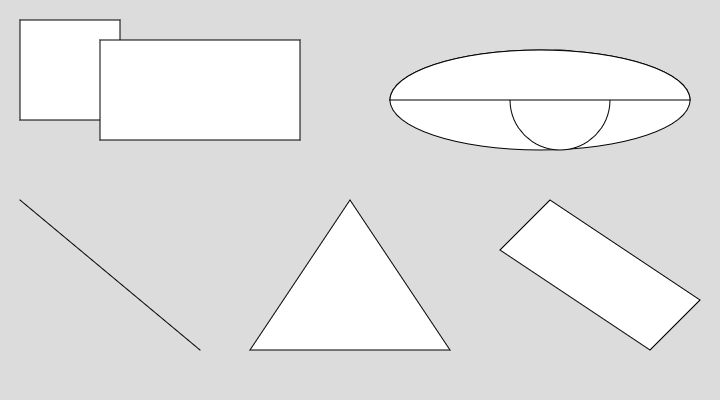
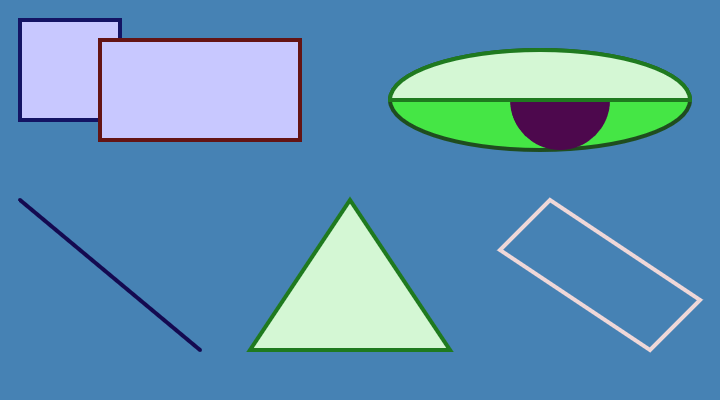
これは、形の基本要素の例に色を追加することで拡張しています。 background() はキャンバスを1色で塗りつぶし、 stroke() は線を描くための色を設定し、 fill() は形の内側の色を設定します。 noStroke() と noFill() は、それぞれ線の色と内側の色をオフにします。
色は多くの異なる方法で表現できます。この例ではいくつかのオプションを示しています。

色: Created by Caleb Foss, Darren Kessner. From 2024 onwards, edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: 2023 code. You can suggest improvements by contributing to the current website!