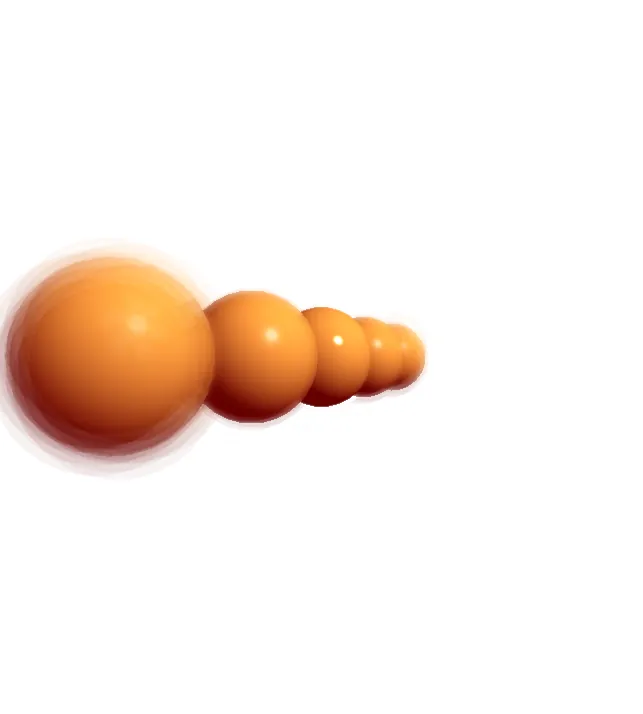
この例の シェーダー は、p5.Framebuffer からの深度情報を使用してぼかしを適用します。実際のカメラでは、オブジェクトはレンズの焦点よりも近いか遠い場合にぼやけて見えます。これをシミュレートしています。まず、スケッチは5つの球体をフレームバッファに描画します。次に、ぼかしシェーダーを使用してフレームバッファをキャンバスに描画します。
フレームバッファぼかし by p5.js Contributors and the Processing Foundation is licensed under CC BY-NC-SA 4.0.

関連する実例

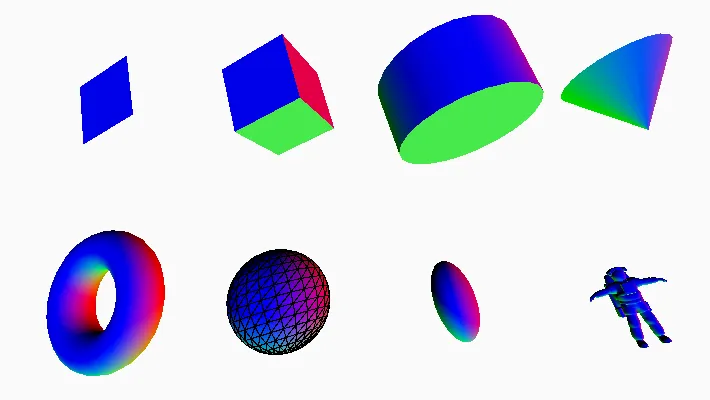
八つの3D形状:平面、ボックス、シリンダー、円錐、トーラス、球、楕円体、そして宇宙飛行士のモデル。形状の表面は多色です。
ジオメトリ
カスタムモデルを含む3D形状を描画します。

スネークモデルのタイル状の平面。
カスタムジオメトリ
プログラムで3D形状を生成します。

黒い背景にある宇宙飛行士の3Dモデル。
マテリアル
3Dオブジェクトの色、テクスチャ、および光に対する反応を変更します。

暗い紫色の立方体の球体が薄いピンクの背景にあります。
オービットコントロール
マウスでカメラを制御します。

都市の横断歩道の動画のスクリーンショットで、色がずれています。
フィルターシェーダー
シェーダーを使って画像を操作します。

赤から青に波打つリボンが白い背景にあります。
シェーダーによる位置調整
シェーダーを使って形状の頂点を調整します。

カメラからもっとも近い球体ともっとも遠い球体がぼやけて見える5つのオレンジ色の球体の列。
フレームバッファぼかし
カメラの被写界深度をシミュレートします。