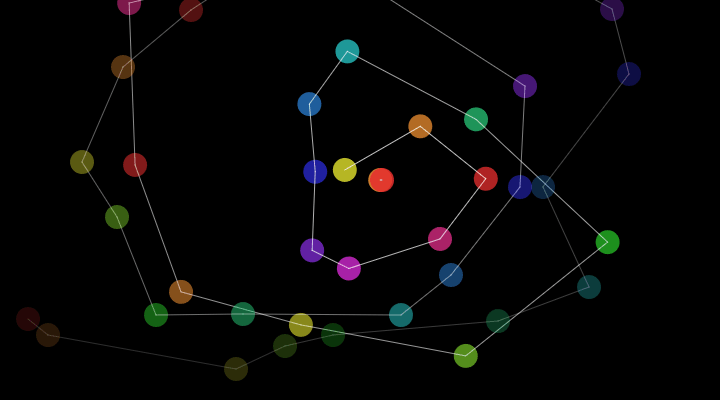
この例では、2つのカスタム クラス を使用しています。 Particleクラスは位置、速度、色相を保存します。現在の位置と色相を使用して 円を描画し、現在の速度を使用して位置を更新します。Pathクラスは Particleクラスから作成されたオブジェクトの配列を保存します。各粒子を 接続する線を描画します。ユーザーがマウスをクリックすると、 スケッチは新しいPathクラスのインスタンスを作成します。ユーザーが マウスをドラッグすると、スケッチは現在のパスに新しいParticleクラスの インスタンスを追加します。

繋がった粒子: Revised by Caleb Foss. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!