これは、再帰を通じてシンプルな木のような構造を描画する例です。 分岐角度は、水平なマウス位置に基づいて計算されます。マウスを左右に動かして角度を変更してください。 これは、ProcessingのRecursive Tree Exampleに基づいています。

再帰的な木: Based on Dan Shiffman's Recursive Tree Example. Revised by Darren Kessner. From 2024 onwards, edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!
関連する実例

上部が明るい緑、下部が暗い青にフェードする横縞。
色の補間
2つの色の間でフェードします。

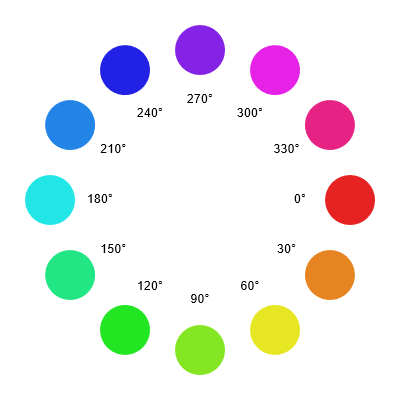
小さな円がそれぞれ異なる色で、円形のパスに配置され、色のスペクトル全体の色相を表示します。
カラーホイール
色のスペクトルの視覚化を作成します。

十本の虹色の線がベジェ曲線の形で描かれます。
ベジェ曲線
曲線のセットを描画します。

ダークグレーのキャンバスが、内部に描かれた線を対称的なセクションで反射します。
万華鏡
マウスで鏡像デザインを描画します。

ブラックとホワイトの抽象的なノイズテクスチャ。
ノイズ
パーリンノイズを使用して自然なテクスチャを生成します。

黒い背景に描かれた虹色のフラクタルツリー。
再帰的な木
自己呼び出し関数を使用して木を描画します。