この例は、異なる色相の外観を示しています。これは forループ を使用して変換を繰り返します。ループは angleという変数を初期化し、円の回転とその色相を変更します。ループが繰り返されるたびに、キャンバスの中心に対して円が描画されます。 push() および pop() 関数は、これらの変換が個々の円にのみ影響を与えるようにします。

カラーホイール: Revised by Caleb Foss, Malay Vasa. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: 2023 code, pre-2023 code. You can suggest improvements by contributing to the current website!
関連する実例

上部が明るい緑、下部が暗い青にフェードする横縞。
色の補間
2つの色の間でフェードします。

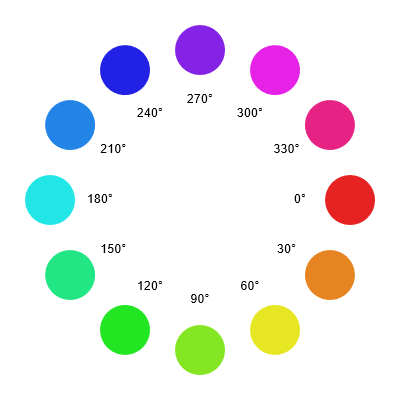
小さな円がそれぞれ異なる色で、円形のパスに配置され、色のスペクトル全体の色相を表示します。
カラーホイール
色のスペクトルの視覚化を作成します。

十本の虹色の線がベジェ曲線の形で描かれます。
ベジェ曲線
曲線のセットを描画します。

ダークグレーのキャンバスが、内部に描かれた線を対称的なセクションで反射します。
万華鏡
マウスで鏡像デザインを描画します。

ブラックとホワイトの抽象的なノイズテクスチャ。
ノイズ
パーリンノイズを使用して自然なテクスチャを生成します。

黒い背景に描かれた虹色のフラクタルツリー。
再帰的な木
自己呼び出し関数を使用して木を描画します。