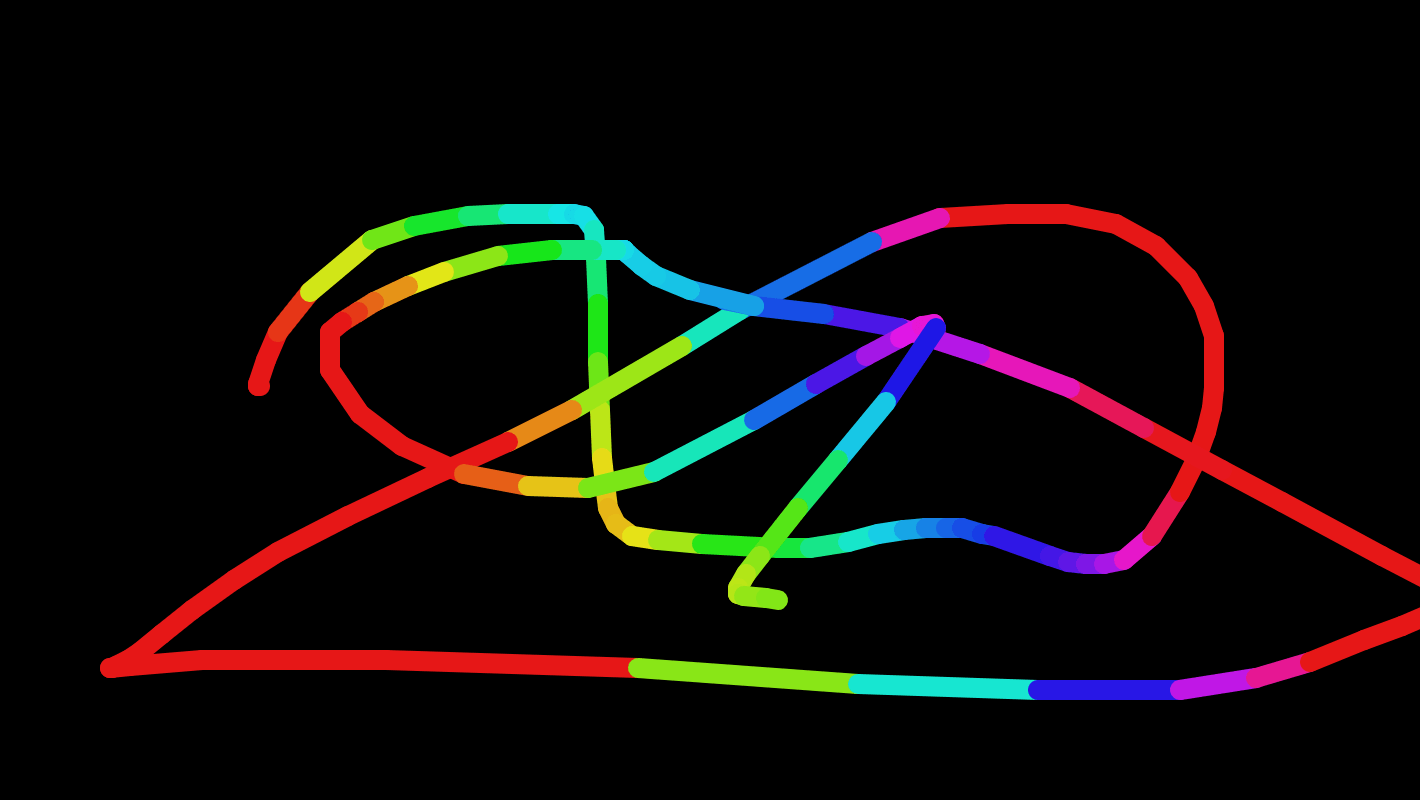
マウスをクリックしてドラッグすると、線を描くことができます。
この例は、いくつかの組み込み変数の使用を示しています。 mouseX と mouseY は現在のマウスの位置を保存し、前のマウスの位置は pmouseX と pmouseYによって表されます。 * この例はまた、最初の変数が色相を設定するために colorModeをHSB(色相-彩度-明度)で使用する方法も示しています。

線を描く: Revised by Darren Kessner. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 code, 2023 revision code. You can suggest improvements by contributing to the current website!