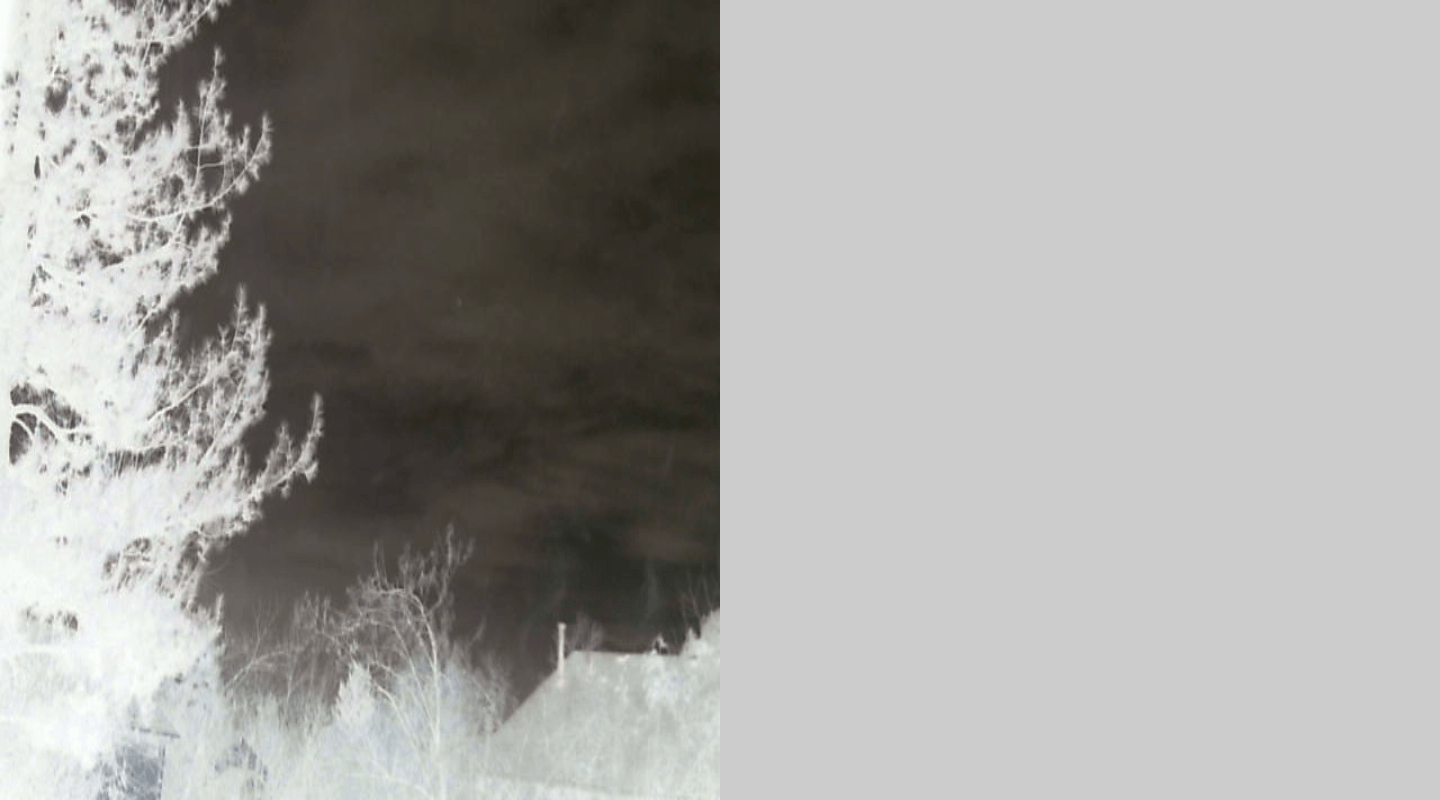
木々の逆光の白黒写真。
ビデオキャプチャ
カメラからのライブビデオフィードを表示します。
入力部品
変形
値を計算する
繰り返し

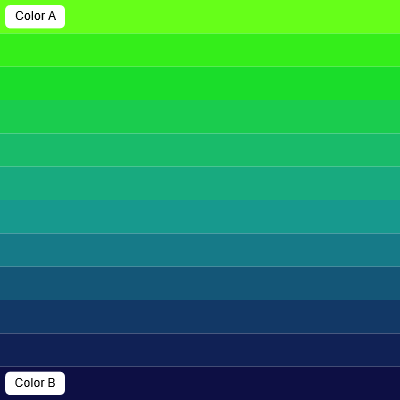
上部が明るい緑、下部が暗い青にフェードする横縞。
色の補間
2つの色の間でフェードします。

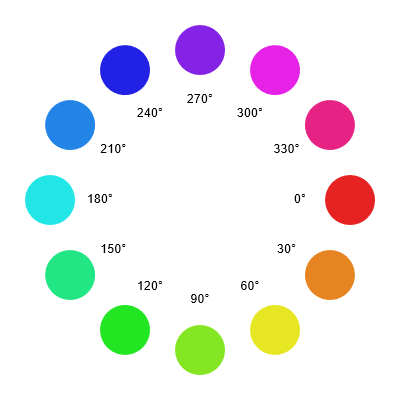
小さな円がそれぞれ異なる色で、円形のパスに配置され、色のスペクトル全体の色相を表示します。
カラーホイール
色のスペクトルの視覚化を作成します。

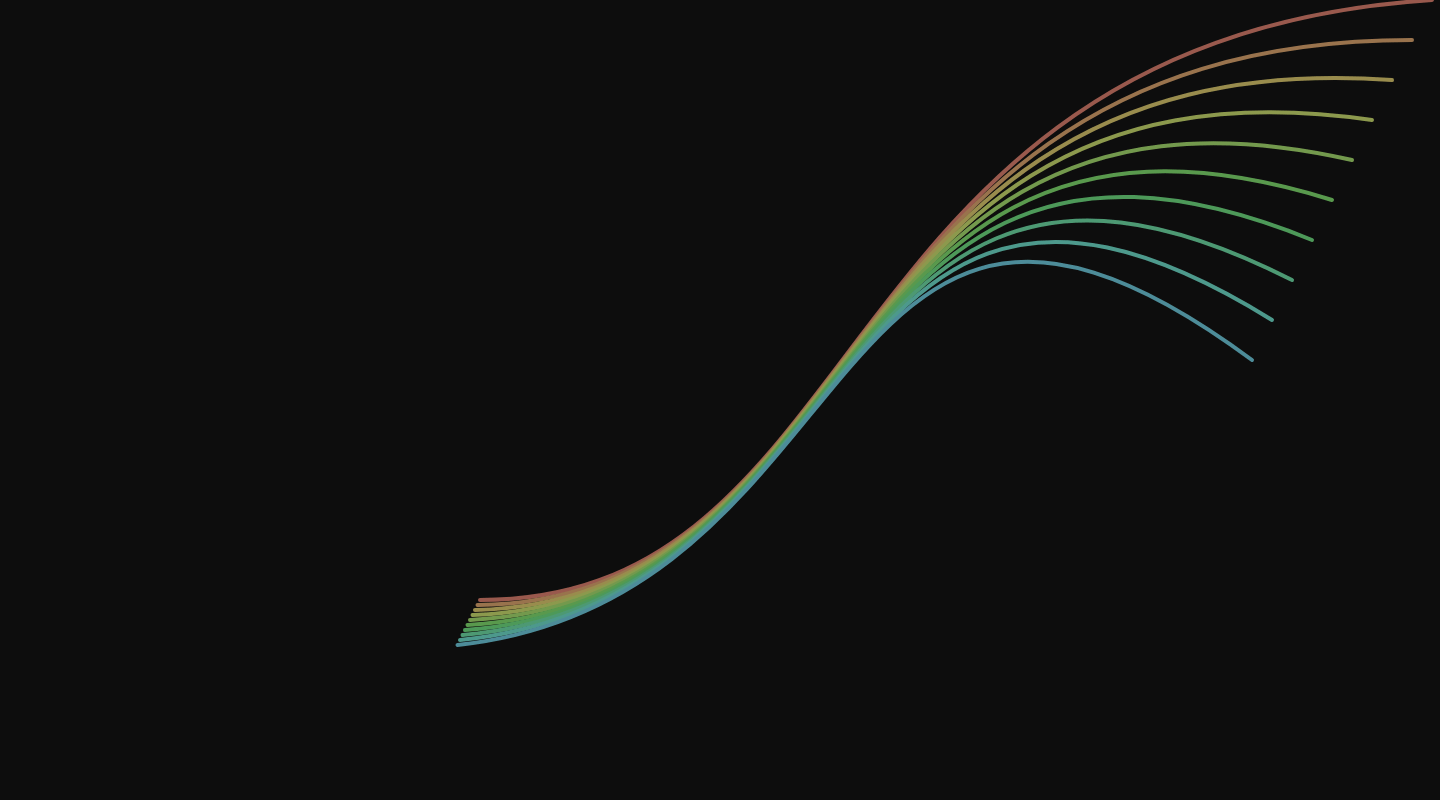
十本の虹色の線がベジェ曲線の形で描かれます。
ベジェ曲線
曲線のセットを描画します。

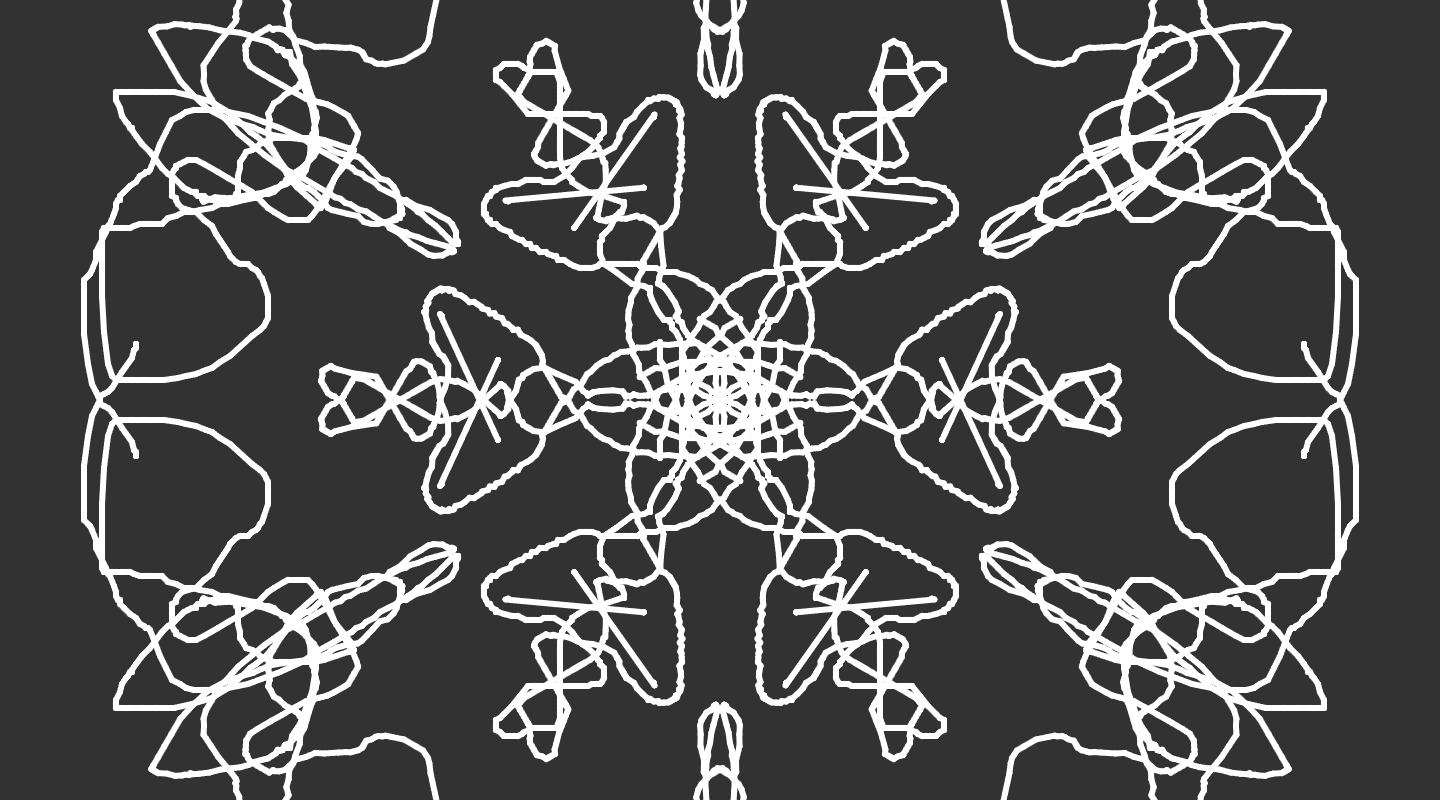
ダークグレーのキャンバスが、内部に描かれた線を対称的なセクションで反射します。
万華鏡
マウスで鏡像デザインを描画します。

ブラックとホワイトの抽象的なノイズテクスチャ。
ノイズ
パーリンノイズを使用して自然なテクスチャを生成します。

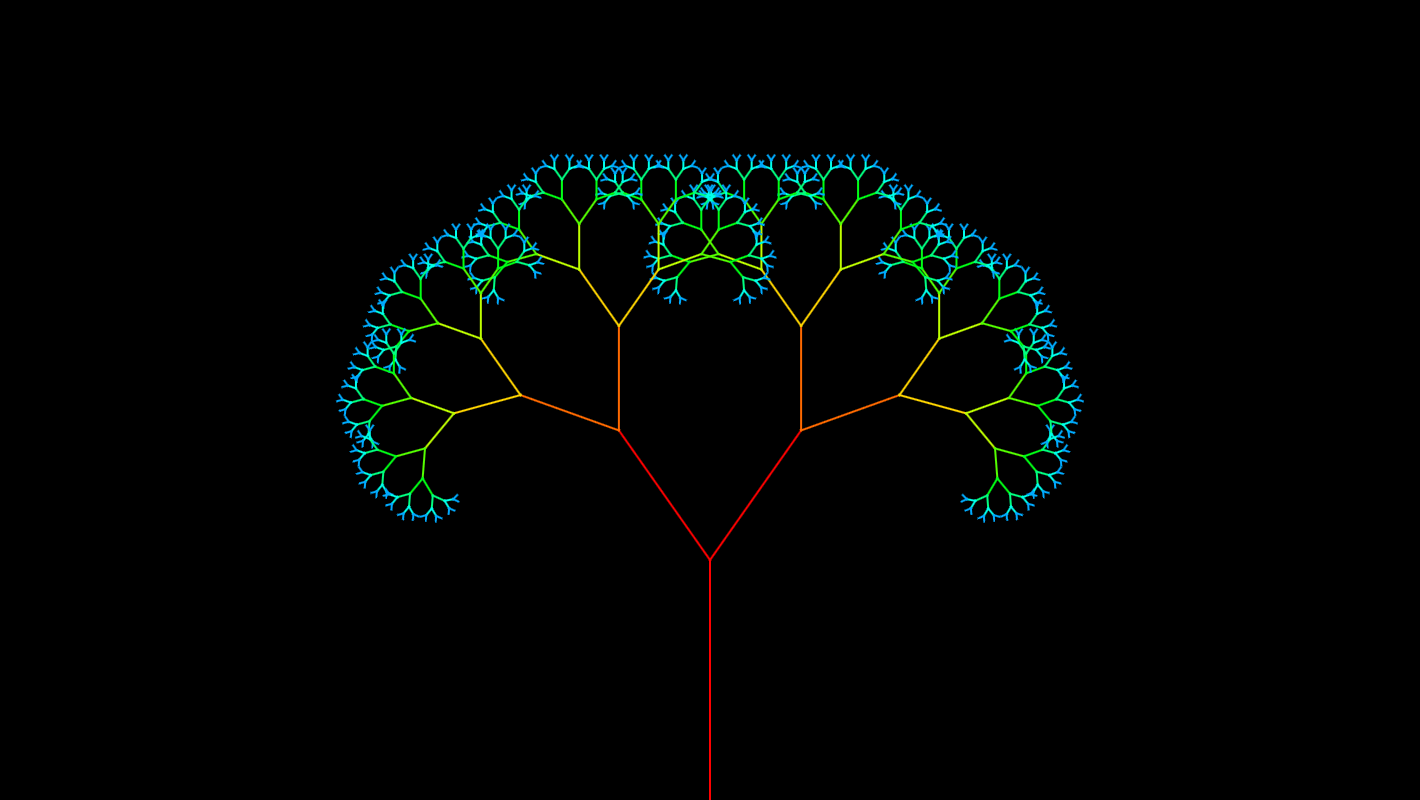
黒い背景に描かれた虹色のフラクタルツリー。
再帰的な木
自己呼び出し関数を使用して木を描画します。
配列を使ったデータリスト
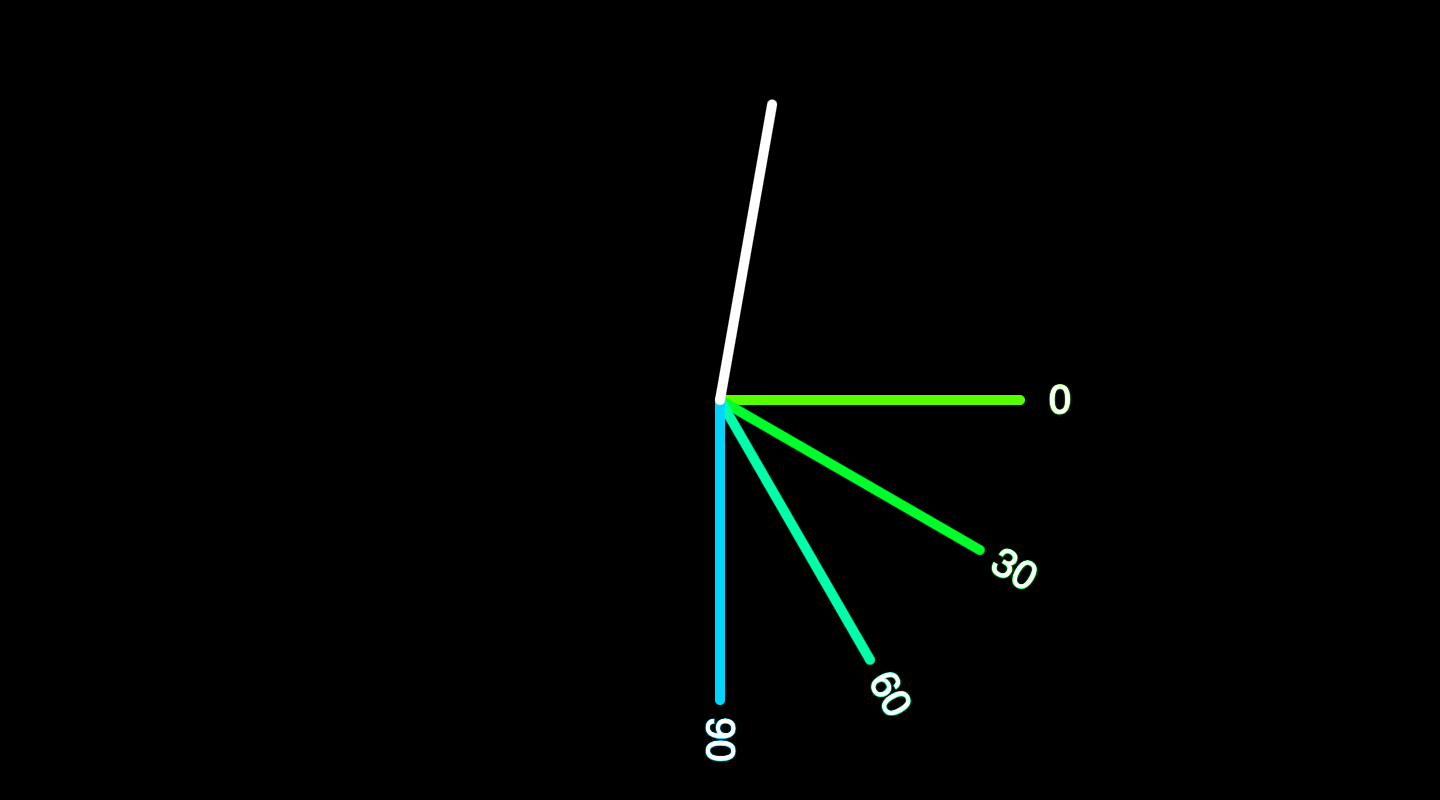
アングルと動き
ゲーム
3D

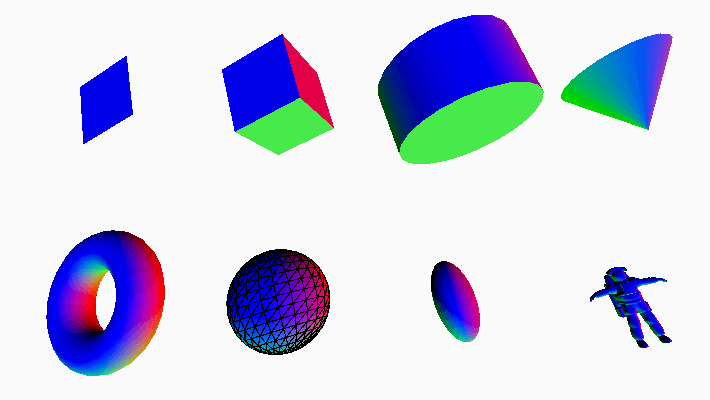
八つの3D形状:平面、ボックス、シリンダー、円錐、トーラス、球、楕円体、そして宇宙飛行士のモデル。形状の表面は多色です。
ジオメトリ
カスタムモデルを含む3D形状を描画します。

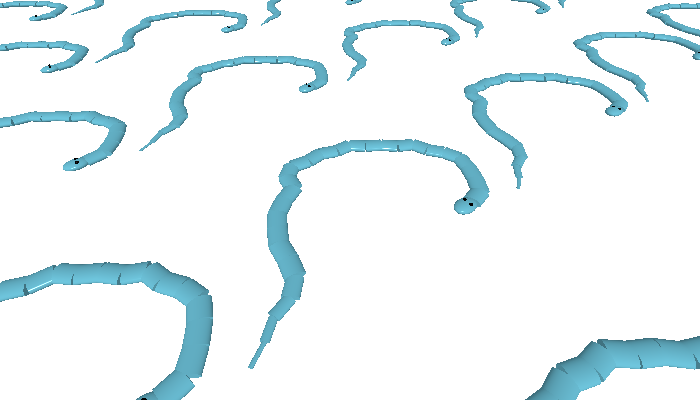
スネークモデルのタイル状の平面。
カスタムジオメトリ
プログラムで3D形状を生成します。

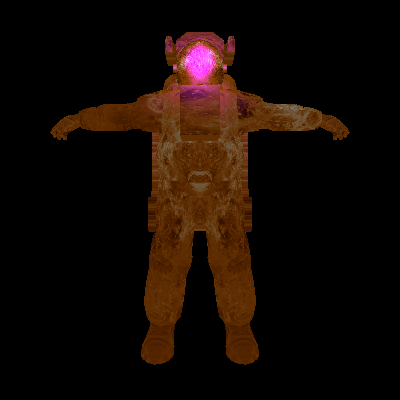
黒い背景にある宇宙飛行士の3Dモデル。
マテリアル
3Dオブジェクトの色、テクスチャ、および光に対する反応を変更します。

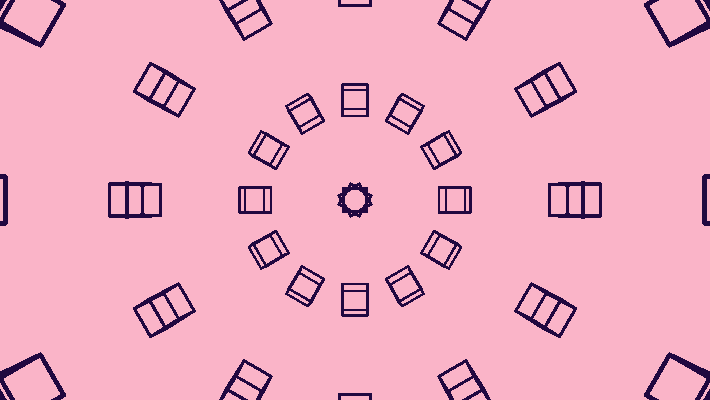
暗い紫色の立方体の球体が薄いピンクの背景にあります。
オービットコントロール
マウスでカメラを制御します。

都市の横断歩道の動画のスクリーンショットで、色がずれています。
フィルターシェーダー
シェーダーを使って画像を操作します。

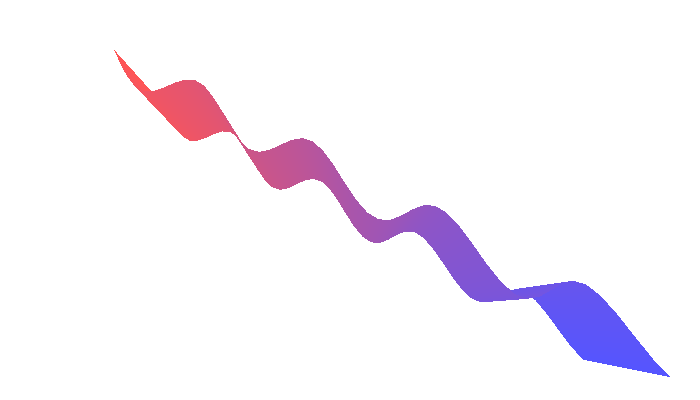
赤から青に波打つリボンが白い背景にあります。
シェーダーによる位置調整
シェーダーを使って形状の頂点を調整します。

カメラからもっとも近い球体ともっとも遠い球体がぼやけて見える5つのオレンジ色の球体の列。
フレームバッファぼかし
カメラの被写界深度をシミュレートします。
一歩進んだキャンバス描画
クラスとオブジェクト
データのロードとセーブ
数学と物理

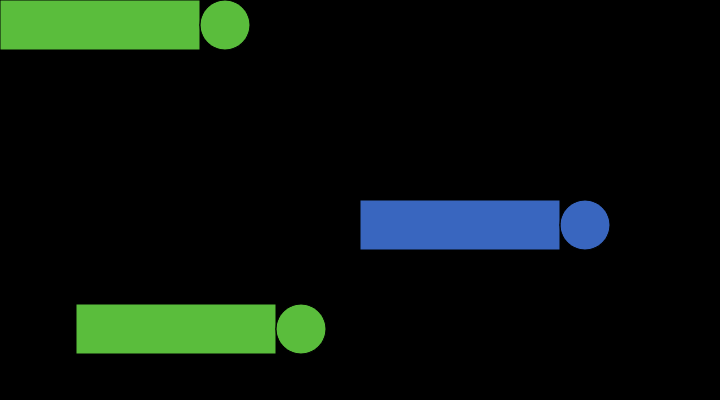
キャンバスの底にある傾斜した平面の上に浮かぶ小さな緑の円。
非直交反射
傾斜面で跳ねるボールをシミュレートします。

黒い背景にある黄色の五角形。
ソフトボディ
マウスに向かって加速するソフトボディの物理をシミュレートします。

9つの多色の円が灰色の背景に異なる高さで配置されています。
力
物体が液体を通過する際の力をシミュレートします。

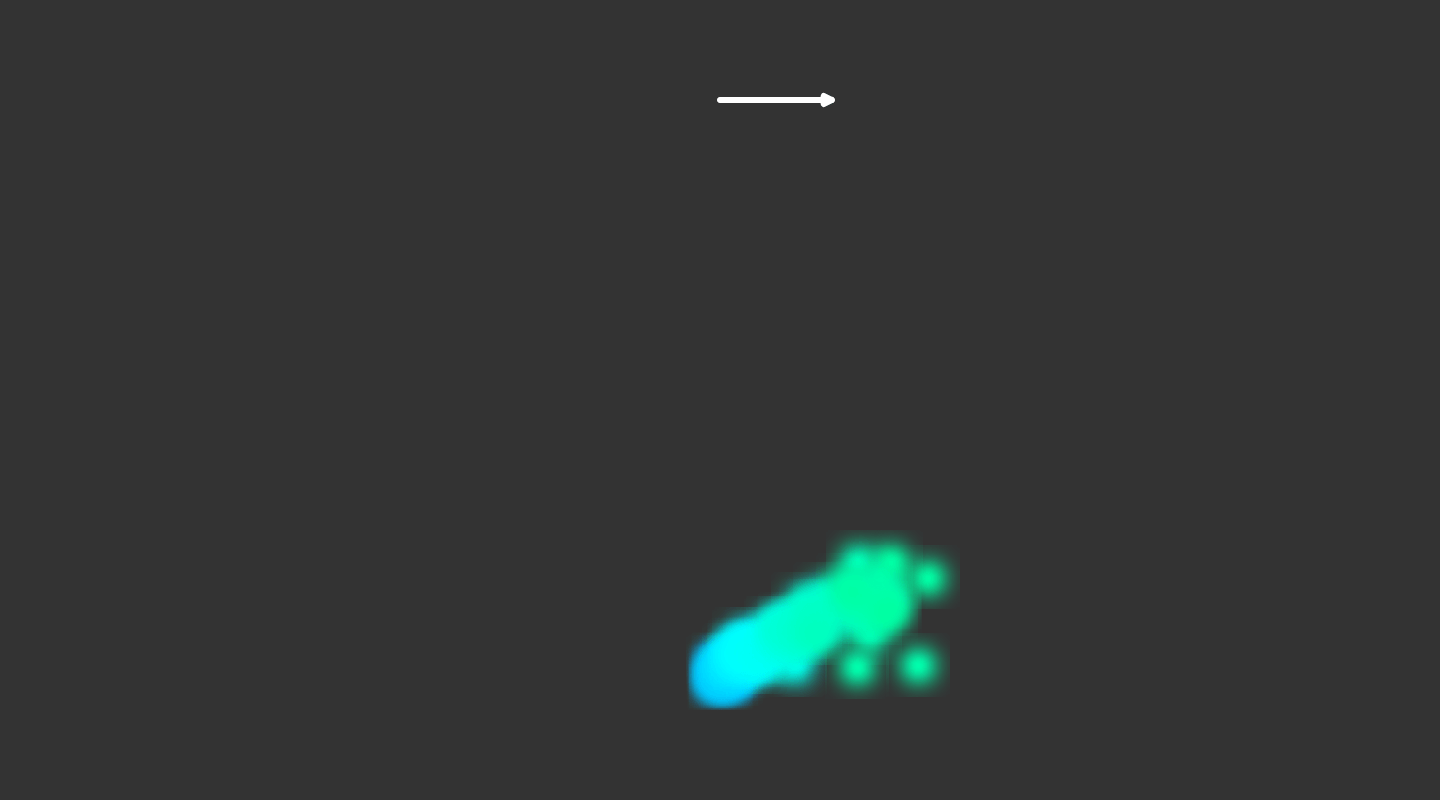
右に向かって傾いた虹色の煙、その上に右を指す白い矢印。
スモークパーティクル
パーティクルシステムで煙をシミュレートします。

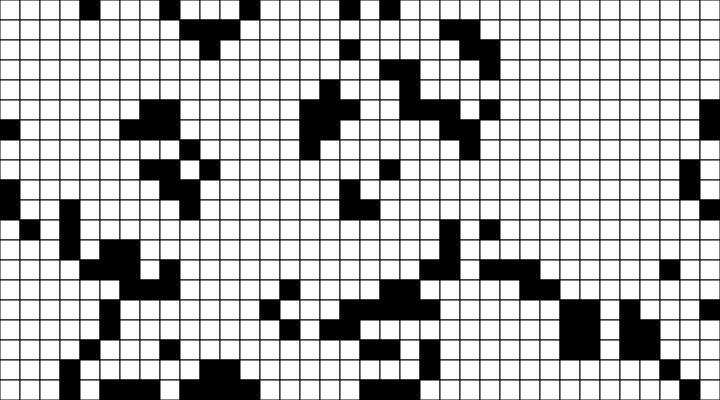
黒い線で描かれた白い背景の正方形のグリッド。一部の正方形は黒で塗りつぶされています。
ライフゲーム
ジョン・コンウェイのセルオートマトンを再現します。

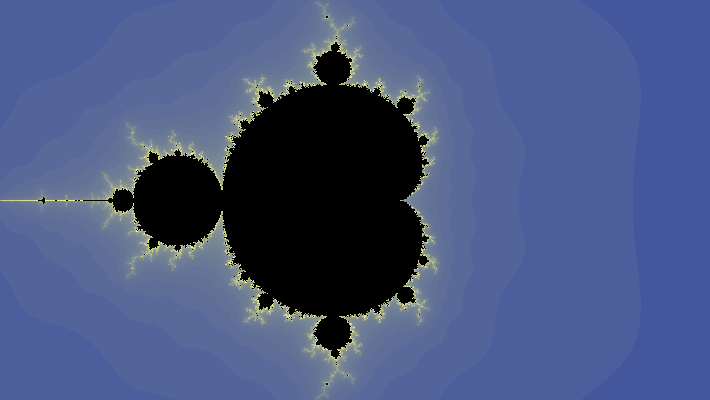
マンデルブロ集合のカラフルな描画。
マンデルブロ集合
フラクタル構造を生成する数学的集合を視覚化します。