createCapture() および image() 関数を使用すると、デバイスのビデオキャプチャを取得し、キャンバスに描画できます。 ビデオキャプチャは image() コンストラクタを通じて渡されるため、 filter() メソッドを使用してビデオキャプチャにフィルターを追加できます。 ビデオのアップロード、表示、スタイリングの異なる戦略については、 ビデオ および ビデオキャンバス の例を訪れてください。

ビデオキャプチャ: Revised by Kasey Lichtlyter. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: 2023 code, pre-2023 code. You can suggest improvements by contributing to the current website!
関連する実例

白い背景に「ichi」、「ni」、「san」、「shi」の単語の3つの列。最初の列は右揃え、中間の列は中央揃え、左の列は左揃えです。
単語
フォントを読み込み、テキストを描画します。

オウムの白黒写真。画像の上に曲線が描かれ、その線の内側に色が追加されています。
画像データのコピー
画像ファイルからキャンバスにペイントします。

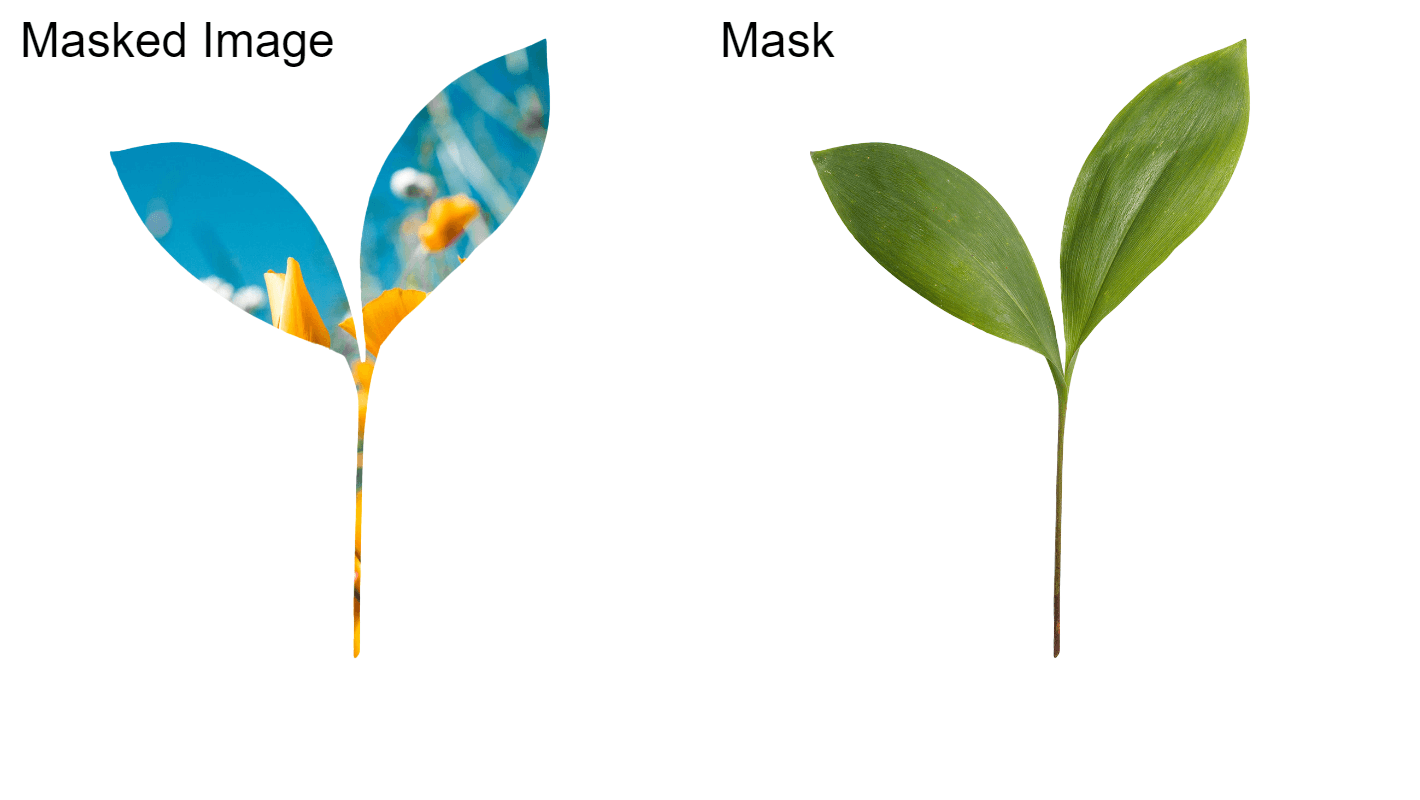
2枚の葉の小枝が白い背景に並んでいます。右の小枝は「マスク」とラベル付けされています。左の小枝は「マスクされた画像」とラベル付けされており、右の小枝の形を使ってチューリップの写真をマスクしています。
アルファマスク
1つの画像を使用して、別の画像の一部を切り抜きます。

背景に惑星上の宇宙飛行士がいて、その上にこの画像のやや透明なバージョンが重ねられ、左側に配置されています。
画像の透明度
キャンバス上で画像を半透明にします。

オーディオプレーヤーのタイムスタンプのクローズアップ、"0:00 / 2."と表示されています。
オーディオプレーヤー
オーディオファイルのプレーヤーを作成します。

手がデスクに触れている動画のスクリーンショット、ポインター指が映っています。
ビデオプレーヤー
ビデオファイルのプレーヤーを作成します。

手の動画の2つの重なったスクリーンショット。ポインターフィンガーが机に触れています。スクリーンショットの右上には「キャンバスをクリックして動画フィードを開始および一時停止します。」というテキストがあります。
キャンバス上の動画
キャンバス上に動画を表示し、スタイリングします。

木々の逆光の白黒写真。
ビデオキャプチャ
カメラからのライブビデオフィードを表示します。