このチュートリアルでは、p5.js Web Editorで簡単なゲームボーイエミュレータを構築することで、p5.jsとDocument Object Model (DOM)の核となる概念を実践的に学びます。p5.jsがHTMLとCSSをどのように扱うのか、その構造とp5.Element関数を使ったHTML要素の作成とスタイリングについて学びます。このチュートリアルの最後には、基本的なスネークゲームを実行できるレトロスタイルのゲームボーイエミュレータを開発できます。
このチュートリアルはWeb Designチュートリアルシリーズの最初のものです。Web Designチュートリアルシリーズの最後に完成する最終スケッチの例をチェックしてみてください!
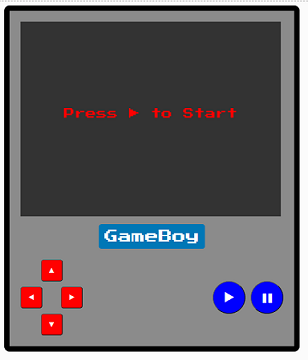
このチュートリアルの最後には、あなたのスケッチは以下のようになっているはずです:

携帯型ゲームボーイコンソールのデジタル模倣。画面には黒い背景に赤い文字で「Press play icon to Start」と表示されています。画面の下にはゲームボーイのロゴ、左側に赤い方向ボタン、そして再生と一時停止アイコンが付いた2つの青いアクションボタンがあります。ゲームボーイは灰色で、暗い枠と丸みを帯びた端を持っています。
前提条件:
始める前に、以下のことを理解しているか、持っているべきです:
- 学び、実験しようとする意欲、好奇心、そして意志がもっとも重要な前提条件です!
- p5.jsプロジェクトを作成し保存するためのp5.js Web Editorの使い方
- このチュートリアルの最終プロジェクトでは、p5.js入門チュートリアルの章にある変数と変化チュートリアルに含まれるp5.jsの基本概念を理解している必要があります
このチュートリアルは、すべてのレベルの学習者向けに設計されているので、コーディングが初めてでも心配いりません - それを指導するのが私たちの役目です!
プロジェクトのセットアップ
ステップ1 – ブラウザでp5.js Web Editorを開き、アカウントにサインインする

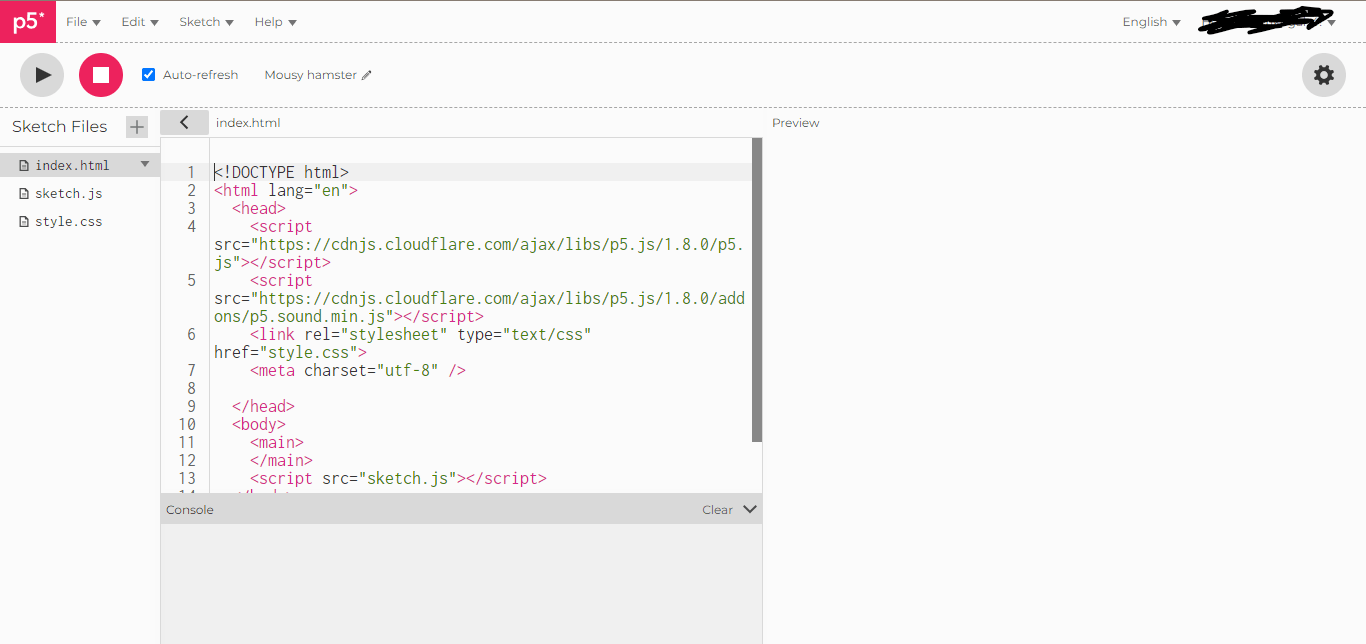
p5.js webエディタには、標準的なHTML5コードが表示されたコードエディタウィンドウ、インタラクティブなグラフィックス入力を表示するプレビューウィンドウ、プロジェクトファイルを含むサイドバー、そして下部にコンソールウィンドウがあります。
p5.js Web Editorを起動し、ファイル名sketch.jsの横にある矢印をクリックすると、上の画像のようにindex.html、sketch.js、style.cssファイルが表示されるはずです。左上隅の再生アイコンをクリックすると、プレビューウィンドウに結果が表示されます。リアルタイムで変更を確認するには、自動更新を選択してください。
進捗を保存するために、p5.js Web Editorアカウントにログインしていることを確認してください。スケッチの名前を”HTML and CSS practice”に変更して保存してください。
HTML
プリロードされたindex.htmlファイルには、タグと属性を持つ標準的なHTML5文書があります。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.8.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.8.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
</body>
</html>
HTML、つまりHypertext Markup Languageは、タグを使用してウェブページ上で見ることができる要素を作成します。タグには、開始タグ用の2つの山括弧(< >)、または終了タグ用の中央にフォワードスラッシュが入った2つの山括弧(</ >)を使用します。HTMLタグのネスト構造についてさらに学ぶには、HTML基礎とHTMLレイアウト要素の記事をご覧ください。
上記のデフォルトのindex.htmlファイルでは:
<!DOCTYPE html>タグは、文書のタイプとバージョンがHTML5であることを指定します。<html lang="en">タグは、文書の言語を指定します(この場合、"en"は英語を表します)。- 開始
<head>タグと終了</head>タグの間には、HTML文書に関するメタデータ(この場合、<script>、<link>、<meta>タグ)があります。<script>タグは、クリエイティブコーディングとサウンドのためのp5.jsライブラリを読み込みます<link>タグは、外部CSSファイルstyle.cssをリンクします<meta>タグは、文書の文字エンコーディングをUTF-8に設定します。
- 開始
<body>タグと終了</body>タグの間には、テキスト、画像、セクションなど、ウェブページに表示されるすべてのコンテンツがあります。また、外部JavaScriptファイルsketch.jsを読み込む<script>タグも含まれており、これによってキャンバスがウェブページのプレビューウィンドウに表示されます。
タグには、style.cssファイルでCSS (Cascading Style Sheets)を使用してHTML要素をスタイリングできるようにするラベルをエンコードできます。HTML要素には、作成時においてタグ内にクラスとIDをエンコードすることでラベル付けができます。
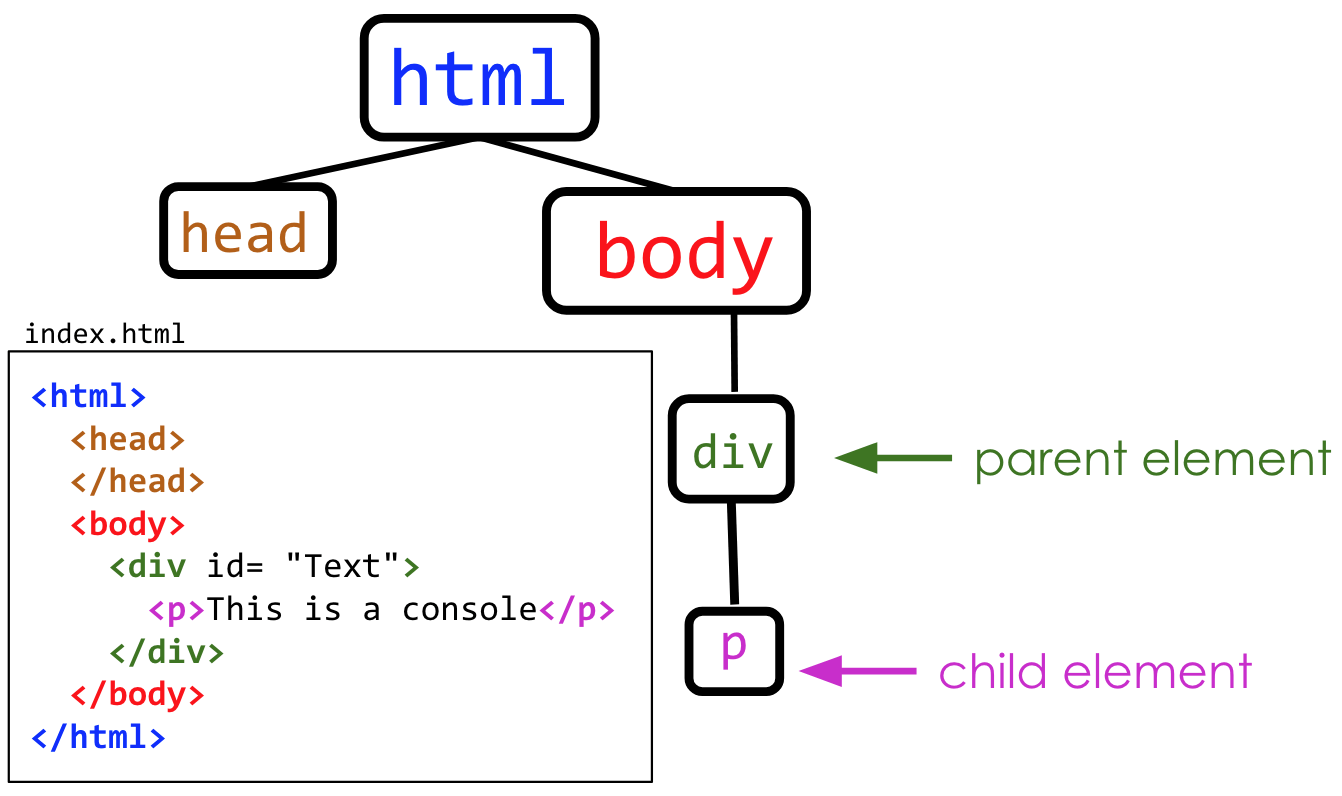
HTMLとCSSがどのようにリンクしているかを示すために、タグ内で一意のIDを指定した<div>要素と、その<div>要素内に<p>要素を作成します。<div>要素はコンテンツをセクションで分割するのに役立ち、<p>要素はウェブページ上に段落テキストを生成します。タグが別のタグ内に配置される場合、これをネストと呼び、外側のタグを親、内側のタグを子と呼びます。HTMLのネスト構造は、ツリー図で表現できることを想像できます:

HTMLの要素間のネスト関係を示すバブルのツリー図。htmlの上のバブルにheadとbodyのバブルが接続されています。divバブルはbodyバブルに接続され、「親要素」という矢印のラベルが付いています。pバブルはdivバブルに接続され、「子要素」という矢印のラベルが付いています。対応するHTMLコードがツリー図の横に表示され、pタグがdivタグ内にネストされ、それらがbodyタグ内にネストされ、headとbodyの両方がhtmlタグ内にネストされていることを示しています。
この例では、<p>要素は<div>要素の子です。これは、<div>タグ内にネストされており、Document Object Model (DOM)内で要素を親子関係でリンクする階層を作成することを意味します。
HTMLについてさらに学ぶには、HTML基礎、HTMLを始めよう、headの中身は?、そしてDocument Object Model (DOM) MDN学習モジュールをご覧ください。
HTMLタグの一覧については、HTML要素 MDNリファレンスページをご覧ください。
ステップ2: HTML要素にIDを追加する
以下のコードをindex.htmlファイルの</main>終了タグの下、</html>タグの前に追加してください:
<!-- html, head tags-->
<body>
<main>
</main>
<!-- コンソールのテキスト -->
<div id="Text">
<p>This is a console</p>
</div>
<!-- 今はsketch.jsファイルをコメントアウトしておく
<script src="sketch.js"></script>
-->
</body>
<!-- ... body, html closing -->
上記のコードスニペットでは、HTMLコードを理解しやすくするためにコメントを使用しました。HTMLのコメントは右向きの山括弧、感嘆符、2つのm-ダッシュ(<!--)で始まり、2つのm-ダッシュと左向きの山括弧(-->)で終わります。これらの間にネストされたテキストはウェブブラウザによってスキップされ、コードを整理し、コードの機能を思い出すのに最適な方法です! この例では、コメントを使用して<script>タグをコメントアウトし、現時点ではキャンバスを組み込まないようにしています。
<div>要素には、開始タグ<div>内に"Text"というidが配置されています。index.htmlファイル内のHTML要素にIDをエンコードする構文は以下の通りです:
<-- 要素にIDを付与する -->
<Element id="id_label"></Element>
ここで、<Element>は任意のHTML要素、id =は要素にIDを割り当て、id_labelはその要素のIDの名前を含む文字列です。
HTML要素、ID、コメントについての詳細は、HTMLを始めようとid HTML属性 MDNチュートリアルをご覧ください。 子要素としてヘッダー<h1>と段落<p>を含む別の<div>要素を作成してください。
CSS
CSSを使用してHTML要素をスタイリングするには、style.cssファイル内でセレクタを使用してindex.htmlファイルから要素を選択する必要があります。セレクタの後には、すべてのCSSスタイルルールがプロパティ:値のペアの形式で配置される中括弧のペアがあります。各要素のスタイルを設定するには、CSSプロパティ、コロン(:)、そのプロパティの値を指定し、最後にセミコロン(;)を付ける必要があります。
例えば、タグ、クラス、またはIDによって要素を選択し、CSSの宣言を使用してそのスタイルを定義できます。
以下は、CSSで要素セレクタを使用して要素を選択する構文です:
element {
property: value;
}
要素セレクタを使用すると、htmlファイル内のその型のすべての要素が選択されます。
以下は、CSSでクラスによって要素を選択する構文です:
.class {
property: value;
}
複数の要素(異なる型の要素でも)が同じクラスに属できます。
以下は、CSSでidによって要素を選択する構文です:
#id_label {
property: value;
}
特定のIDを持つことができるのは1つの要素だけです。
CSSの構文、CSSセレクタ、CSSの構造化方法についてさらに学ぶには、MDNリファレンスをご覧ください。CSSプロパティの一覧はCSS MDNリファレンスで見つけることができます。
ステップ3 – CSSセレクタを使用してHTML要素をスタイリングする
style.cssファイルを以下のコードのように修正してください:
html, body {
display: flex;
justify-content: center;
}
/* このコードをstyles.cssファイルに追加してください */
#Text {
background-color: black;
border-radius: 10px;
color: white;
padding: 20px;
margin-left: auto;
margin-right: auto;
}
htmlとbodyセレクタはカンマで区切られているため、中括弧内のすべてのCSSルールが両方の要素に適用されます。displayプロパティにflexの値を設定すると、要素がフレックスコンテナになります。これにより、子要素に対してdisplayプロパティのflex値を使用できるようになります。justify-contentプロパティの値をcenterに設定すると、フレックスコンテナ内の子要素が水平方向に中央揃えされます。これにより、コンテンツをブラウザウィンドウの中央に整然と配置できます。
CSSセレクタ、CSSフレックスボックスレイアウト、フレックスボックス、display、flex、justify-content、アイテムを中央に配置する方法についてさらに学ぶには、MDNリファレンスページをご覧ください。
#演算子は、Textという名前のIDを持つ1つの要素を指定するために使用されます。#Textは、HTMLファイル内でid="Text"とラベル付けされた特定の<div>を選択します。その結果、<div>には黒いbackground-color、エッジを曲げるborder-radius、白いテキストカラー、そして間隔を取るためのpaddingが設定されます。
CSS基礎、margin、paddingについてさらに学ぶには、MDNリファレンスページをご覧ください。
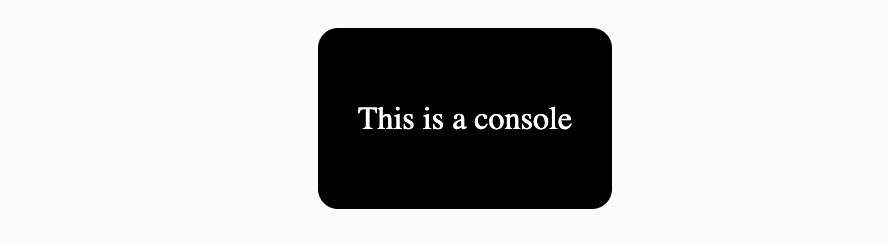
スケッチを実行すると、プレビューウィンドウにスタイリングされた<div>が表示されます:

黒い背景に白いテキストで「This is a console」と表示され、角が丸くなっている長方形。
ステップ4 – キャンバスを作成する
p5.js Web Editorで新しいプロジェクトを開き、“GameBoy Emulator Part 1”という名前に変更してスケッチライブラリに保存してください。
以下のコードをstyle.cssファイルに追加してください:
html, body {
display: flex;
justify-content: center;
}
canvas {
display: block;
}
sketch.jsファイルに移動し、以下のコードを追加してキャンバスをセットアップしてください:
let winWidth = 400;
let winHeight = 300;
function setup() {
// キャンバスを作成(必要に応じて幅と高さを調整してください)
let canvas = createCanvas(winWidth, winHeight);
}
function draw() {
background(51);
}
キャンバスは以下のように表示されるはずです:

ウェブページの中央に配置された、空の黒いキャンバス。
上記のコードでは、変数winWidthとwinHeightを宣言し、それぞれ400と300で初期化しています。これらの変数はキャンバスの初期の幅と高さを表します。
setup()関数はスケッチの開始時に一度だけ呼び出され、初期環境プロパティを定義するために使用されます。これには画面サイズ、背景色の設定、プロジェクトで使用したいメディアの読み込みなどが含まれます。キャンバスp5.Elementオブジェクトは変数canvasに格納されます。
draw()関数はsetup()関数の後に連続的なループで実行されます。このループ内で、background(51)を使用してキャンバスの背景色を暗い灰色の色調に設定しています。この関数は各フレームが描画される前にキャンバスをクリアし、継続的なアニメーションのために一貫した背景を維持します。
詳しくは、p5.jsリファレンスの CSSプロパティを使用してキャンバスに影を追加してください。 ヒント:「CSS box-shadow」をウェブで検索し、setup()、createCanvas()、p5.Elementをご覧ください。style.cssファイルのcanvas要素にスタイリングを追加してください。
ステップ5 – createDiv()を使用してHTMLにコンテナ<div>要素を追加する
コンソールの様々なコンポーネント(例えば、コンソール、画面、ロゴ、ボタン)を収容する<div>コンテナを作成します。ゲームのスコアを表示する<p>要素を作成します。各要素に、その用途を説明するIDを追加します。
以下のコードをsketch.jsファイルのsetup()内のcreateCanvas()の下に追加してください:
// setup()の中:
// ゲームボーイエミュレータのコンテナを作成
let gameBoyEmulator = createDiv();
gameBoyEmulator.id("game-boy-emulator");
// ゲームコンテナを作成
let gameContainer = createDiv();
gameContainer.id("game-container");
// スコアコンテナを作成
let scoreContainer = createDiv("Score: ");
scoreContainer.id("score-container");
//段落にスコア要素を作成
let scoreSpan = createP("0");
scoreSpan.id("score");
// ゲームボーイのテキストを作成
let gameBoyText = createDiv("GameBoy");
gameBoyText.id("game-boy-text");
// ボタンコンテナを作成
let buttonContainer = createDiv();
buttonContainer.id("button-container");
// 矢印ボタンコンテナを作成
let arrowButtons = createDiv();
arrowButtons.id("arrow-buttons");
// 左右ボタンコンテナを作成
let leftRightButtons = createDiv();
leftRightButtons.id("leftRightButton");
// アクションボタンコンテナを作成
let actionButtons = createDiv();
actionButtons.id("action-buttons");
ウェブ上でテキストを読みやすくするために、より目立つ色を使用します。ピンクがこの背景によく合います。style.cssファイルのhtml, bodyセレクタに以下を追加してください:
color: rgb(255,0,188);
プレビューは以下のように表示されるはずです:

黒い背景のブランクキャンバスと、右上に水平に並んだピンク色の「Score: Gameboy」というテキスト、その下に数字の0が表示されています。
p5.Element
このステップでは、p5.Elementオブジェクトを使用してHTML要素を作成します。p5.Elementを使用すると、標準的なHTML要素をsketch.js内のHTMLに追加できます。すべてのHTML要素はp5.Elementクラスの機能を共有します。これらの要素にはcreateCanvas()、createDiv()、createP()、createButton()などが含まれます。p5.Elementオブジェクトで使用できる機能には、.id()、.child()、.style()、.position()、.size()などがあります。
setup()内で、gameBoyEmulatorという変数を宣言し、createDiv()関数で作成された新しい<div> p5.Elementを割り当てました。その後、.id()メソッドを呼び出して、gameBoyEmulatorにID属性"game-boy-emulator"を与えました。
p5.ElementにIDを追加する構文は以下の通りです:
variableName.id('idName');
variableNameはp5.Elementを格納する変数の名前で、'idName'はその要素に割り当てられるIDの名前です。
同様に、ID属性"game-container"を持つ別の<div>要素gameContainerを作成しました。この<div>はゲーム画面を収容します。
また、スコア表示を収容するために、IDscore-containerと「Score」というテキストを持つ別の<div>であるscoreContainerも作成しました。実際のスコアを表示するために、createP()を使用して初期値0を表示するscoreSpan段落要素を作成しました。
IDgame-boy-textを持つ<div> gameBoyTextも作成され、GameBoyと表示するロゴを含みます。
最後に、ボタン用の<div>が作成され、矢印ボタンとアクションボタンは別々の<div>に分けられ、次のステップでボタンコンテナにネストされます。各<div>には、各要素を説明する一意のID:button-container、arrow-buttons、action-buttonsが与えられています。
次の章でナビゲーションボタンをクロス形状に配置するのを助けるために、ID CSSルールセットを追加してテキストの色を変更してください。leftRight-buttonを持つ左右方向ボタン用の<div>が作成されました。
ステップ6 – p5.Elementsをそれぞれのコンテナに追加する
setup()内のアクションボタンコンテナの下に、以下のコードブロックを追加してください:
// ページのbody要素を選択し、
// p5.Elementでラップして返す
let body = select('body');
// gameboyEmulatorをbody要素に追加
body.child(gameBoyEmulator);
// コンテナをメインコンテナに追加
gameBoyEmulator.child(gameContainer);
gameBoyEmulator.child(gameBoyText);
gameBoyEmulator.child(buttonContainer);
// 要素をそれぞれのコンテナに追加
scoreContainer.child(scoreSpan);
gameContainer.child(scoreContainer);
gameContainer.child(canvas);
buttonContainer.child(arrowButtons);
buttonContainer.child(actionButtons);
.child()関数は、p5.Elementを別のp5.Elementの子として追加します。
p5.Elementを別の要素の子として追加する構文は以下の通りです:
childElement.child(parentElement);
ここで、childeElementとparentElementは各HTML要素を格納する変数の名前です。
上記のコードブロックは、scoreSpanがscoreContainerの子である階層を示しています。scoreContainerとcanvasの両方がgameContainerの子です。buttonContainerは両方のボタンコンテナ<div>要素を保持します。
gameContainer、gameBoyText、gameBoyEmulatorはすべてgameBoyEmulator(コンソール全体のコンテナ)内にネストされています。
プレビューは以下のように表示されるはずです:

黒い背景のブランクキャンバスと、キャンバスの上部に「Score: 0」というテキスト、キャンバスの下に「GameBoy」というテキストが表示されています。
select()関数はDOMから要素を検索して返します。これを使用して、要素タグ、クラス、IDで要素を検索します。select('body')を呼び出すと、ページの<body>要素が返されます。<body>要素へアクセスできるようになったので、gameBoyEmulatorを子として追加します。
JavaScriptでの変更がHTMLのインラインスタイリングにどのように対応するかを確認するには、setup()内で以下のコードを入力してbody要素をコンソールに出力してください:
console.log(body.elt);
body.eltは、プレビューでレンダリングされるhtmlページの<body>タグ内にネストされた結果のHTML要素にアクセスします。console.log()は要素をコンソールに出力します。index.htmlファイルには表示されていなくても、作成したすべてのp5.Elementsがコンソールにリストされていることに注目してください。これがJavaScriptの力です! sketch.jsファイルから、htmlファイル用の要素とcssファイル用のスタイルを作成できます。
こちらのサンプルコードは、<body>からネストされた要素をコンソールに出力します。select()と.child()のp5.jsリファレンスページを読み、すべての<div>コンテナを選択してみてください。
ステップ7 – コンテナをスタイリングする
setup()関数内に以下のスタイルをコンテナに設定してください:
// ゲームボーイエミュレータコンテナのスタイルを設定
gameBoyEmulator.style("background-color", "#8b8b8b");
gameBoyEmulator.style("border", "10px solid #000");
gameBoyEmulator.style("border-radius", "10px");
gameBoyEmulator.style("padding", "20px");
gameBoyEmulator.style("box-shadow", "0 0 20px rgba(0, 0, 0, 0.8)");
// ボタンコンテナのスタイルを設定
buttonContainer.style("display", "flex");
buttonContainer.style("align-items", "center");
buttonContainer.style("justify-content", "space-between");
buttonContainer.style("margin-top", "20px");
// 矢印ボタンコンテナのスタイルを設定
arrowButtons.style("display", "flex");
arrowButtons.style("flex-direction", "column");
arrowButtons.style("align-items", "center");
// アクションボタンコンテナのスタイルを設定
actionButtons.style("display", "flex");
actionButtons.style("align-items", "center");
.style()メソッドを使用してHTML要素をスタイリングできます。.style()は、p5.ElementのCSSスタイルプロパティを設定または取得するのに役立ちます。.style()の引数はCSS宣言を反映しています。
.style()の構文は以下の通りです:
elementName.style("property", "value");
明るい灰色の背景に対して黒の方が見やすくなったので、CSSのhtml, bodyセレクタで設定したcolor: rgb(255,0,188);を削除できるようになりました。
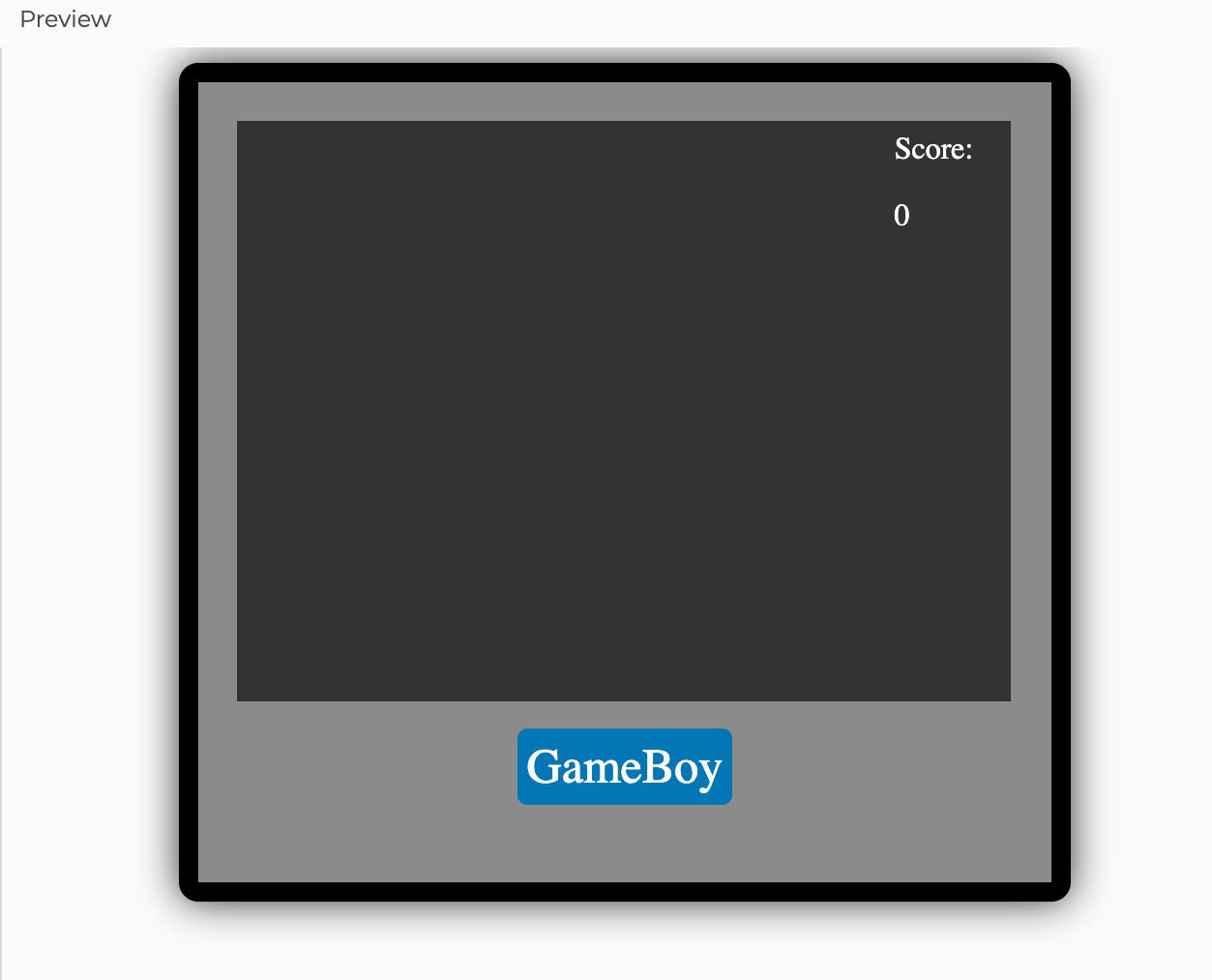
すべてのp5.Elementのスタイリングが完了すると、プレビューウィンドウには以下のように表示されるはずです:

クラシックな携帯型ゲーム機ゲームボーイを模した、ミニマルなデザインで、黒と白の配色のコンソール。明るい灰色の背景に黒い枠を持つ暗い灰色の画面が中央にあります。画面の上には「Score」というテキストが表示され、その下に数字の「0」があります。画面の下には「GameBoy」というロゴが表示されています。
上記のスタイリングでは、gameBoyEmulatorコンテナに灰色の背景、丸みを帯びた角を持つ黒い実線の枠、間隔を取るためのパディング、3D効果のための影を与えています。buttonContainerはフレックスボックスでスタイリングされ、その子要素(ボタン)は中央揃えで均等に配置されています。他の要素との適切な分離のために、ボタンコンテナの上に小さなマージンが適用されています。arrowButtonsコンテナもフレックスコンテナです。矢印ボタンを垂直に積み重ね、中央揃えをするために列形式で配置されています。最後に、actionButtonsコンテナはフレックスに設定され、その子要素を行に配置します。これにより、右上にスコアを配置するレイアウトが作成されます。ゲーム画面キャンバスの下に「GameBoy」テキストが中央揃えされています。JavaScriptでのこれらのスタイル変更がHTMLのインラインスタイリングにどのように対応するかを確認するには、gameBoyEmulator.eltオブジェクトをコンソールに出力してください。
setup()に以下のコードを書いて、作成したネスト階層とスタイルを表示してください:
console.log(gameBoyEmulator.elt);
コンテナのスタイリングに使用されたスタイルプロパティと概念について詳しく見てみましょう:
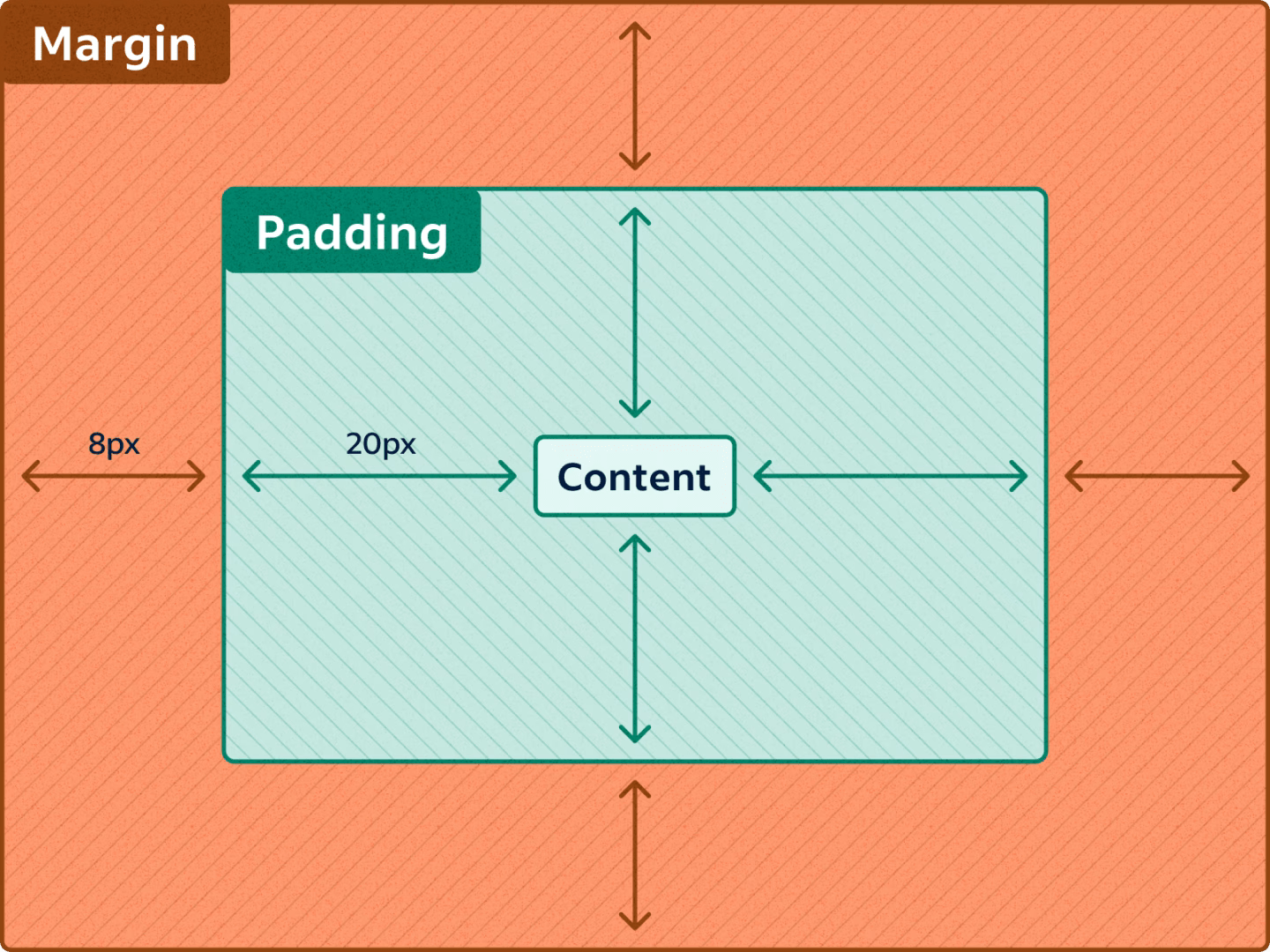
ボックスモデル:CSSボックスモデルは、すべてのウェブページ要素の構造を、
padding(枠線の内側のスペース)、border(要素の周りの端)、margin(枠線の外側のスペース)、そして実際のコンテンツ領域自体を含む長方形のボックスとして説明します。このモデルは、ウェブページのデザインとレイアウトに役立ちます。
CSSボックスモデルの図。中央の小さなボックスには「Content」とラベル付けされ、「Padding」とラベル付けされた影付きボックスに囲まれ、さらに「Margin」とラベル付けされた影付きボックスに囲まれています。コンテンツボックスの端からパディングボックスの端までの矢印には「20px」とラベル付けされ、パディングボックスの端からマージンボックスの端までの矢印には「8px」とラベル付けされています。
寸法プロパティ: CSS寸法プロパティ(
widthやheightなど)は、要素のコンテンツ領域のサイズを設定します。また、max-widthとmin-width、max-heightとmin-heightを使用して、要素のサイズを制御できます。これにより、様々な画面や様々なコンテンツで見栄えよく表示されます。詳しくは寸法プロパティのMDNリファレンスをご覧ください。配置: HTML配置プロパティは、要素内またはレイアウト全体でのコンテンツの位置と配置を決定します。これには、水平テキスト配置のための
text-align、インラインまたはテーブルセルコンテンツのためのvertical-align、そしてフレキシブルコンテナやグリッドコンテナ内での高度なレイアウト配置のためのjustify-contentやalign-itemsなどのフレックスボックスやグリッドプロパティが含まれます。詳しくはHTML配置プロパティのMDNリファレンスをご覧ください。
プレビューでのゲームボーイの外観は、画面サイズによって異なる場合があります。CSSはキャンバスを左揃えにします。親要素に対して左に配置されます。エミュレータ要素が画面やウィンドウの幅を超える場合、キャンバスは中央に配置されません。より左側にシフトしているように見えます。異なる画面サイズへ対応するためにCSSを調整する必要があるかもしれません。これは、そのようなレイアウトを望む場合に、キャンバスを中央に保つためです。詳しくはレスポンシブ画面デザインのMDNリファレンスをご覧ください。
ゲームボーイのテキストの色を好きな色に変更してみてください!
ステップ8 – テキストをスタイリングする
最後に、setup()関数内でテキスト要素のスタイルと位置を設定します:
// スタイルを追加
scoreContainer.style("position", "absolute");
scoreContainer.style("margin-left", "340px");
scoreContainer.style("color", "#fff");
scoreContainer.style("margin-top", "5px");
// スタイルを追加
gameBoyText.style("margin", "10px 145px");
gameBoyText.style("font-size", "25px");
gameBoyText.style("color", "#fff");
gameBoyText.style("background-color", "#0077b6");
gameBoyText.style("padding", "5px");
gameBoyText.style("border-radius", "5px");
このステップでは、scoreContainerのpositionをabsoluteに設定し、親のdivであるgameContainerに対して相対的に配置できるようにしています。マージンを追加する際、ピクセル値はgameContainer <div>の端からの相対値となり、後から追加される他の要素の影響を受けません。
scoreContainerは右側に340ピクセルの左マージン、gameContainer要素の端から下に5ピクセルの上マージンを持ちます。テキストの色は#fffに設定され、これは白色に対応します。これによりスコアがゲームボーイ画面の左上に配置されます。
gameText要素は、上下に10ピクセル、左右に145ピクセルのマージンを持つgameContainer要素の下に配置されます。これらのマージンは、親の<div>であるgameBoyEmulatorの左右の端と、gameContainer <div>の下端からの相対値です。また、白色のフォント(color: white)、25ピクセルのフォントサイズ、薄い青色の背景(background-color: #0077b6)でテキストをスタイリングしています。最後に、要素の内側にスペースを作るためにpaddingを5pxに、角を丸くするためにborder-radiusを5pxに設定しています。
ゲームボーイをカスタマイズする他の方法については、CSSプロパティリファレンスをご覧ください。 CSSを使用してテキストをスタイリングする他の方法をウェブで検索し、.style()を使用してそれらのスタイルを適用してみてください。
お疲れ様でした! p5.jsを使用してHTMLの作成とスタイリングに成功しました。この時点で、あなたのスケッチは以下のように見えるはずです:

3D効果のための微妙な影を持つゲームボーイゲーム機を模したデジタルインターフェース。画面は暗い灰色で、大きく中央に配置されています。画面の右上には白いテキストで「Score:」と表示され、その下に数字の「0」があります。画面の下には青い背景に白いフォントで「GameBoy」というロゴが中央揃えで表示されています。黒い枠と丸みを帯びた端がゲームボーイを囲んでいます。
結論
3部構成のこの実践的なチュートリアルシリーズの第1部を完了したことをおめでとうございます。このガイドを通じて、p5.Element関数とコアプログラミングの概念を適用してHTML要素を作成およびスタイリングすることで、p5.jsを使用してHTML要素を操作する方法を学びました。このチュートリアルは、p5.jsのアーキテクチャの理解を深めただけでなく、HTML、CSS、JavaScriptを実践的に統合してスケッチに命を吹き込む方法も説明しました。
このチュートリアルの完全なコードをご確認ください。
次のステップ
このシリーズの次のチュートリアルに進みましょう:入力への応答。