3Dレンダリングにおいて、マテリアルは表面が光にどのように反応するかを決定します。p5の WEBGL モードは 環境、 放射性、 通常、および 鏡面 マテリアルをサポートしています。
環境マテリアルは環境光にのみ反応します。鏡面マテリアルは任意の光源に反応します。p5において、放射性マテリアルは光源に関係なくその色を表示します。他の文脈では、通常、放射性マテリアルは光を放出します。通常マテリアルは、表面の各部分が向いている方向を視覚化します。通常マテリアルは光に反応しません。
環境マテリアルと放射性マテリアルは互いに組み合わせることができます。また、塗りつぶしやストロークとも組み合わせることができます。塗りつぶしは表面の基本色を設定し、ストロークはオブジェクトの頂点の色を設定します。
さらに、 texture() はオブジェクトを画像でラップします。この例のモデルと画像テクスチャは NASAのコレクションからのものです。

マテリアル: Revised by Caleb Foss. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!
関連する実例

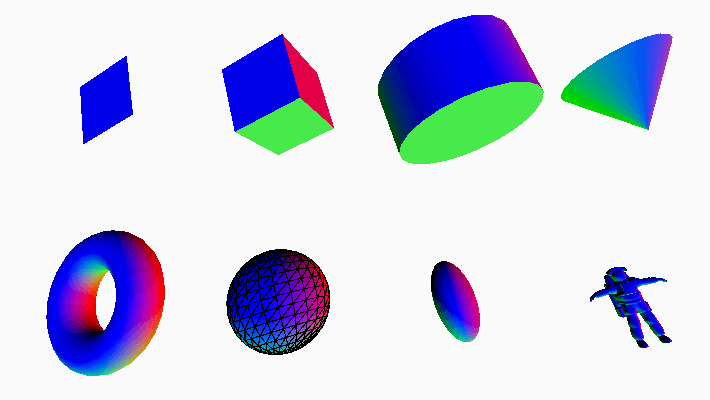
八つの3D形状:平面、ボックス、シリンダー、円錐、トーラス、球、楕円体、そして宇宙飛行士のモデル。形状の表面は多色です。
ジオメトリ
カスタムモデルを含む3D形状を描画します。

スネークモデルのタイル状の平面。
カスタムジオメトリ
プログラムで3D形状を生成します。

黒い背景にある宇宙飛行士の3Dモデル。
マテリアル
3Dオブジェクトの色、テクスチャ、および光に対する反応を変更します。

暗い紫色の立方体の球体が薄いピンクの背景にあります。
オービットコントロール
マウスでカメラを制御します。

都市の横断歩道の動画のスクリーンショットで、色がずれています。
フィルターシェーダー
シェーダーを使って画像を操作します。

赤から青に波打つリボンが白い背景にあります。
シェーダーによる位置調整
シェーダーを使って形状の頂点を調整します。

カメラからもっとも近い球体ともっとも遠い球体がぼやけて見える5つのオレンジ色の球体の列。
フレームバッファぼかし
カメラの被写界深度をシミュレートします。