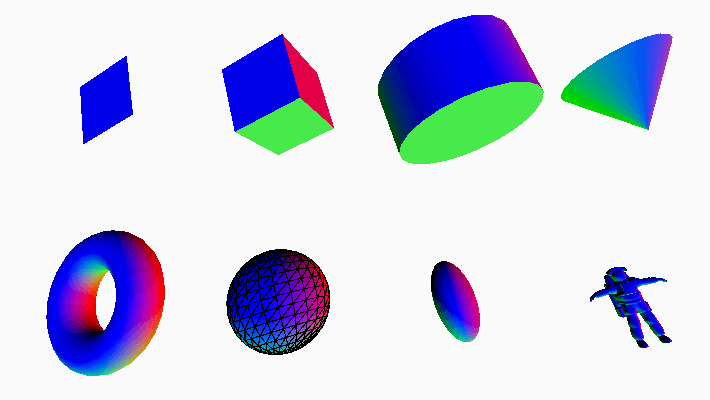
p5の WEBGL モードには7つの基本形状が含まれています。それらの形状は、平面、ボックス、 シリンダー、円錐、トーラス、球、そして楕円体です。さらに、 model() は、loadModel()を介して読み込まれたカスタムジオメトリを表示します。 この例には、各基本形状が含まれています。また、NASAのコレクションからのモデルも含まれています。

ジオメトリ: Revised by Caleb Foss. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!
関連する実例

八つの3D形状:平面、ボックス、シリンダー、円錐、トーラス、球、楕円体、そして宇宙飛行士のモデル。形状の表面は多色です。
ジオメトリ
カスタムモデルを含む3D形状を描画します。

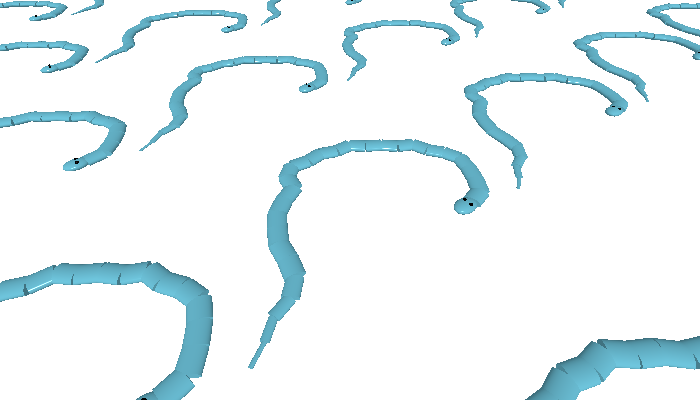
スネークモデルのタイル状の平面。
カスタムジオメトリ
プログラムで3D形状を生成します。

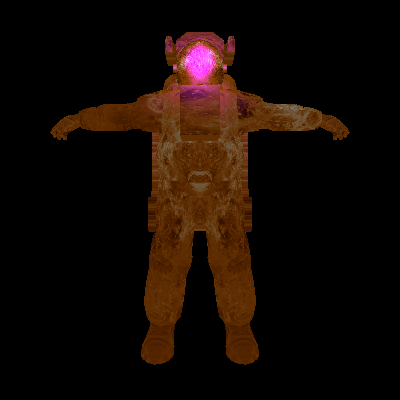
黒い背景にある宇宙飛行士の3Dモデル。
マテリアル
3Dオブジェクトの色、テクスチャ、および光に対する反応を変更します。

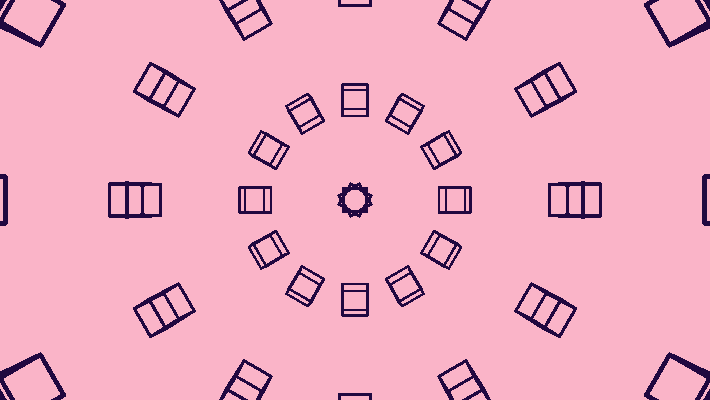
暗い紫色の立方体の球体が薄いピンクの背景にあります。
オービットコントロール
マウスでカメラを制御します。

都市の横断歩道の動画のスクリーンショットで、色がずれています。
フィルターシェーダー
シェーダーを使って画像を操作します。

赤から青に波打つリボンが白い背景にあります。
シェーダーによる位置調整
シェーダーを使って形状の頂点を調整します。

カメラからもっとも近い球体ともっとも遠い球体がぼやけて見える5つのオレンジ色の球体の列。
フレームバッファぼかし
カメラの被写界深度をシミュレートします。