p5.jsはみなさんが作られたライブラリを歓迎します! 作り方の詳細については ライブラリのチュートリアル をチェックしてください。 作ったライブラリをこのページに掲載したい場合は GitHub にプルリクエストを送ってください!
描画

\"AnimatorJs\"という名前の上にポーズマネキンとアヒルのアニメーションの絵があり、どのように動くかを示す矢印が描かれています
AnimatorJs
p5.jsを主に対象としたカスタムアニメーションAPIに基づくJavaScriptアニメーションビューワーで、コードによって完全に制御される動的で軽量なリアルタイムレンダリングのブラウザアニメーションを可能にします。. By RandomGamingDev

3D地形のステレオスコピックアナグリフシーン
p5.anaglyph
赤/青メガネを使用して3Dステレオスコピック3Dシーンや画像を作成するためのライブラリ. By Jenna deBoisblanc

異なる色の曲線が描かれたp5.bezierのテキスト。
p5.bezier
p5.bezierは4つ以上の制御点を持つベジェ曲線や閉じた曲線を描画するのに役立ちます。. By Peiling Jiang

色とりどりのブラシストロークに囲まれた「p5.brush」というテキスト。
p5.brush
p5.jsでカスタムブラシ、自然な塗りつぶし効果、直感的なハッチングを実現します。. By Alejandro Campos Uribe

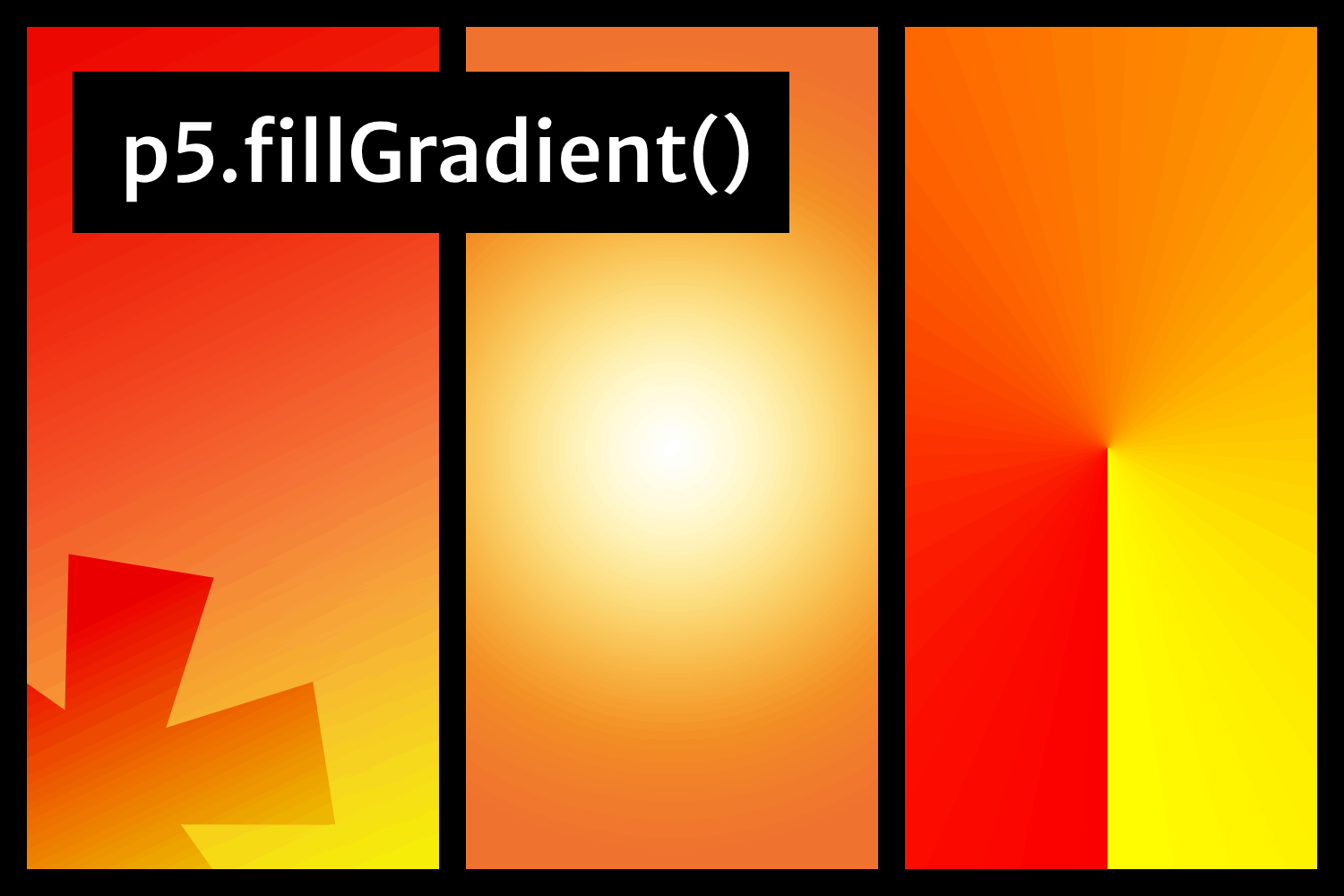
p5.fillGradientを使用して作成された3つのグラデーション(線形、放射状、円錐形)
p5.fillGradient
p5.jsで線形、放射状、円錐形のグラデーションを使用して図形を塗りつぶします。. By Jorge Moreno

「p5.grain」と綴られたカラフルな六角形キューブのテッセレーション
p5.grain
p5.jsのスケッチやアートワークに、フィルムグレイン、シームレスなテクスチャオーバーレイを簡単に追加し、ピクセルを操作してノスタルジックで芸術的な効果を得ることができます。. By meezwhite

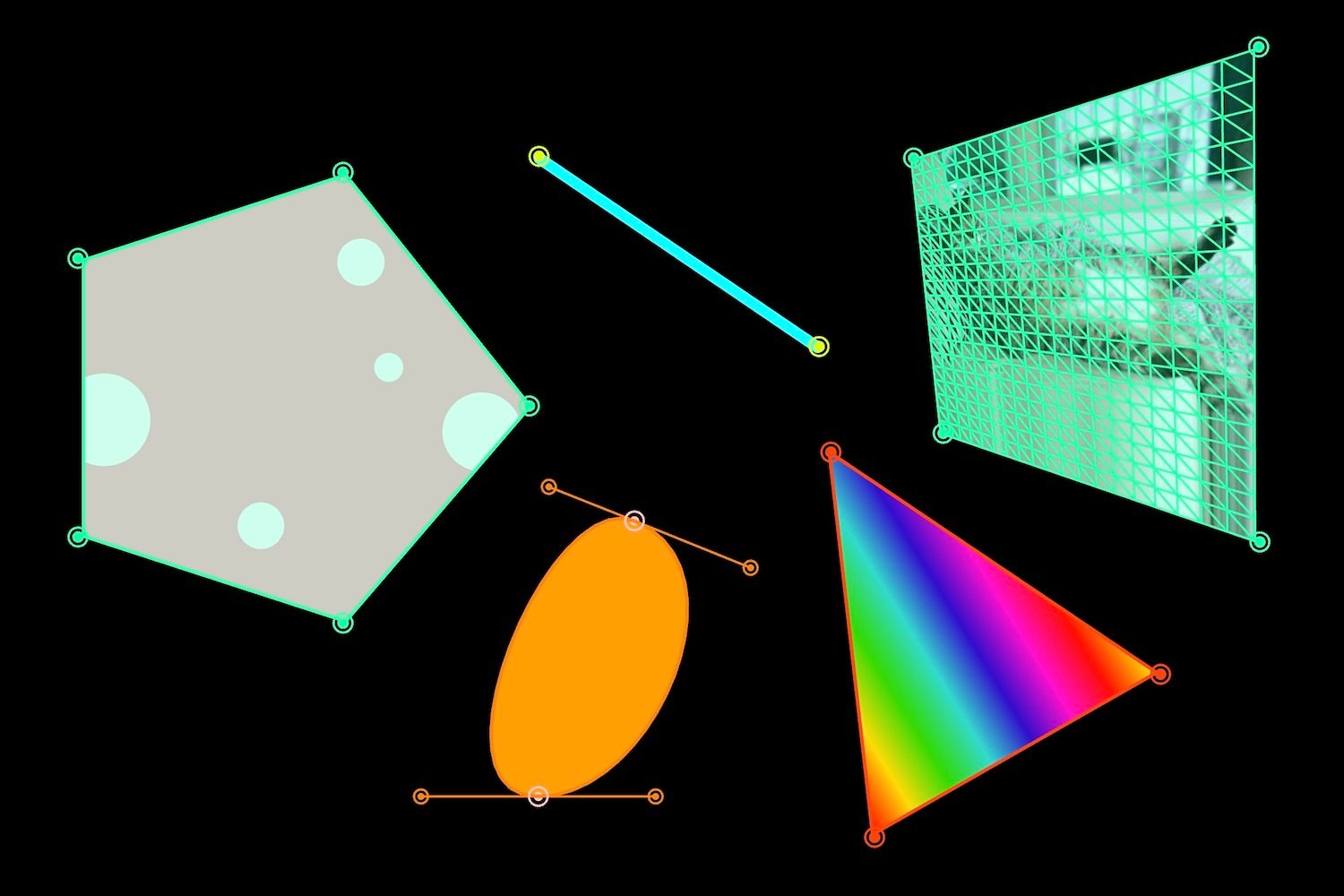
プロジェクションマッピングの形状(四角形、三角形、線、ベジェ曲線)
p5.mapper
p5.js用のプロジェクションマッピングライブラリ. By Jenna deBoisblanc

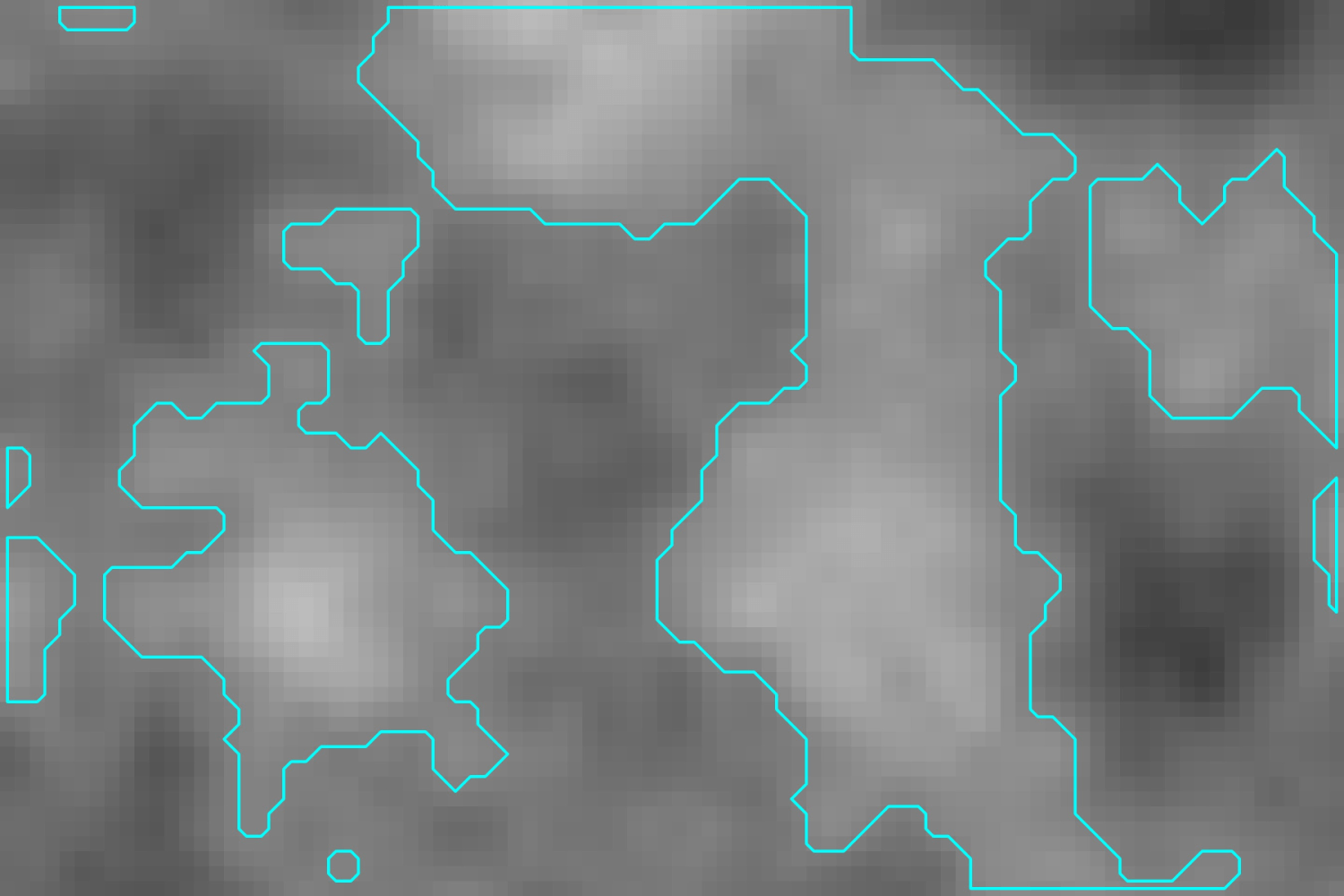
同じグレースケール値を持つピクセルの輪郭を示すノイズパターン。
p5.marching
ラスターからベクターへの変換、等値面。. By JT Nimoy

「p5.p」というテキストが異なるパターンのチェッカーボードで埋められています
p5.pattern
p5.js用のパターン描画ライブラリ。. By Taichi Sayama

対称的な幾何学模様
p5.Polar
p5.Polarは数学的な抽象化を提供し、美しい万華鏡のような放射状のパターンを簡単に作成できます。. By Liz Peng

輝度レベルでソートされたQuadrille(クアドリル)セル。
p5.quadrille.js
パズルやボードゲームの作成、および視覚的なコンピューティング実験のためのライブラリ。. By Jean Pierre Charalambos
\"p5.Sprite\"という名前が上部に傾いて表示され、その下にキャラクターの歩行サイクルが表示されたスプライトシートがあります
p5.Sprite
p5.jsのためのアニメーションスプライトと静的スプライトの両方をサポートする基本的なスプライトライブラリ. By RandomGamingDev

中心から放射状にピンクの輪が広がる六角形グリッド。各ピンクの輪の後には、より薄い色のピンクの輪が続きます
p5grid
六角形タイリングライブラリ. By Aren Davey

\"Pixyp5js\"という名前が上部に書かれた、画面に笑顔のピクセルアートコンピュータの画像と、その顔を示すプロジェクションがあり、このライブラリが実行時にピクセルを簡単に変更するためのものであることを示しています
Pixyp5js
実行時に画像のピクセルを簡単に扱うためのライブラリ. By RandomGamingDev

p5.jsのスターロゴのスケーリングされたsvgで作られたSVGシェイプライブラリの画像
svg-shapes-p5js
p5.js用のSVG描画ライブラリ。. By Irene Feng

右上にTilemapp5jsの名前が書かれたTilemapp5jsタイルマップ
Tilemapp5js
使いやすく高性能なp5.jsタイルマップライブラリ. By RandomGamingDev

フラクタルで生成された木の上に表示されたカメと色鉛筆
TurtleGFX
TurtleGFXを使用すると、JavaScriptでタートルグラフィックスをコーディングできます。教育やクリエイティブコーディングに最適です。. By CodeGuppy

このライブラリで描画できるグラフィックの一部を示すポスター
TurtleGraphics
タートルグラフィックスを使用して描画される画像を表示します。. By Peter Lager

通常のテキストで「WebGL2 Framebuffer」と書かれたフレームバッファが、青のグラデーションの塗りつぶしと黄色のグラデーションのアウトラインで強調されてディスプレイにレンダリングされている
WebGL2FBO
WebGL2フレームバッファとそれらが依存するレンダーバッファのOOPカプセル化と抽象化のためのシンプルなライブラリ. By RandomGamingDev

中央にWebGL2Texという名前が書かれたチェッカーボードパターン
WebGL2Tex
WebGL2の異なるテクスチャのいくつかをOOPでカプセル化および抽象化しつつ、完全な制御を可能にするシンプルなライブラリです。. By RandomGamingDev

「XYscope.js」を形成し、2番目の信号によって変調された、光る緑色のベクトルモニタの線。
XYscope.js
アナログベクトルディスプレイ上にグラフィックを描画するためのp5.jsライブラリ. By Ted Davis

ライブラリの名前「Zoomp5js」と、単語「Zoom」を拡大する虫眼鏡の画像
Zoomp5js
p5.jsプロジェクトにズーム機能を追加するためのシンプルなライブラリです。. By RandomGamingDev
色

多数の色を示す正方形パターンのグリッド。
p5.cmyk
p5.js用のCMYKカラー. By JT Nimoy

黄色の異なる色調を使用して着色された波
p5.colorGenerator
p5.colorGeneratorは、指定された基本色から始めるか、ランダムな色を開始点として選択することで、調和の取れた配色を生成します。. By Alex Codes Art

p5.jsでのカラーパレット
p5.palette
p5.jsでカラーパレットを管理するためのライブラリ. By Remistura Studio
ユーザーインターフェース

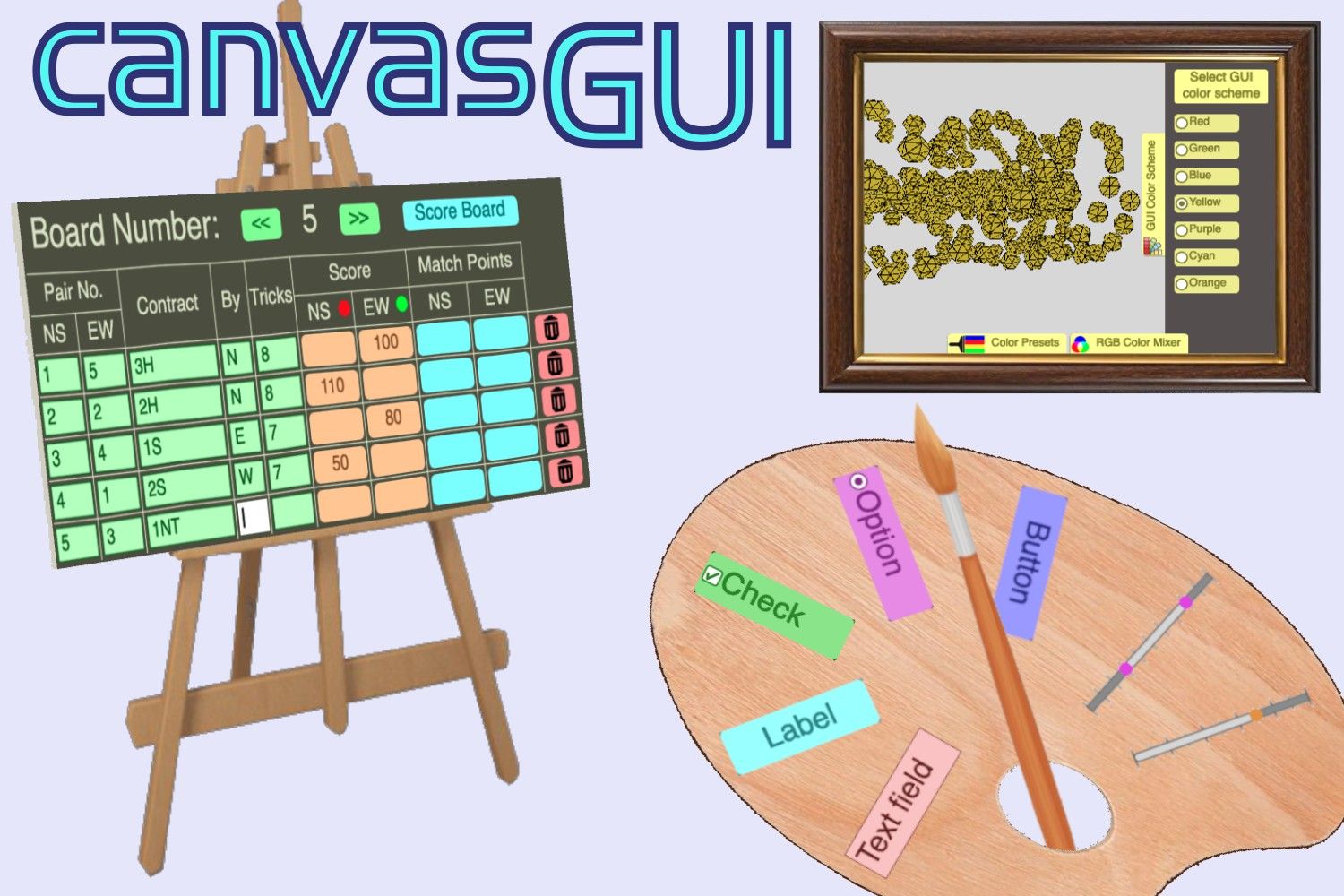
キャンバス上に表示されたさまざまなコントロール
canvasGUI
キャンバス上に直接GUIコントロールを作成します。. By Peter Lager

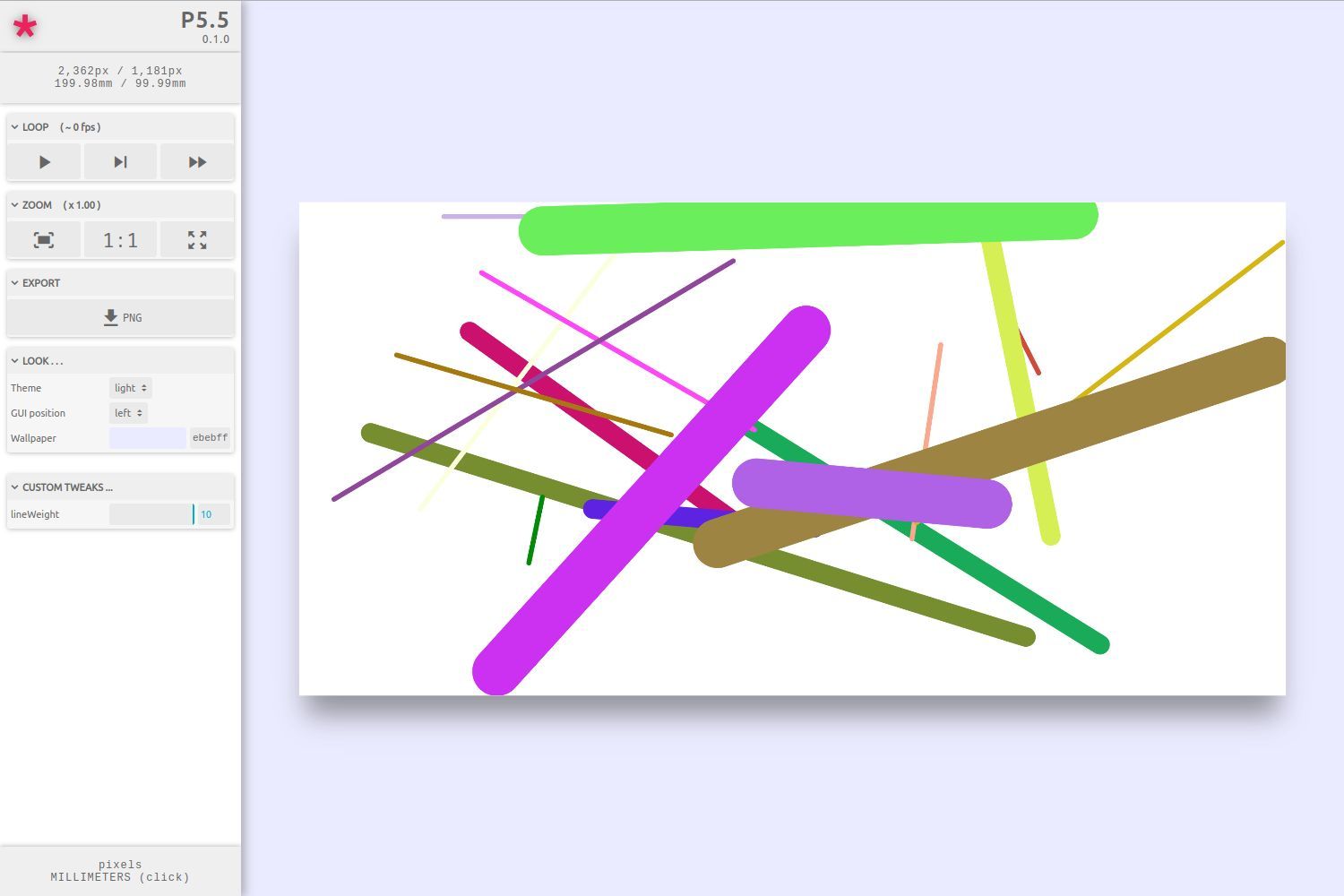
p5.5.jsのスクリーンショット
p5.5
p5.jsにUIを追加し、その他の便利な機能も提供します. By Kris HEYSE

黒い背景に緑のアウトラインで囲まれた長方形の中に「p5.Modbuttons」というテキストがあり、その周りに複数のダイヤルとスライダーがある画像
p5.Modbuttons
p5.jsのためのシンプルで組み立て可能なボタンシステム. By 7vector

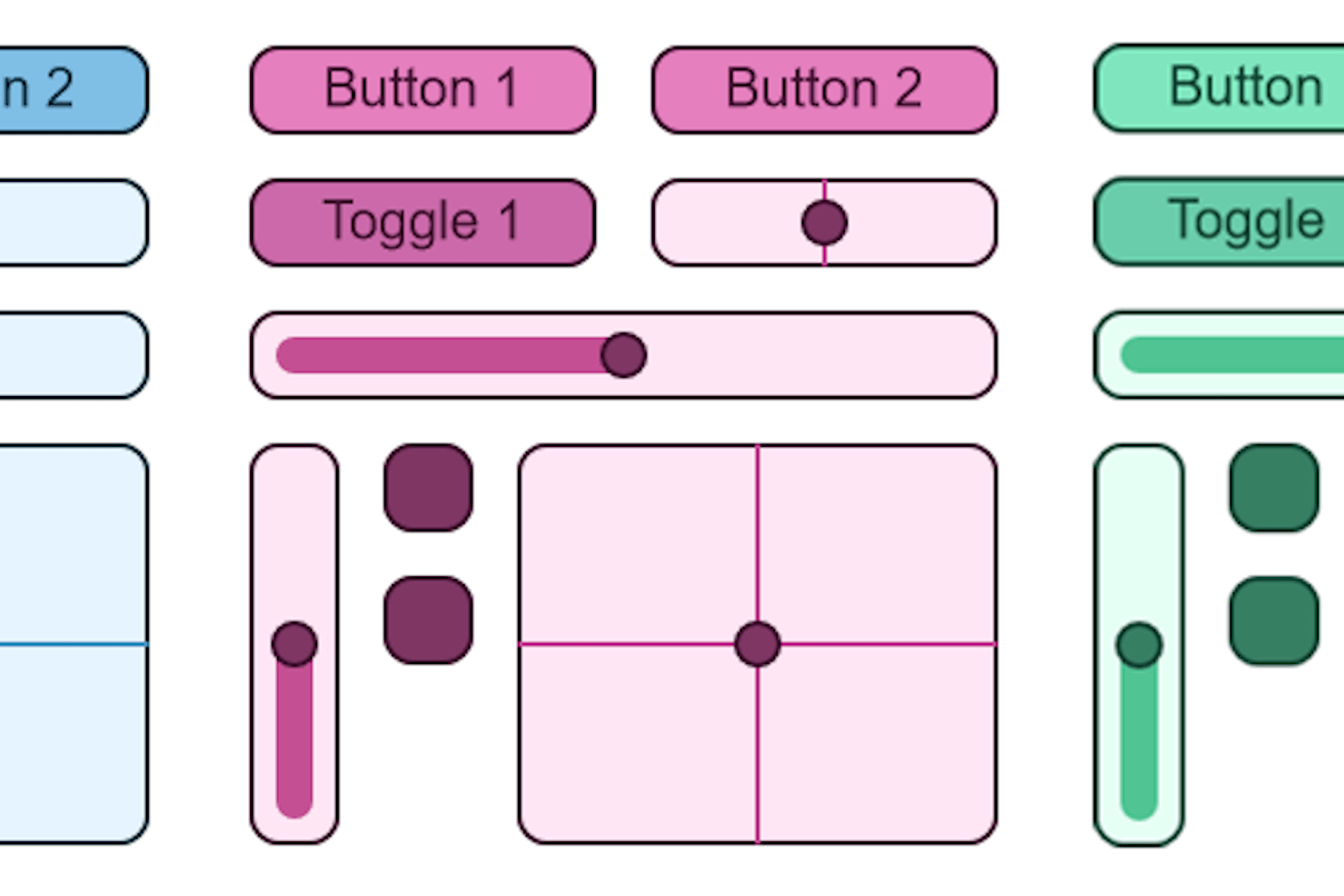
このライブラリで作成されたボタンとスライダーのグリッド。
p5.touchgui
p5.touchguiは、p5.jsを拡張し、ボタン、スライダー、その他のGUI(グラフィカルユーザーインターフェース)オブジェクトをp5.jsスケッチに簡単に追加できるようにすることを目的としています。これにより、マウスとマルチタッチ入力の両方で動作する簡単に作成されたGUIオブジェクトを使用して、アイデアを素早く反復することに集中できます。. By Carlos L05 Garcia

UIレンダラーライブラリのカバー画像。典型的なUIを描いています
UI Renderer
スケッチ内にUIを作成し、異なるレイアウトやインタラクティブなスライダーのためのユーティリティを含みます。. By Amit Kumar Sah
数学
![長い影とわずかなブルームエフェクトを持つ[MatrixJs]というテキスト](/_astro/MatrixJs.BfTvPsLy_Z2ixauj.png)
長い影とわずかなブルームエフェクトを持つ[MatrixJs]というテキスト
MatrixJs
リストを基にした動的で強力な行列のための基本的なJavaScriptライブラリで、強力なクラスでラップされています。. By RandomGamingDev

アスタリスクで埋められた行列とベクトル。数式は赤い背景に白で書かれています。
número
p5.js用のフレンドリーで直感的な数学ライブラリ。. By Nick McIntyre

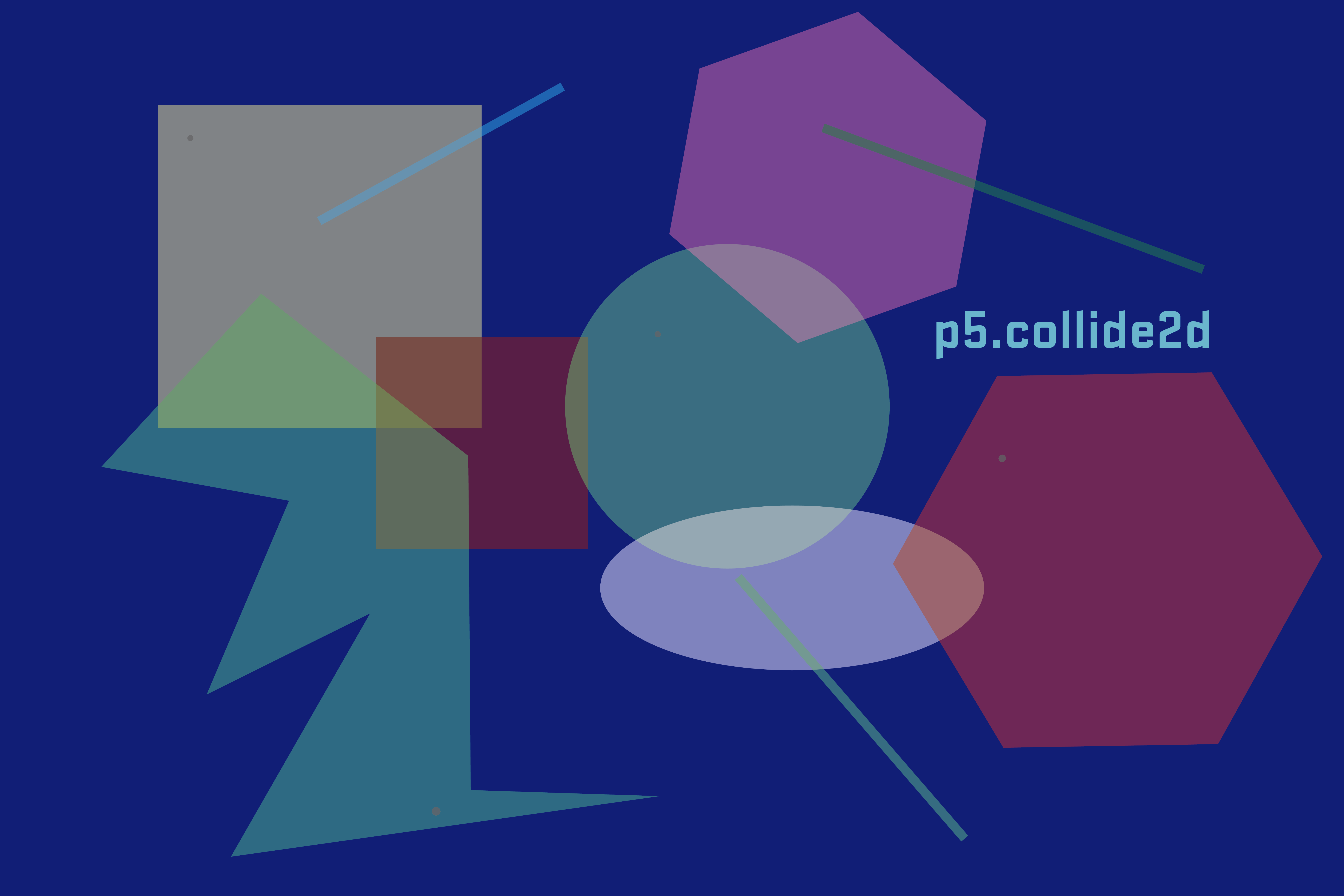
p5.collide2dライブラリの機能を表す、重なり合い衝突している様々な色の形状
p5.collide2d
p5.collide2Dは、p5.jsで2D幾何学の衝突検出を計算するためのツールを提供します。. By Ben Moren

2つのベクトルの画像。大きな赤いものと小さな青いもの。赤いベクトルにVecJsの名前が書かれています
VecJs
リストに基づく動的ベクトル(例:vec2 & vec3)のための基本的なJavaScriptライブラリ。. By RandomGamingDev
物理

プロジェクトのコラージュの上に「made with p5play」というテキスト
p5play
p5.jsをグラフィックスに、Box2Dを物理演算に使用するJSゲームエンジン。. By Quinton Ashley、Paolo Pedercini
アルゴリズム

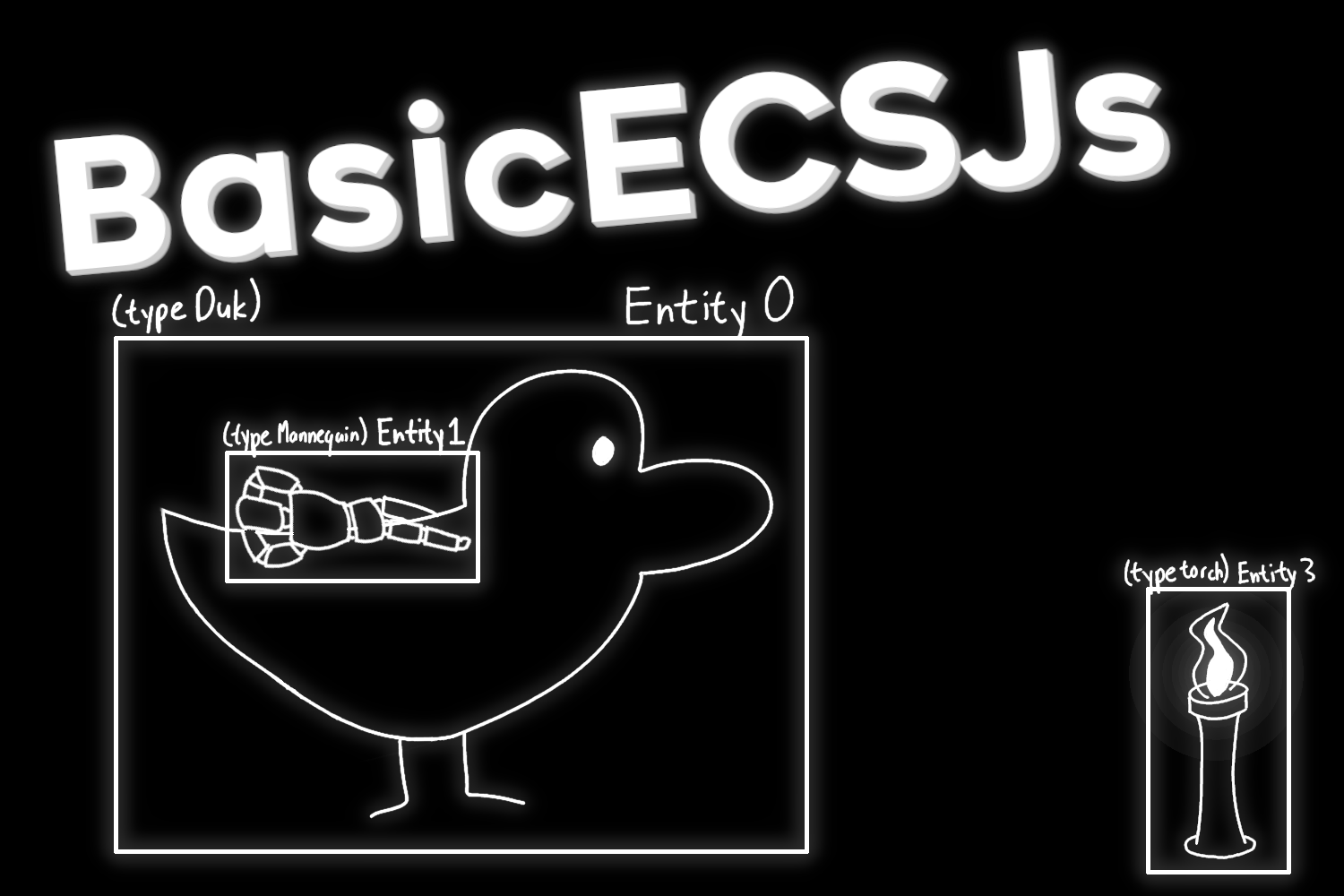
上部にBasicECSJsの名前があり、その下にアヒル(dukと名付けられている)とマネキンが横たわっている画像、右下隅にトーチがあります。それぞれEntity 0から2と順番にタイトルが付けられています。
BasicECSJs
SceneManager、Scene、独自のStartおよびUpdate関数を持つGameObjectを備えた基本的なJavaScript ECSシステム。. By RandomGamingDev

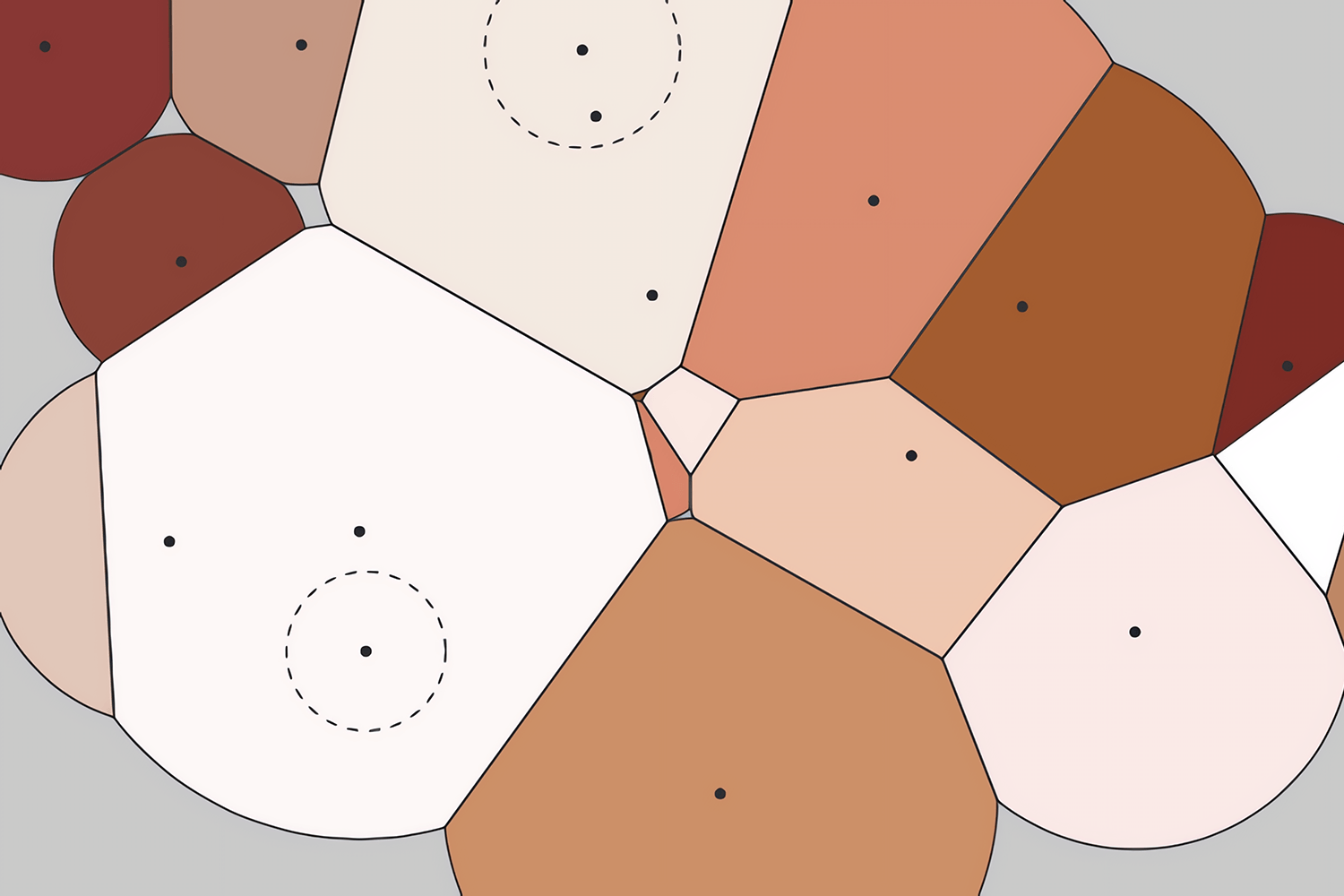
制限付きボロノイ図
c2.js
c2.jsは、計算幾何学、物理シミュレーション、進化的アルゴリズムなどのモジュールに基づいたクリエイティブコーディングのためのJavaScriptライブラリです。. By Ren Yuan

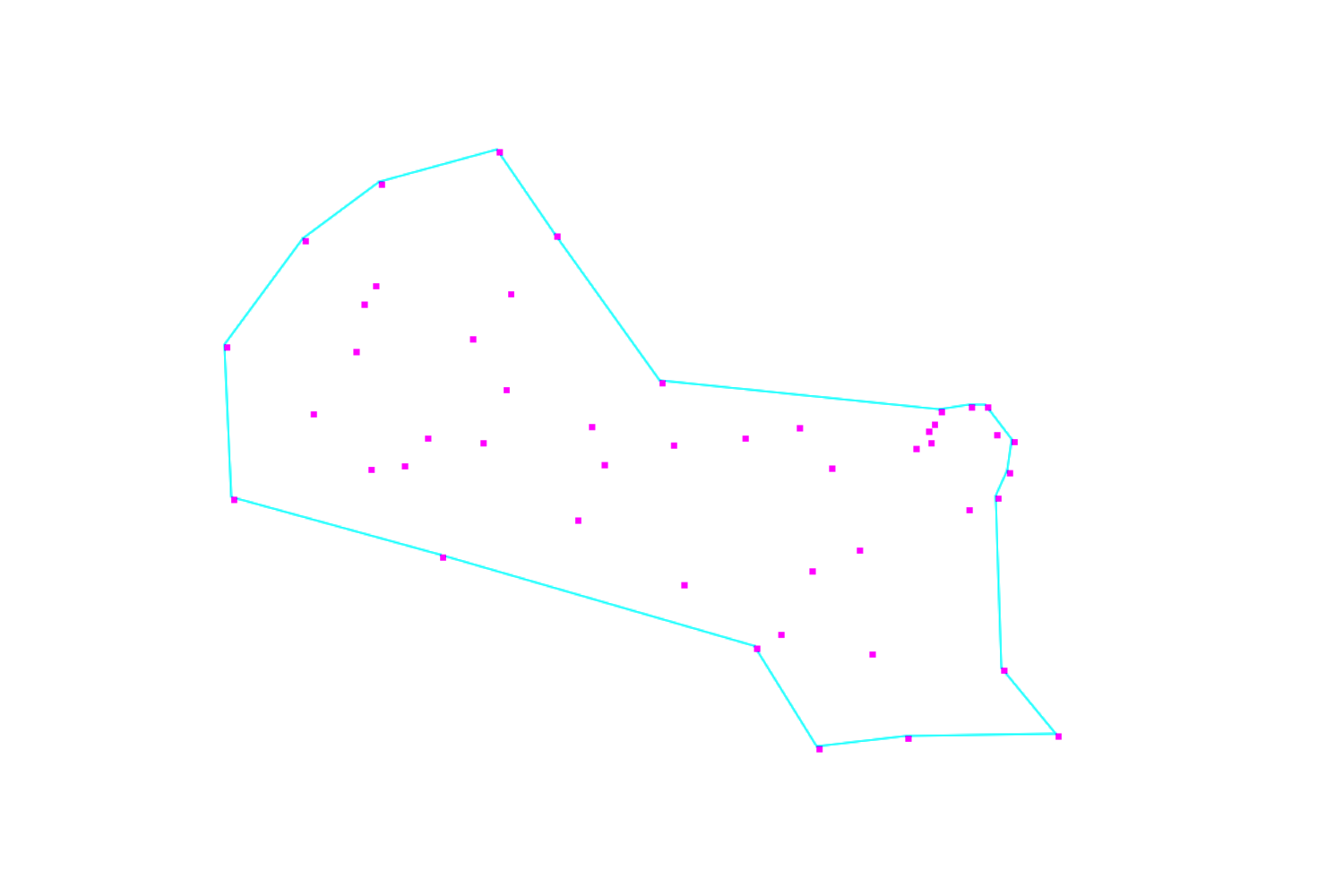
点の輪郭を示す線
concaveHull
2D空間の点集合から凹包を計算します. By Mark Roland

双方向連結リストを表示するロゴ。ノードの1つの中央に「DoubleLinkedListLibJs」という名前が表示されています
DoubleLinkedListLibJs
リストの先頭、末尾、長さを保存するシンプルな双方向連結リスト. By RandomGamingDev

連結リストを表示するロゴ。ノードの1つの中央に「OneWayLinkedListLibJs」という名前が表示されています
OneWayLinkedListLibJs
リストの先頭、末尾、長さを保存するシンプルな単方向連結リスト. By RandomGamingDev

3x3のグリッドに配置された作者の顔の9つのビデオエフェクト
p5videoKit
ブラウザ内でビデオをミキシングするためのダッシュボード. By John Henry Thompson

このライブラリのセルオートマトン、フィボナッチ数列、ランダムウォークなどの手続き的関数で生成されたカラフルな円と四角の画像。
Total Serialism
アルゴリズム作曲に主に焦点を当てた、配列を手続き的に生成および変換するためのメソッドが詰まったツールボックスです。マルコフ連鎖、セルオートマトン、リンデンマイヤーシステム、ユークリッド分布など、多くのメソッドが含まれています!希望のメソッドで配列を生成し、for-loopで簡単に反復して結果を描画できます。. By Timo Hoogland
3D

スライスに切り分けられた卵
p5.csg
構成的立体幾何学のためのライブラリ。p5.Geometryにブーリアン演算を行って新しい形状を作成します! By Dave Pagurek

光に向かって上昇する縦穴のはしご。遠くに行くほど徐々にフォーカスが外れていきます
p5.filterRenderer
被写界深度ぼかしとアンビエントオクルージョンシャドウを使用して3Dシーンをレンダリングするためのライブラリ。. By Dave Pagurek

「p5.simpleAR」ライブラリのロゴと説明が中央に配置されています。
p5.simpleAR
既存のp5.jsスケッチを簡単にARに変換する、シンプルなJavaScriptライブラリ。. By Tetsunori Nakayama

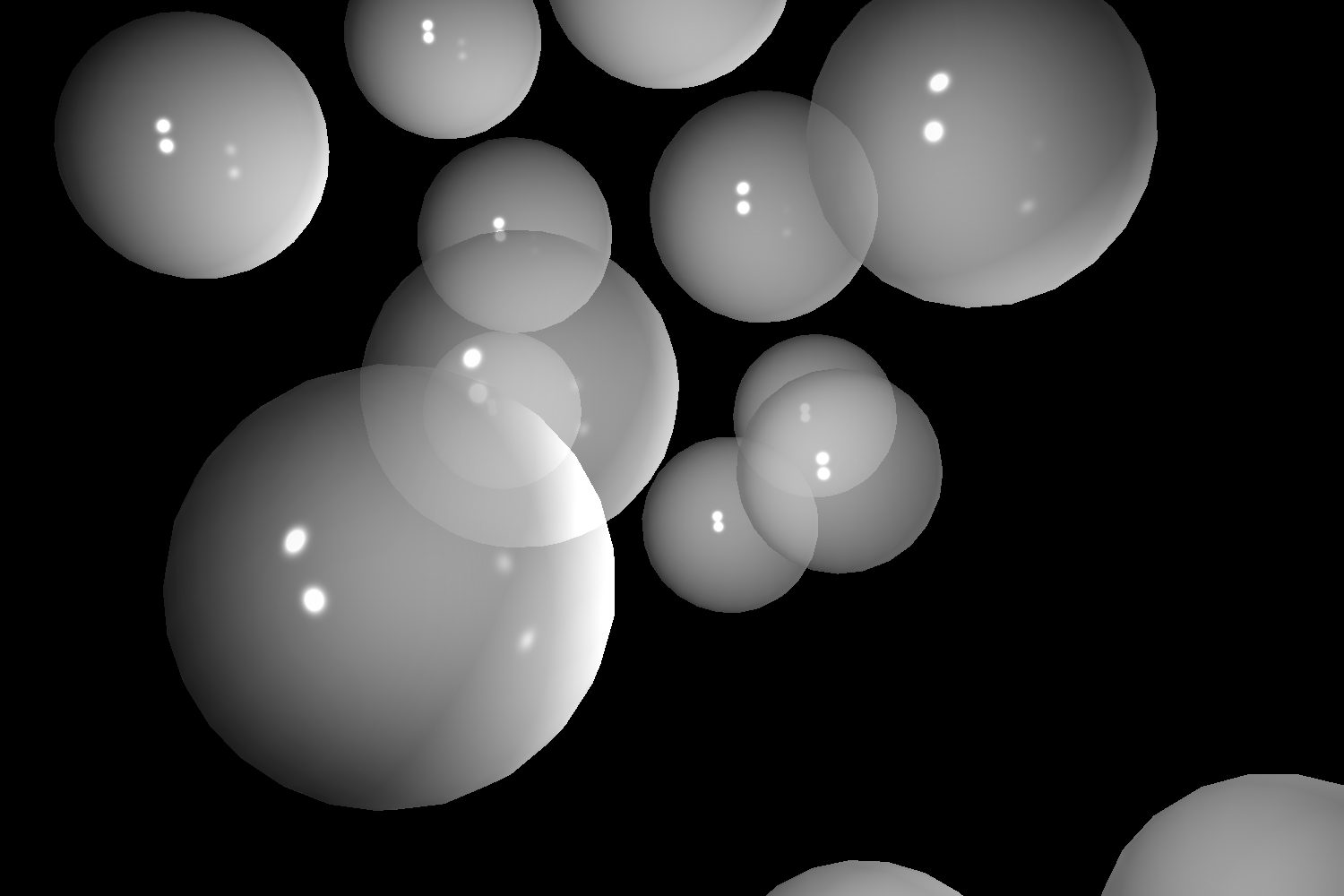
半透明の3Dバブル
p5.transparency
WebGLモードでは、透明な画像が不透明であるかのように、他のオブジェクトを遮ることがあります。このライブラリは、アイテムをより良くブレンドさせるために、各アイテムを囲むヘルパー関数を提供します。. By Dave Pagurek

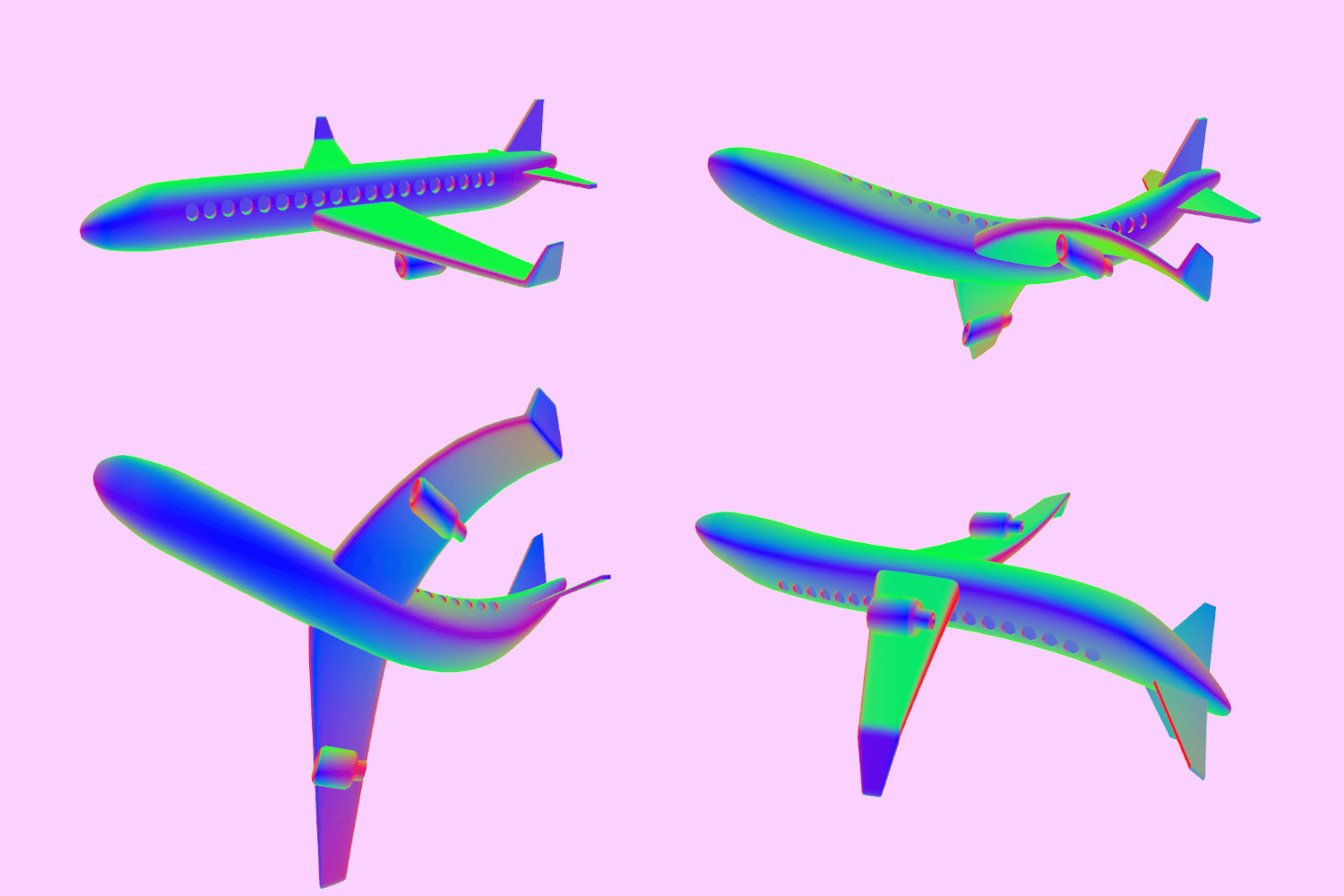
3D飛行機が上下逆さまにねじれる4つの画像
p5.warp
シェーダーを使用した高速な3Dドメインワーピング。. By Dave Pagurek

泣いている顔
p5.xr
p5でVRとARスケッチを作成するためのライブラリ。. By Stalgia Grigg
AI、機械学習、コンピュータビジョン

薄いグレーのml5.jsロゴの上に「Friendly machine learning for the web with ml5.js」というテキスト
ml5.js
ウェブのためのフレンドリーな機械学習 — ブラウザで人工知能を作成し探索するための親しみやすいアプローチです。. By NYU's Interactive Telecommunications/Interactive Media Arts Program、NYU Shanghai's Interactive Media Arts Program

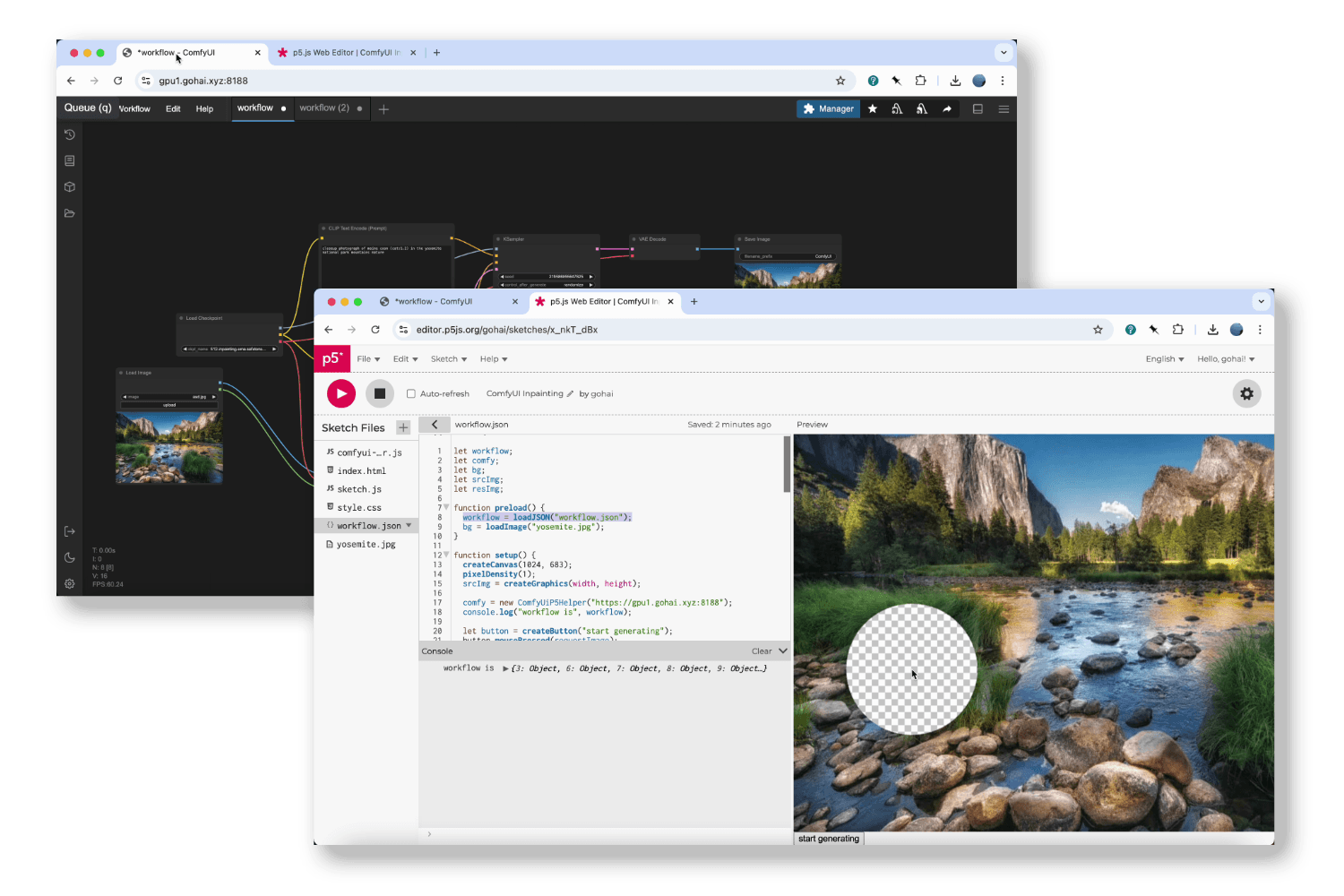
2つのブラウザウィンドウのスクリーンショット - 1つはComfyUIのインスタンスを実行し、もう1つはp5.jsスケッチを実行しています
p5.comfyui-helper
ComfyUIと連携するためのライブラリ. By Gottfried Haider
アニメーション

円と線で表現された人々が様々な方向に歩いています。'BMWalker.js'ライブラリのロゴと説明が中央に配置されています。
BMWalker.js
生物学的運動「ウォーカー」を描画するためのシンプルなJavaScriptライブラリ。. By Tetsunori Nakayama

hydraとp5.jsで作成された球体と「HY5」テキスト。hydraで2回目の処理が施されています。
HY5
hydra 🙏 p5.js ~ 両方のフレームワーク間でビジュアルを共有! By Ted Davis

p5.animSでアニメーション化された円とベジェ曲線
p5.animS
p5.jsの図形の描画プロセスをレンダリングすることでアニメーション化します。. By wixette

p5.createLoopを使用して作成された3つの連続する波
p5.createLoop
1行のコードでノイズとGIFエクスポートを使用したアニメーションループを作成します。. By mrchantey

webpファイルとしてグリッチ化されたp5.glitchロゴ
p5.glitch
Webブラウザで画像やバイナリファイルをグリッチ化するためのp5.jsライブラリ. By Ted Davis

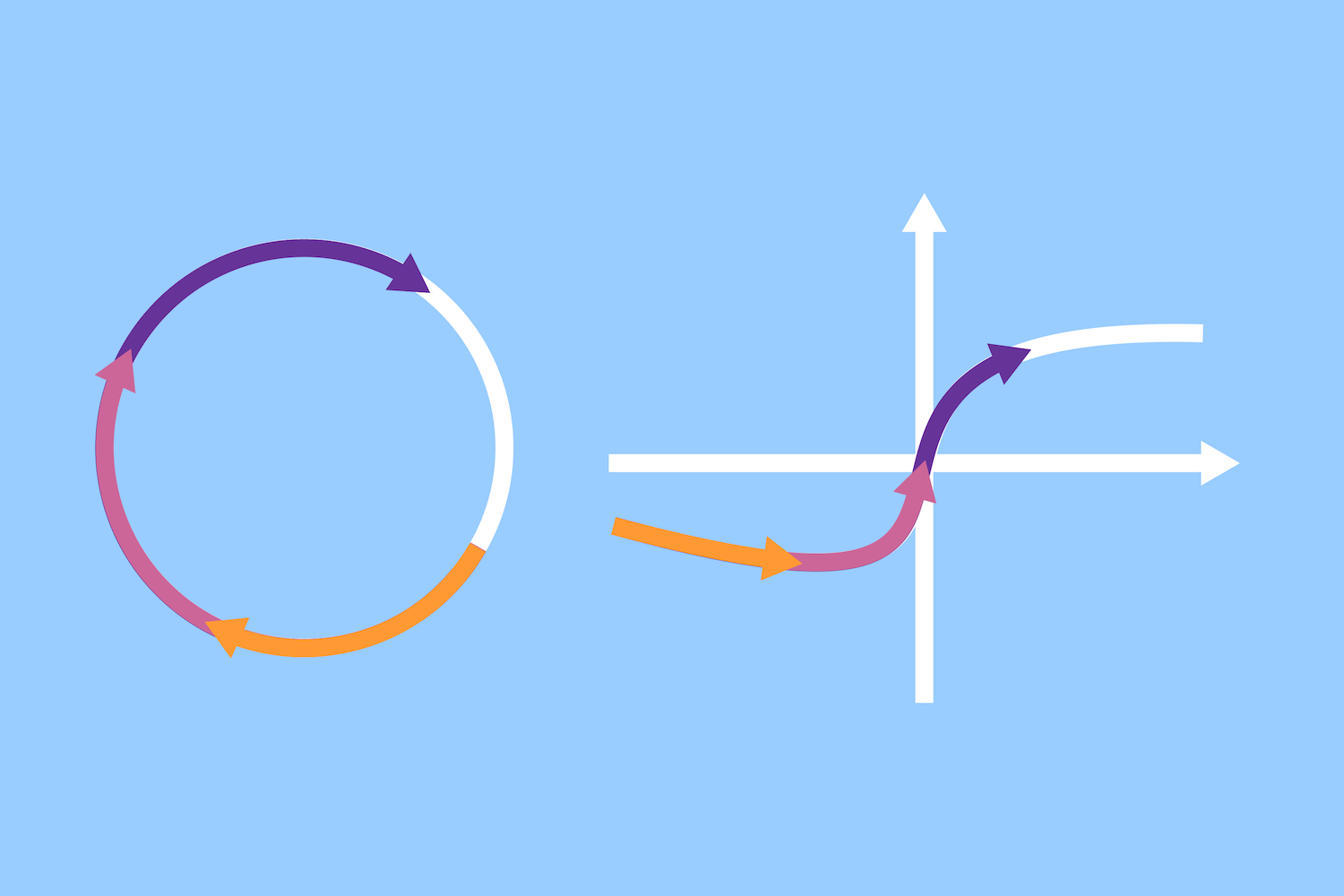
異なる色とサイズの2つの円と、左から右への矢印で遷移を表現しています。
p5.tween
p5.tweenを使用すると、数個のキーフレームでトゥイーンとしてアニメーションを簡単に作成できます。. By Nick Müller
シェーダー

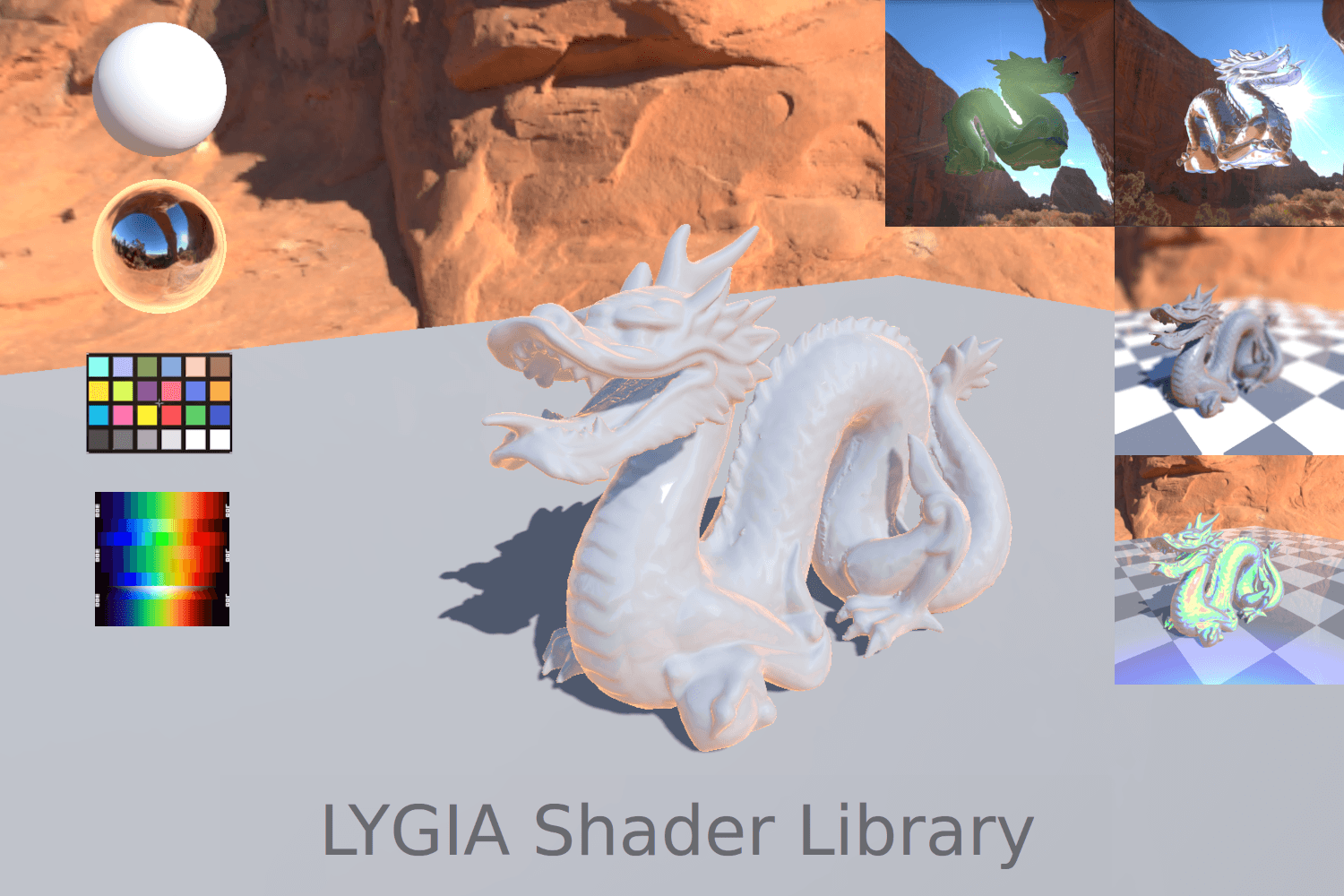
LYGIAの再利用可能な関数を使用して、スタンフォードドラゴンのジオメトリに適用された異なるプロパティ材料と色調整
lygia
LYGIAは、数分でプロジェクトをプロトタイプ化、移植、または出荷できる再利用可能な関数のシェーダーライブラリです。非常に粒度が細かく、柔軟で効率的です。複数のシェーディング言語をサポートし、任意のプロジェクト、環境、またはフレームワークに簡単に追加できます。. By Patricio Gonzalez Vivo

「p5.asciify」と書かれたロゴを中心にした、パーリンノイズを表すASCII文字のグリッド。
p5.asciify
お気に入りのWEBGL p5.jsスケッチに、リアルタイムのASCII変換を即座に適用します。. By humanbydefinition

p5.FIPライブラリのカバー画像。p5.FIPのフィルターを使用して作成された3枚の写真のコラージュを描いています。
p5.FIP
リアルタイム画像処理ライブラリ - p5.jsスケッチにフィルターやポストプロセシングを追加します。. By Darragh Nolan

ティーポット、バニー、仏像のモデルを表示する面を持つ非ユークリッド幾何学の立方体。
p5.treegl
シェーダー開発と空間変換のためのWEBGL p5.jsライブラリ。. By Jean Pierre Charalambos

有機的に結合された部分的な球殻からなる抽象的な3D形状
Shader Park
GLSLの複雑さなしにJavaScriptインターフェースを通じてシェーダープログラミングを探索します。P5.jsスタイルの言語を使用して素早くシェーダーをスクリプト化できます。. By Torin Blankensmith、Peter Whidden
言語

「i hear you」というテキストの上に「you hear me」というテキストがあります
p5.speech
p5.speechは、Web SpeechとSpeech Recognition APIへのシンプルで明確なアクセスを提供し、話したり聞いたりできるスケッチを簡単に作成できるようにします。. By R. Luke DuBois

rita.jsのロゴ
rita.js
自然言語処理と生成的な文章作成のためのツール. By Daniel C Howe
ハードウェア

モーションセンサーデータとタッチコントロールを表示するオンスクリーンデバッグパネルを備えたp5.jsスケッチを表示している携帯電話
p5-phone
p5.js用のモバイルハードウェアアクセス - 電話のハードウェアへのアクセスを簡素化し、デフォルトのジェスチャーをロックし、オンスクリーンコンソールを追加します。. By Nick Puckett

ブラウザウィンドウとLEDとBluetoothアイコンが付いたチップが矢印を介して情報を交換している
p5.ble
BLEデバイスとp5.jsスケッチ間の通信を可能にするJavaScriptライブラリ。. By Yining Shi、Jingwen Zhu、Tom Igoe

p5.fabで作成された3Dプリントされた花瓶の画像。その横にはGコードの行が表示され、 'p5.fab'というタイトルがオーバーレイされています。
p5.fab
p5.fabはp5.jsからデジタル製造機械を制御します! By Blair Subbaraman

レーダー画面のような、同心円と線の放射状の極座標グリッド。
p5.geolocation
p5.geolocationは、p5.jsのユーザー位置の取得、監視、計算、ジオフェンシングのための技術を提供します。. By Ben Moren

ジョイスティックの画像
p5.joystick
物理的なジョイスティックを接続してプレイします。. By Vamoss

スタイライズされたシリアルポート
p5.serialserver
p5.serialserverは、p5.jsスケッチとシリアル対応デバイス(例:Arduinoマイクロコントローラー)間の通信を可能にするp5.jsライブラリです。. By aarón montoya-moraga

「p5.toio」ライブラリのロゴとキューブ型のシンボルが中央に配置されています。
p5.toio
p5.jsスケッチからtoio™Core Cubeを制御するためのJavaScriptライブラリ。. By Tetsunori Nakayama

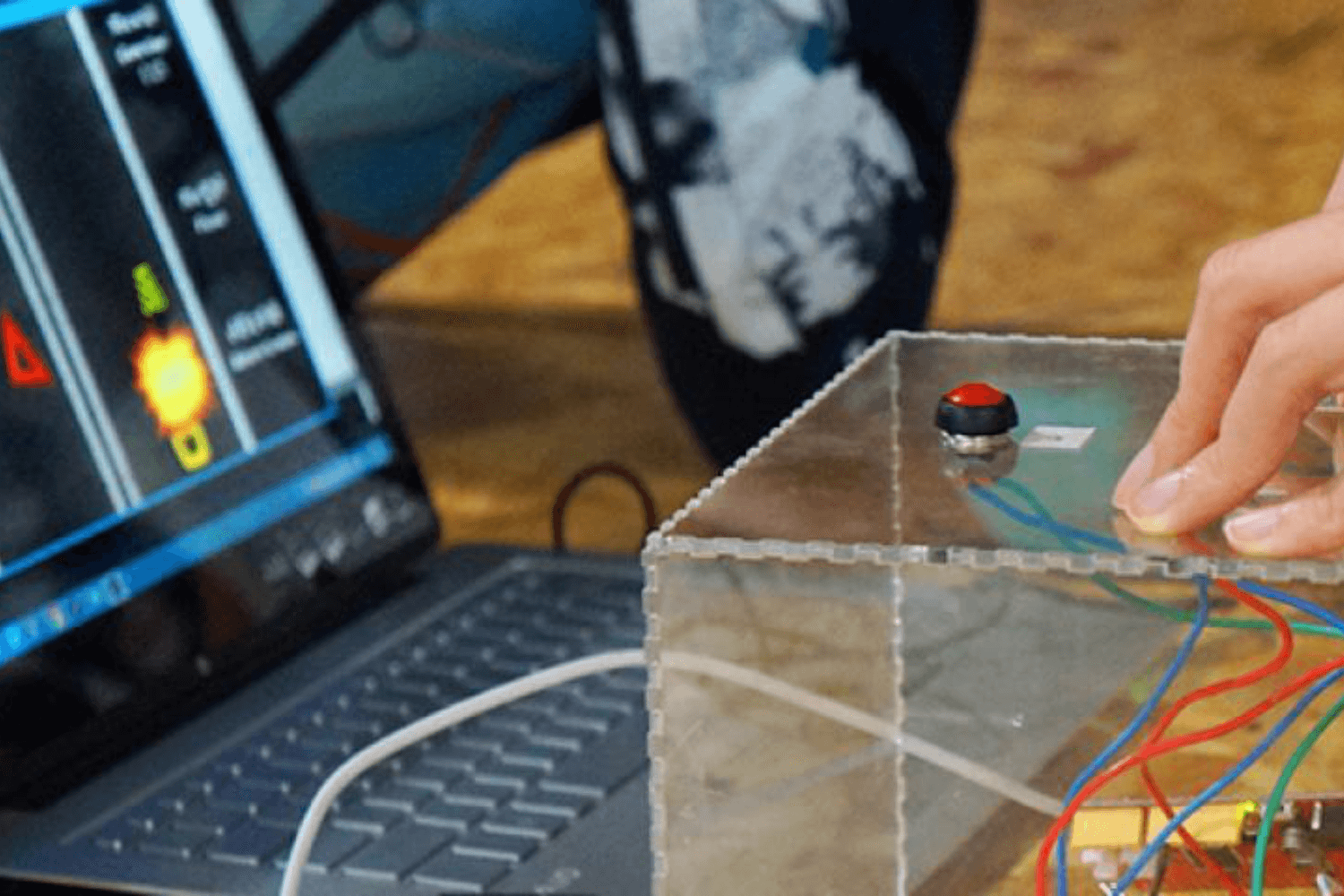
背景に見えるラップトップ画面上で展開されるゲームを制御するボタンを備えたアクリル製キューブに指が置かれています
p5.webserial
Web Serial API(ChromeとEdgeで利用可能)に基づいて、ブラウザ内からシリアルデバイスと対話するためのライブラリ。. By Gottfried Haider

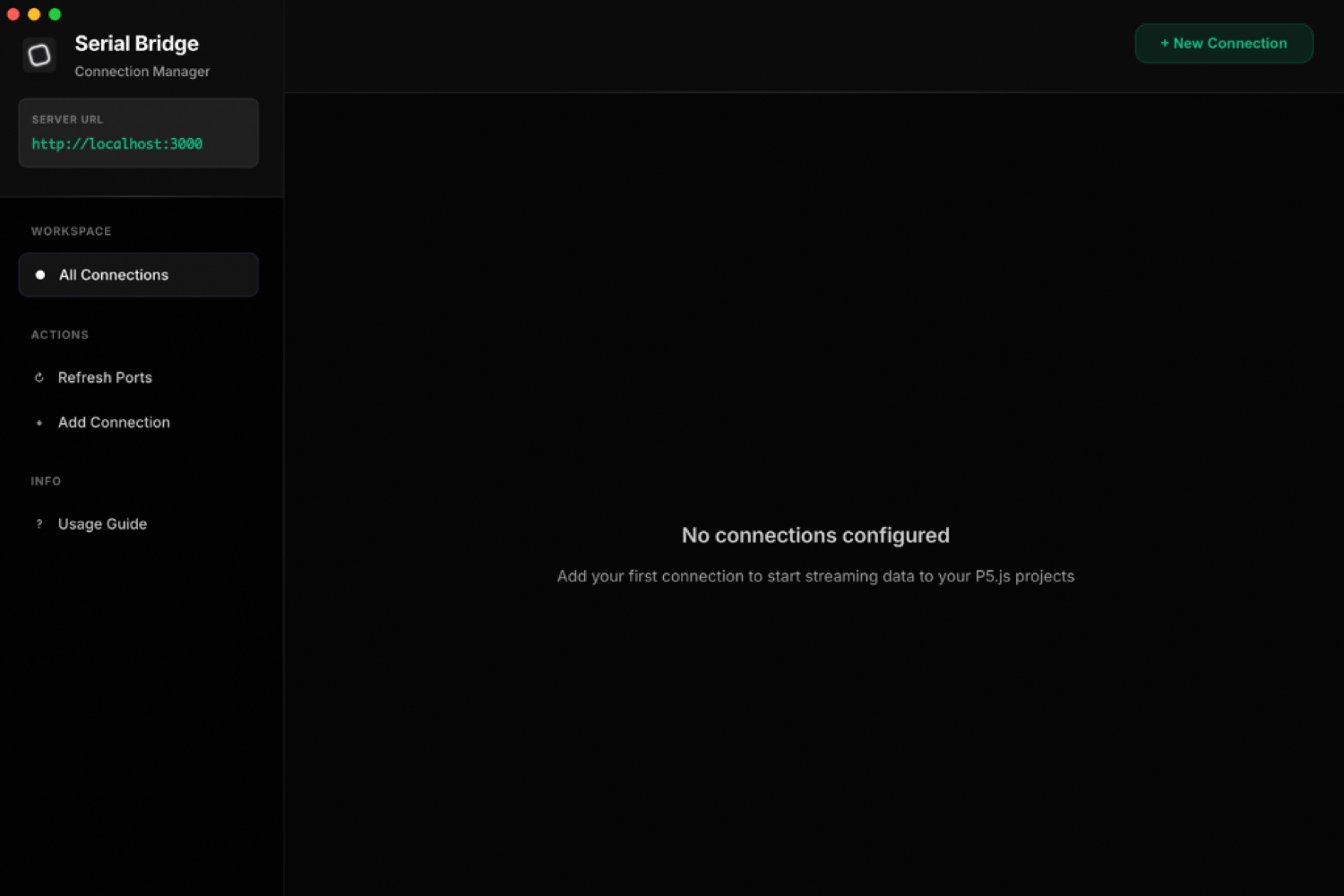
SerialBridge接続マネージャーのインターフェイス。サーバーURL、ワークスペース、アクションメニュー、p5.jsプロジェクトへのデータストリーミングのための接続追加プロンプトが表示された、ダークテーマのデスクトップアプリケーション。
Serial Bridge
シリアルデバイス(Arduino、マイクロコントローラ)とp5.jsをブリッジするデスクトップアプリケーションで、シンプルなJavaScript APIを通じて複数の同時接続とリアルタイムデータストリーミングを可能にします。. By IrtizaNasar
音声

8つの重なり合う円の配列。
p5.spatial.js
p5.sound.jsにマルチチャンネルオーディオサポートを追加します。. By Tommy Martinez

JavaScriptのMIDIプロジェクトを始めよう!
WEBMIDI.js
MIDIメッセージを簡単に送受信するためのユーザーフレンドリーなライブラリ。. By Jean-Philippe Côté
データ

p5.chartのロゴ
p5.chart
p5.js用のインタラクティブでモバイル対応のデータ視覚化ライブラリ. By Siddharth Chattoraj
教育

左上隅に波動方程式、右上隅に余弦関数と多項式項のグラフがあります。中央に'p5.teach.js'ライブラリのロゴと説明が配置されています。
p5.teach.js
p5.js用の初心者向け数学アニメーションライブラリ. By Aditya Siddheshwar、Nick McIntyre、Jithin KS

simple.jsのロゴ
simple.js
若い初心者コーダー向けのヘルパー関数とデフォルト設定。. By Tariq Rashid
ネットワーキング

p5.partyのロゴ。明るいパステルカラーのブロック文字で「p5.party」と綴られています
p5.party
ネットワーク対応のマルチプレイヤーゲームやアプリを素早くプロトタイピング. By Justin Bakse
エクスポート

p5.captureのロゴ。赤い背景に白い文字で「p5.capture」と書かれています。
p5.capture
p5.jsのスケッチを簡単に記録! By tapioca24

黒い背景の上に重ねられた「p5.record.js」というテキスト。テキストの左半分は赤く、右半分は緑色です。
p5.record.js
HTMLキャンバスベースのスケッチを記録する機能を提供するp5.jsアドオン。. By Kenneth Lim

異なるリソカラーの波打つ円のグリッドが重なり合い、ブレンドしています
p5.Riso
p5.Risoは、リソグラフ印刷に適したファイルを生成するためのライブラリです。スケッチをマルチカラー印刷に変換するのに役立ちます。. By Sam Lavigne、Tega Brain

抽象的なVHSテープ
p5.videorecorder
キャンバスを音声付きのビデオファイルとして録画します。. By Caleb Foss

「p5snap」というテキストの画像の隣に、アニメーションスケッチのフレームのグリッドがあります
p5snap
スケッチのスナップショットを作成するためのコマンドラインインターフェース. By Zach Krall
ユーティリティ

「BasicUnitTesterJs」という単語の画像。「Basic」が側面にあり、「UnitTesterJs」がチェックマークとXマークのついたテスト用紙の上にあります。右側に感嘆符があり、左側に「Error!」という小さなテキストがあります。
BasicUnitTesterJs
BasicUnitTesterJsは、すべてのJSプラットフォームで動作し、最高の開発者体験のために小さくて効率的に設計された基本的なJavaScriptユニットテスターです。. By RandomGamingDev

「every」という大きなテキストと、その下に小さな「time」という文字。
every
everyは、p5.jsスケッチでシーンの切り替えや繰り返しの描画などを行う際に、時間を扱う処理を簡素化します。. By Kevin Lee

p5.flexのプレビュー画像
p5.flex
レスポンシブキャンバス機能を持つp5コンテナ。. By Zaron Chen

FPSカウンター
p5.fps
スケッチにシンプルなFPSカウンターを追加します。. By Taylor Vance

2つの丸みを帯びた長方形の間に楕円があります。接続線が楕円を通じて長方形間でメッセージが送信されているような効果を与えています。
p5.localessage
p5.localmessageは、あるスケッチから別のスケッチへローカルにメッセージを送信するためのシンプルなインターフェースを提供します。. By Ben Moren

ライブラリのカバー画像。濃いピンクの背景にライブラリの名前が表示されています。
p5.qol
p5に品質向上のためのユーティリティを追加します。. By Jens Bachmayer

2つの同心長方形があります。内側の小さな長方形の角から、点線の矢印が外側の大きな長方形の内側の角を指しています。
p5.scaler
p5.jsスケッチのスマートなスケーリングを様々な方法で行います(ブラウザの内部寸法に合わせる、キャンバスのDOMコンテナに合わせる、特定の比率に合わせるなど)。. By Rodjun、Monica Rizzolli

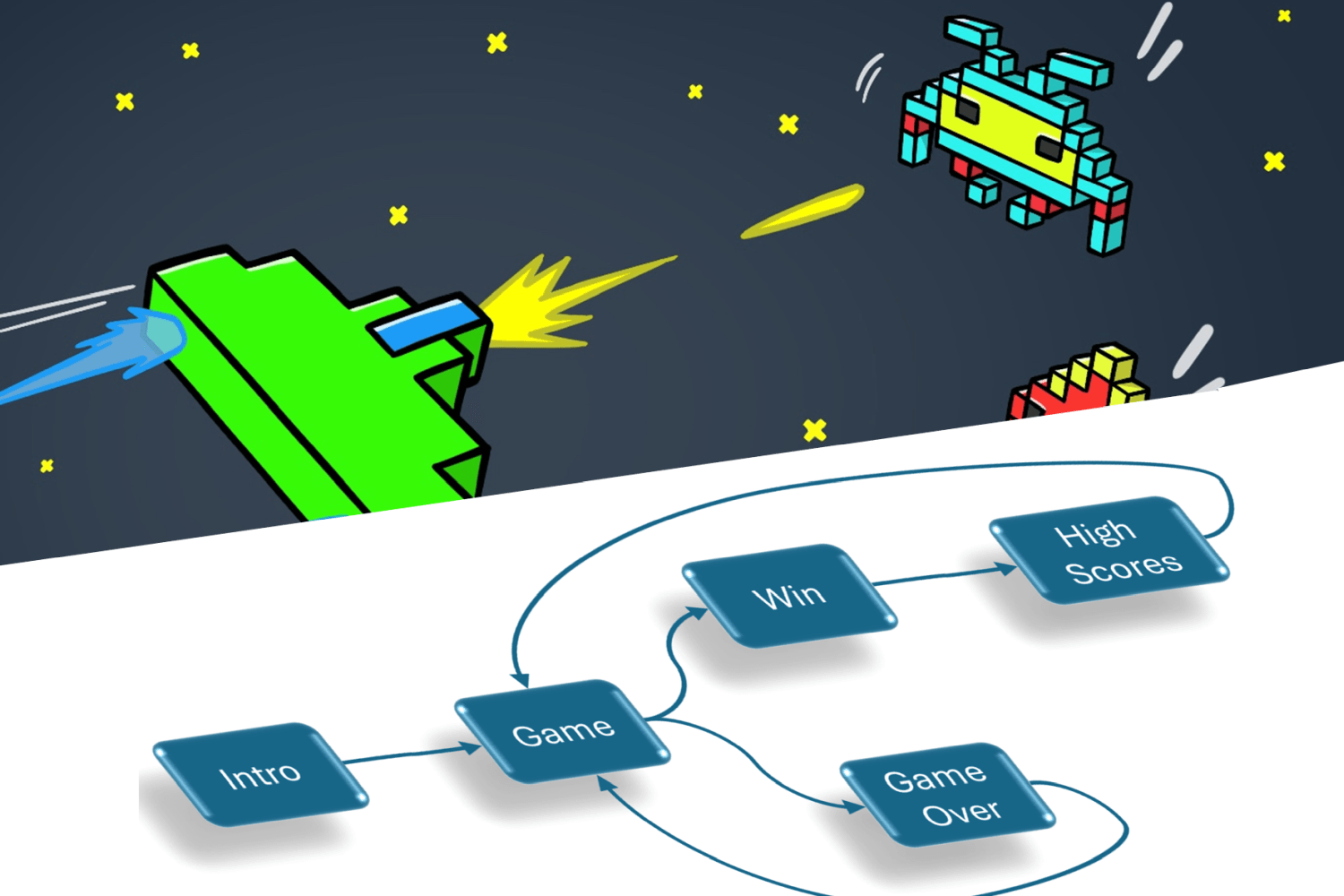
アーケードゲームの上に表示されたゲームの状態
p5.SceneManager
p5.SceneManagerは、複数の状態/シーンを持つスケッチの作成を支援します。各シーンはメインスケッチ内のスケッチのようなものです。. By CodeGuppy

p5Utilsライブラリのカバー画像。黄色の背景に定規が描かれ、中央にp5.Utilsのテキストがあります。
p5.Utils
p5.Utilsは、私のコーディングクラス用のツールコレクションで、ピクセルルーラー、グラデーションフィルカラーバインディング、その他の初心者向けの便利なショートカットを特徴としています。. By Alp Tuğan

異なる太さで繰り返される「The quick brown fox jumps over the lazy dog」というテキスト
p5.woff2
WebGLレンダリング、textToPoints、およびwoff2フォントの関連テキストメソッドのサポートを追加するアドオン。Google FontsのURLを読み込むだけで準備完了です!. By Dave Pagurek

ワイヤーフレームのプラットフォームの上に浮かぶ3Dの「p5jsDebugCam」という言葉と、それらを指し示すデバッグカメラの画像
p5jsDebugCam
p5.js用の基本的なキーボードのみのデバッグカメラ. By RandomGamingDev

手書きの無限大記号
p5mirror
editor.p5jsのスケッチをgitリポジトリまたはローカルにダウンロードするためのライブラリ. By John Henry Thompson

pretty-gridライブラリで作成された異なるグリッド構造を示す6つの例
pretty-grid
JavaScriptでグリッドを作成および操作する. By Vadim Gouskov