キャンバスに画像を描画します。
最初のパラメータimgは、描画する元の画像です。 imgは以下のオブジェクトのいずれかになります:
2番目と3番目のパラメータdxとdyは、 描画先の画像の左上隅の座標を設定します。画像を配置する他の方法については、 imageMode()を参照してください。
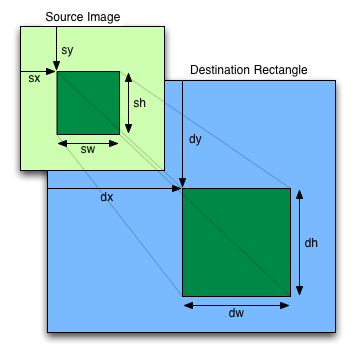
image()のオプションパラメータの動作を説明する図は以下の通りです:

4番目と5番目のパラメータdwとdhはオプションです。これらは 描画先の画像の幅と高さを設定します。デフォルトでは、image()は 元の画像の全体を元のサイズで描画します。
6番目と7番目のパラメータsxとsyもオプションです。 これらの座標は、元の画像から描画するサブセクションの左上隅を定義します。
8番目と9番目のパラメータswとshもオプションです。 これらは元の画像から描画するサブセクションの幅と高さを定義します。 デフォルトでは、image()は(sx, sy)から始まり、 元の画像の端まで延びる全サブセクションを描画します。
9番目のパラメータfitもオプションです。これにより、元画像のサブセクションを アスペクト比に影響を与えずに描画できます。CONTAINが渡された場合、 サブセクション全体が描画先の矩形内に表示されます。COVERが渡された場合、 サブセクションは描画先の矩形を完全に覆います。これにより、サブセクションが ズームインされたような効果が得られる場合があります。
10番目と11番目のパラメータxAlignとyAlignもオプションです。 これらは、フィットしたサブセクションの配置方法を決定します。xAlignは LEFT、RIGHT、またはCENTERに設定できます。 yAlignはTOP、BOTTOM、またはCENTERに 設定できます。デフォルトでは、xAlignとyAlignの両方が CENTERに設定されています。
実例
シンタックス
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
パラメーター
表示する画像。
画像の左上隅のx座標。
画像の左上隅のy座標。
画像を描画する幅。
画像を描画する高さ。
元の画像を描画する先の矩形の x座標
元の画像を描画する先の矩形の y座標
描画先の矩形の幅
描画先の矩形の高さ
描画先の矩形に描画する元の画像のサブセクションの x座標
描画先の矩形に描画する元の画像のサブセクションの y座標
描画先の矩形に描画する 元の画像のサブセクションの幅
描画先の矩形に描画する 元の画像のサブセクションの高さ
CONTAINまたはCOVER
LEFT、RIGHT、またはCENTER。デフォルトはCENTER
TOP、BOTTOM、またはCENTER。デフォルトはCENTER