座標系に変換行列を適用します。
translate()、 rotate()、 scale() などの変換は、内部で行列-ベクトル乗算を使用しています。数値の表である 行列が各変換をエンコードします。行列の値は ベクトルで表されるキャンバス上の各点に乗算されます。
applyMatrix()を使用すると、多くの変換を一度に適用できます。詳細については、 Wikipedia とMDN を参照してください。
applyMatrix()を呼び出す方法は、2次元と3次元で2つあります。
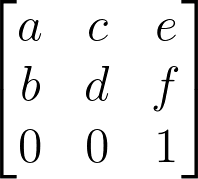
2Dモードでは、パラメータa、b、c、 d、e、fが 以下の変換行列の要素に対応します:
数値は個別に渡すことができます。例: applyMatrix(2, 0, 0, 0, 2, 0)。また、配列として渡すこともできます。例: applyMatrix([2, 0, 0, 0, 2, 0])。
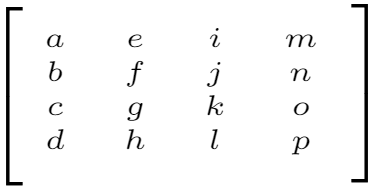
3Dモードでは、パラメータa、b、c、 d、e、f、g、 h、i、 j、k、l、m、 n、o、pが 以下の変換行列の要素に対応します:

数値は個別に渡すことができます。例: applyMatrix(2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1)。 また、配列として渡すこともできます。例: applyMatrix([2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1])。
デフォルトでは、変換は累積されます。 push()とpop()関数を使用して、 異なる描画グループ内で変換を分離できます。
注意:変換はdrawループの開始時にリセットされます。 applyMatrix()をdraw()関数内で呼び出しても、 形状が連続的に変換されることはありません。
実例
シンタックス
applyMatrix(arr)
applyMatrix(a, b, c, d, e, f)
applyMatrix(a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p)
パラメーター
変換行列の要素を含む配列。長さは2D用の6または3D用の16である必要があります。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。
変換行列の要素。