p5.jsへようこそ! p5.jsは初めてで、インタラクティブなスケッチを作成するための基本を学びたいですか?このチュートリアルに従って、シンプルなインタラクティブな風景を作成しましょう。以下のことを学びます:
- キャンバスのサイズと背景色を変更する
- 図形やテキストを追加し、カスタマイズし、色を付ける
- マウスポインターの位置に反応するようにスケッチに簡単なインタラクティブ性を追加する
- コードにコメントを付ける
- p5.jsリファレンスページを使用してさらに学ぶ
前提条件
始める前に、以下のことができるようになっているはずです:
- p5.js Web Editorにログインして新しいプロジェクトを保存する
または
- VS Code(または他のコードエディタ)で新しいp5.jsプロジェクトを作成して保存する
p5.js Web EditorまたはVS Codeでプロジェクトを作成して保存するためのステップバイステップガイドは、環境のセットアップをご覧ください。
ステップ1: 新しいp5.jsプロジェクトに名前を付けて保存する
- 新しいp5.jsプロジェクトを作成し、名前を付けて保存します。
p5.js Web Editorを使用する場合:
- p5.js Web Editorにログインします。
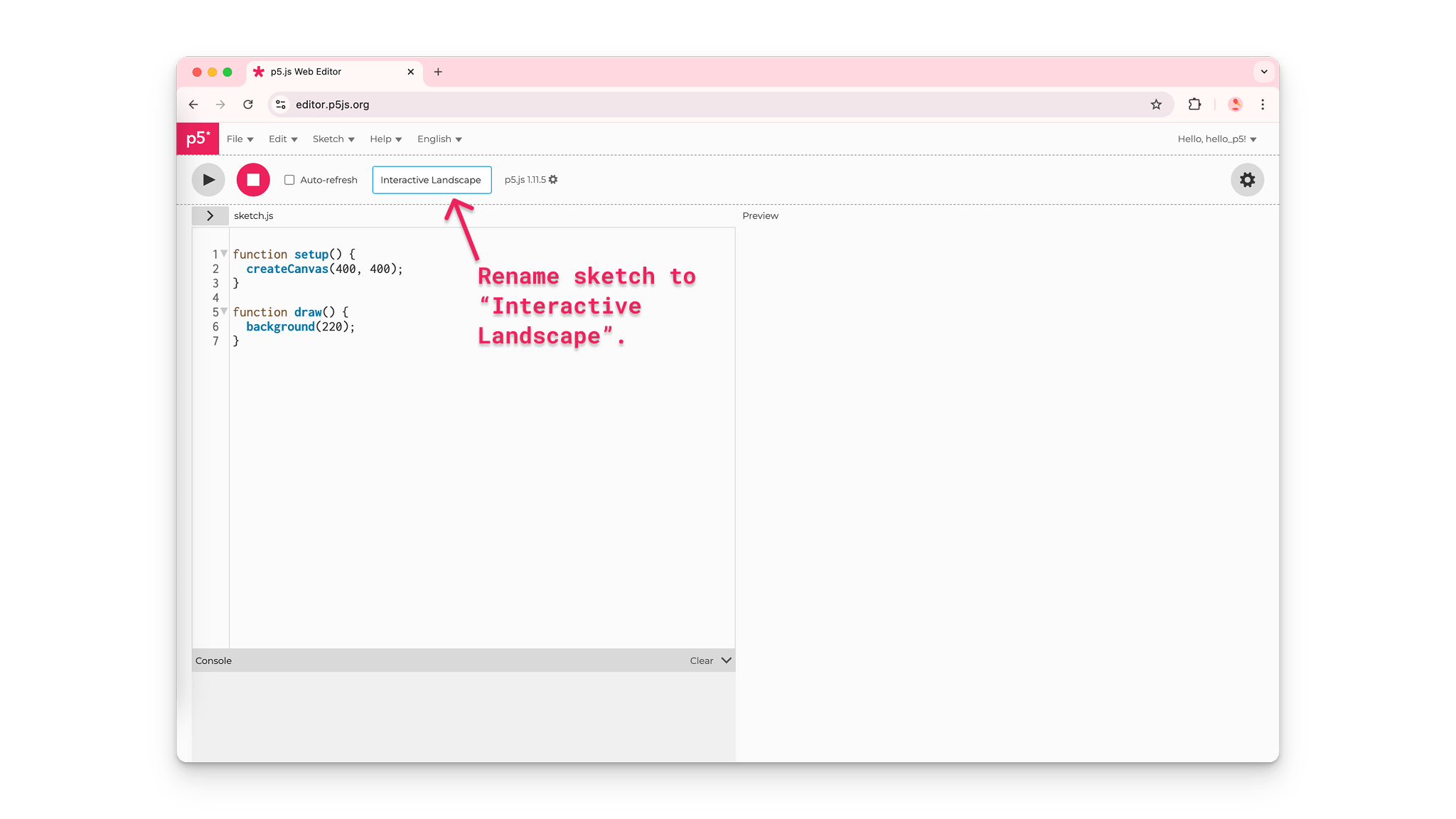
- 鉛筆アイコンをクリックし、表示されるテキストボックスに「Interactive Landscape」と入力してプロジェクトに名前を付けます。

p5.js Web Editorのユーザーが新しいプロジェクトに「Interactive Landscape」と名前を付けます。
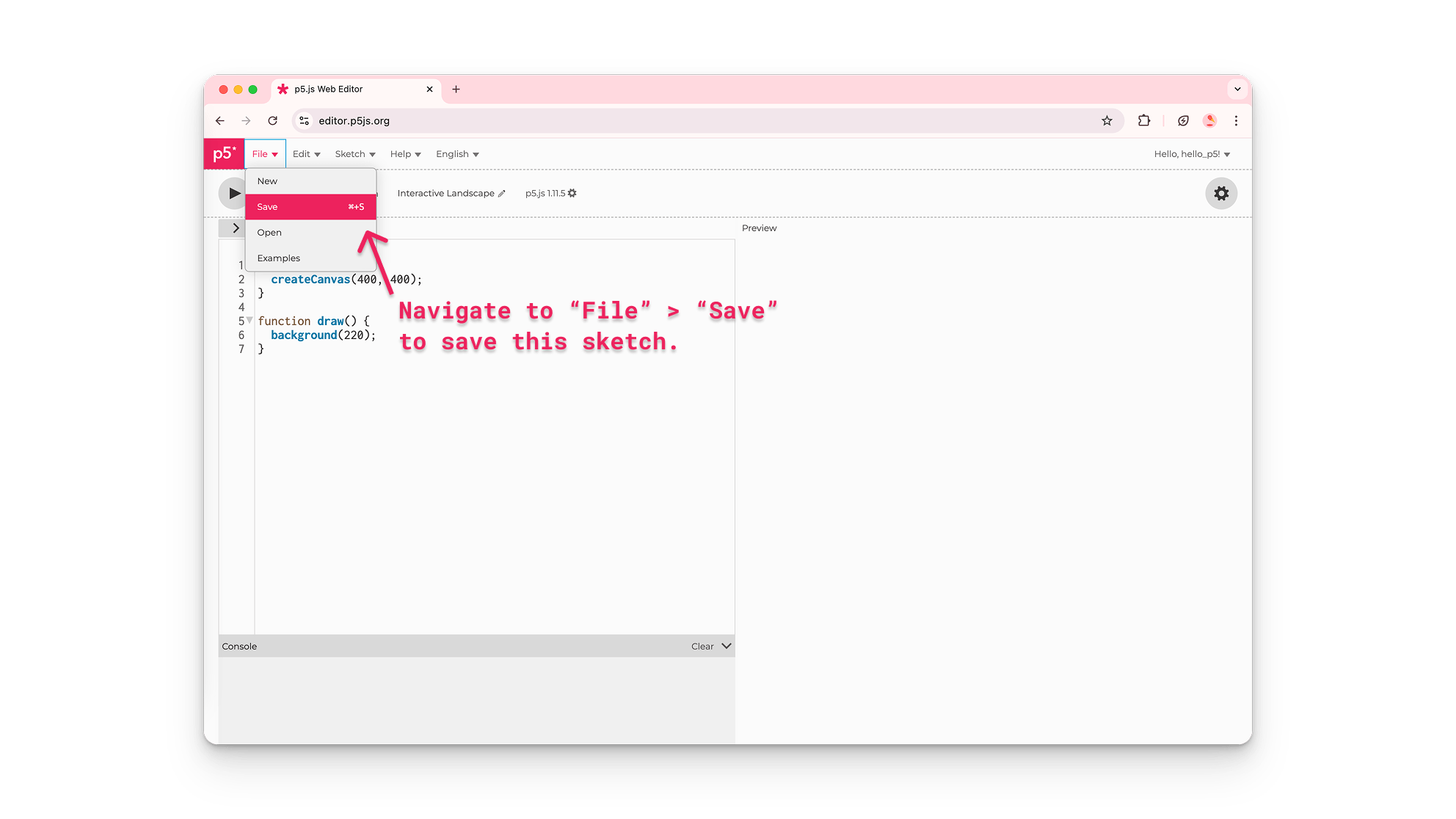
- ファイルをクリックし、保存を選択します。

p5.js Web Editorのユーザーが新しいプロジェクト「Interactive Landscape」を保存します。
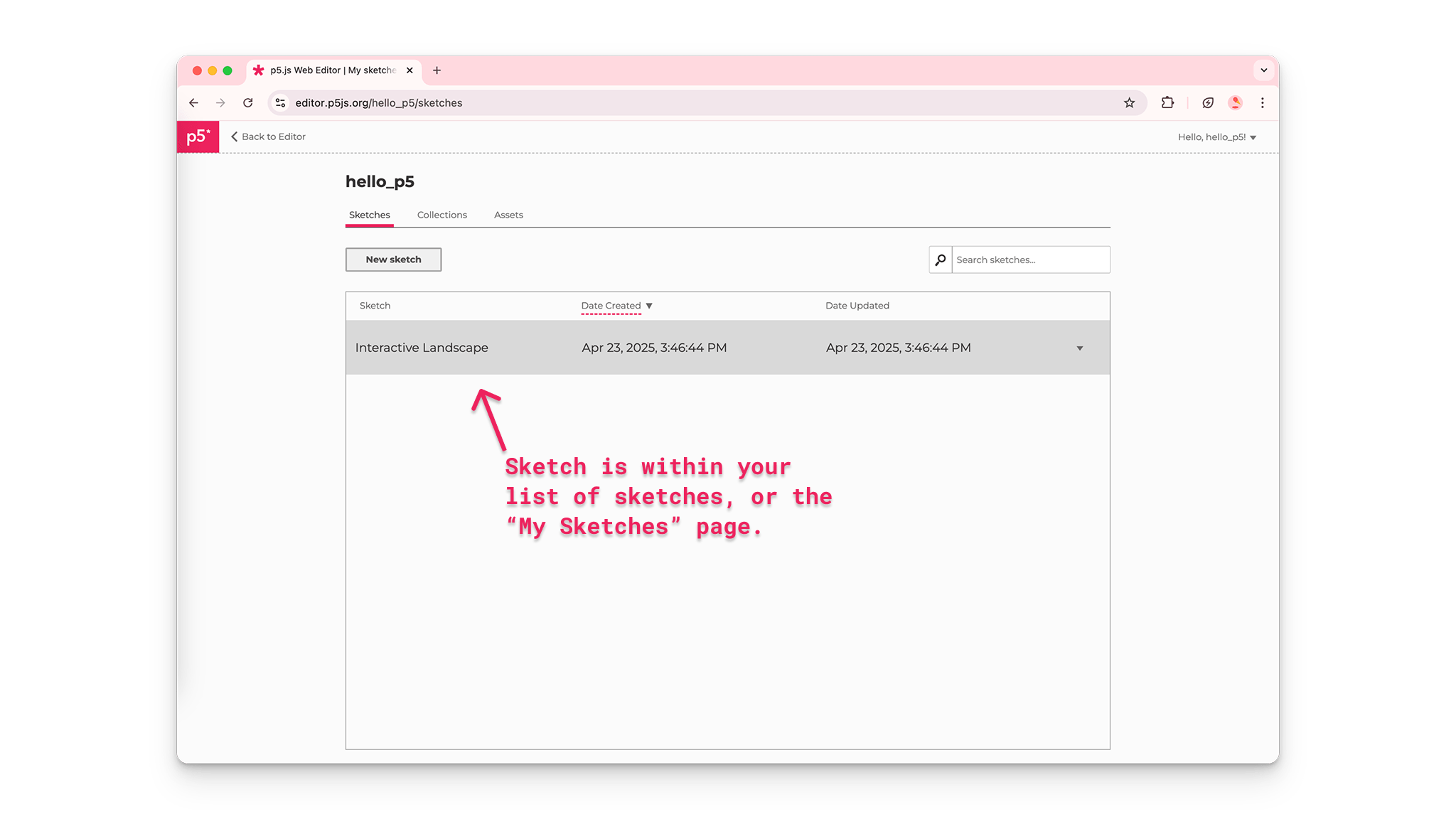
- 保存したスケッチのギャラリーに移動して、プロジェクトが保存されたことを確認します:
- ファイルをクリックし、開くを選択します。
- アカウントに保存されたプロジェクトのリストの一番上に最新のスケッチが表示されます。

p5.js Web Editorのユーザーが保存されたスケッチのギャラリーでプロジェクト「Interactive Landscape」を見つけます。
デフォルトのコード
すべてのp5.jsプロジェクトには、p5.jsライブラリと3つのファイルが含まれています: index.html、style.css、そしてsketch.jsです。sketch.jsファイルにコードを追加してキャンバスに変更を加えます。新しいp5.jsプロジェクトは、sketch.jsファイルに以下のコードで始まります:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
すべてのsketch.jsファイルは、2つの主要な関数で始まります: setup()とdraw()です。
関数は、特定のタスクを実行する一連の指示です。
sketch.jsのコードが実行されると:
setup()が呼び出され、1回だけ実行されます。これはプロジェクトのデフォルト値を設定するのに使用できます。setup()の中括弧({})内で、createCanvas(400, 400)はプレビューウィンドウで見ることができる、幅400ピクセル、高さ400ピクセルのHTMLキャンバスを作成します。
draw()はsetup()の直後に呼び出され、プログラムが停止するかnoLoop()関数が呼び出されるまで、その中括弧内のコード行を1秒間に60回実行します。draw()の中括弧内(draw()のコードブロックとも呼ばれます)では、background()関数がキャンバスの背景色を設定します。デフォルト値(220)はキャンバスの色をグレーに設定します。
setup()、draw()、createCanvas()、background()についてさらに学ぶには、p5.jsリファレンスページをご覧ください。
ステップ2: キャンバスのサイズを変更する
createCanvas()の引数を変更して、キャンバスの幅を600ピクセル、高さを400ピクセルに変更します。再生ボタンを押してプレビューウィンドウの変更を確認します。- 再生ボタンを押すか、自動更新ボックスにチェックを入れてキャンバスを更新することを忘れないでください。
コードは以下のようになるはずです:
function setup() {
createCanvas(600, 400);
}
function draw() {
background(220);
}
p5.js Web Editorで再生をクリックし、“Auto-refresh”横のボックスにチェックを入れると、プロジェクトにコードを追加するたびにキャンバスが継続的に更新されます。このボックスにチェックを入れると、スケッチに変更を加えるたびに再生ボタンを押す必要がなくなります。
ステップ3: コメントを使用してコードを説明する
createCanvas(600, 400)が何をするのかを説明するコメントを書きます。
コードは以下のようになります:
function setup() {
// 幅600ピクセル、高さ400ピクセルの
// キャンバスを作成します。
createCanvas(600, 400);
}
function draw() {
background(220);
}
コメント
スケッチでコメントを使用すると、各コード行の目的を覚えやすくなります。JavaScriptはコメントを読み取ることができないため、コメントはあなたのコードを探索する他の人々にあなたのアイデアを伝えたり、自分自身にコードが何をしているかを思い出させたりするのに最適な方法です。
- 単一行のコメントを埋め込むには、スケッチのどこでも2つのフォワードスラッシュ(
//コメント)を使用します。
ステートメント
sketch.jsファイルはJavaScriptで書かれており、各コード行はステートメントと呼ばれます。各ステートメントはセミコロン(;)で終わります。sketch.jsファイルで書く各ステートメントの後にセミコロンを追加するのがベストプラクティスです。関数やif文の中括弧の後にセミコロンを含めるべきではありません。
コメントとステートメントについての詳細は、The Coding Trainのこのビデオをご覧ください。
ステップ4: 背景色を変更する
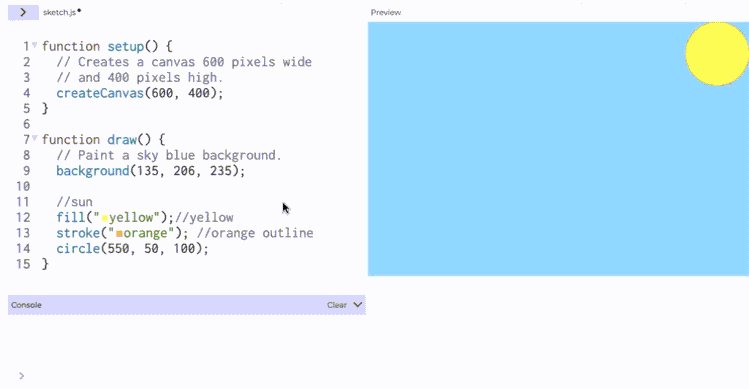
background()関数の引数をbackground(135, 206, 235)に変更して、キャンバスの背景色を空色に変更します。- このコード行を説明するコメントを追加します。
- キャンバスを自動更新するために自動更新ボックスへチェックを入れます。
コードは以下のようになります:
background()や図形などの他のp5.jsコマンドも関数です。background()関数は特にキャンバスの背景色を変更します。 background()のp5.jsリファレンスページによると、上記のコードで見られる3つの引数は、キャンバスへ表示される青色に対応する赤、緑、青の値を表しています。
赤、緑、青に対応する数字の組み合わせは1000万以上あり、これらを使用できます。これらはRGBカラーコードとして知られています。上記のコードでは、Rの値は135、Gの値は206、Bの値は235です。これはキャンバスに表示されている薄い青色に対応しています。
background()のR、G、B値の変更がキャンバスの色にどのように影響するかを探るには、この例をご覧ください。
キャンバスの背景色を変更する他の方法については、background()とcolorのp5.jsリファレンスページをご覧ください。
ヒント
Googleのカラーピッカーを使用して、背景を任意の色に設定するためのコードを検索できます。使用したい色を見つけ、RGBとラベル付けされたボックス内の数字をコピーし、background()に貼り付けます。
ステップ5: キャンバスに図形を描く
circle()関数を使用して、キャンバスの右上隅に太陽を描きます。- このコード行の最後にセミコロン(
;)を追加します。 - このコード行を説明するコメントを追加します。
図形をdraw()関数の中括弧内(コードブロック内)に追加し、キャンバスを自動的に更新するために自動更新ボックスへチェックを入れることを忘れないでください。
コードは以下のようになるはずです:
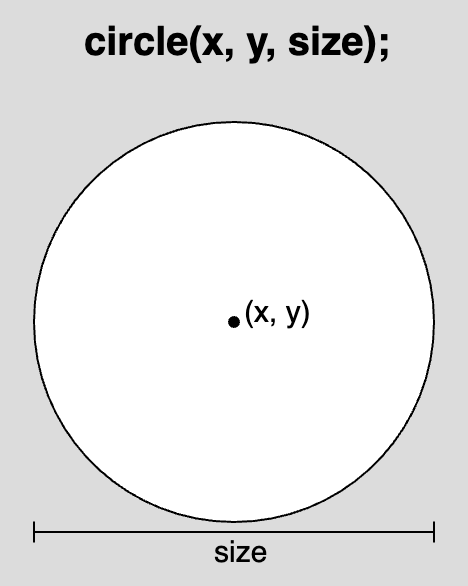
circle()などの一部の図形関数は、円の水平位置(x座標)、垂直位置(y座標)、サイズ(幅と高さ)を記述する数字を使用します。xとy座標は円の中心点(x, y)を示します(以下の図を参照)。
- 上記のコード例で使用されている
circle()関数の最初の引数である数字550は、中心点のx座標です。これは、中心点がキャンバスの左端から550ピクセル右に位置していることを意味します。 - 2番目の引数である数字50は、中心点のy座標です。これは、中心点がキャンバスの上端から50ピクセル下に位置していることを意味します。
- 3番目の引数である数字100は、円のサイズ(幅と高さ)です。これは、円の幅が50ピクセル、高さが50ピクセルであることを意味します。

中心点が(x,y)にある円と、直径が"size"の図。円関数の使用構文が図の上に表示されています: 「circle(x, y, size);」
詳細については、circle()のp5.jsリファレンスページをご覧ください。
p5.jsキャンバス座標
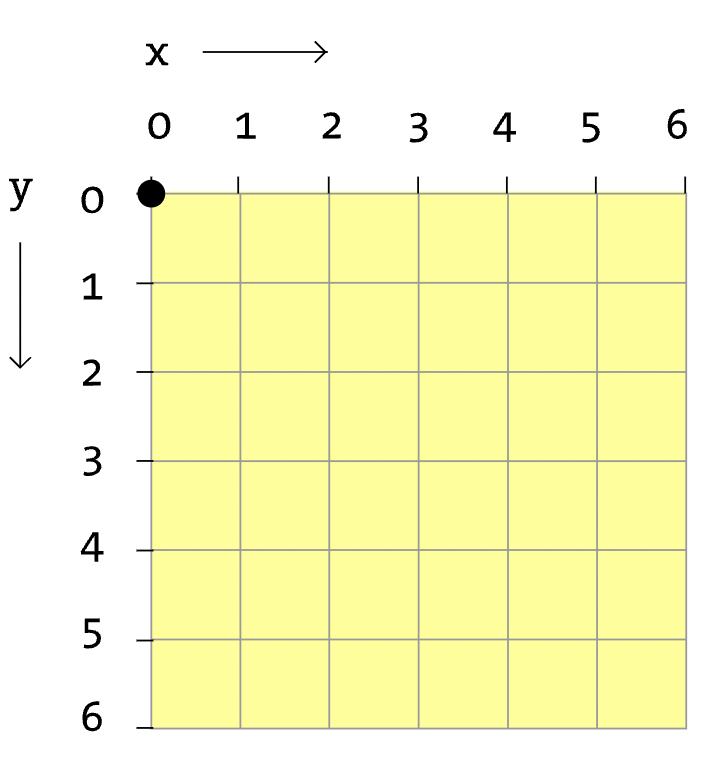
キャンバスには、左上隅の水平位置0、垂直位置0から始まる目に見えない座標系が付属しています。

HTML <canvas>要素の図にはグリッドパターンのオーバーレイが表示されており、水平軸がx座標を、垂直軸がy座標を表し、グリッドの各交点が特定の(x,y)座標ペアを表しています。 x軸に沿った矢印は、x座標がキャンバス上で右に移動するにつれて増加することを示しています。y軸に沿った矢印は、y座標がキャンバス上で下に移動するにつれて増加することを示しています。
キャンバス上のオブジェクトがこのポイントから右に移動すると、その水平位置が増加します。キャンバス上のオブジェクトがこのポイントから下に移動すると、その垂直位置が増加します。オブジェクトがキャンバス上で左に移動すると、そのx座標は減少します。オブジェクトがキャンバス上で上に移動すると、そのy座標は減少します。以下の例は、円の位置がキャンバス上で変化するときのx座標またはy座標の値を表示しています:
キャンバスの水平位置と垂直位置の最大値は、createCanvas()関数によって設定されます。createCanvas()の最初の数字は右端のx座標で、2番目の数字は下端のy座標です。
HTMLキャンバス座標系と図形についてさらに学ぶには、このp5.jsリファレンスページをご覧ください。
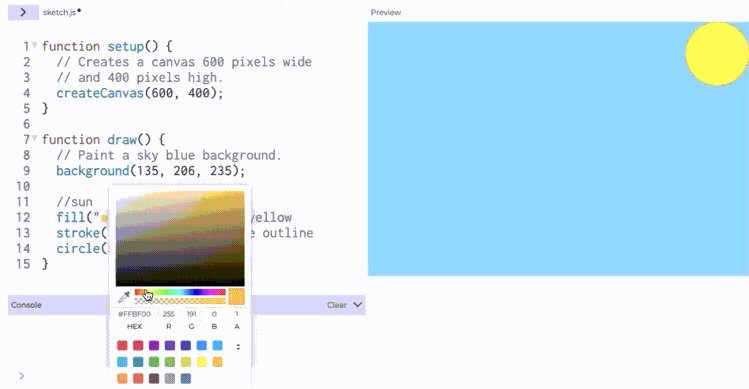
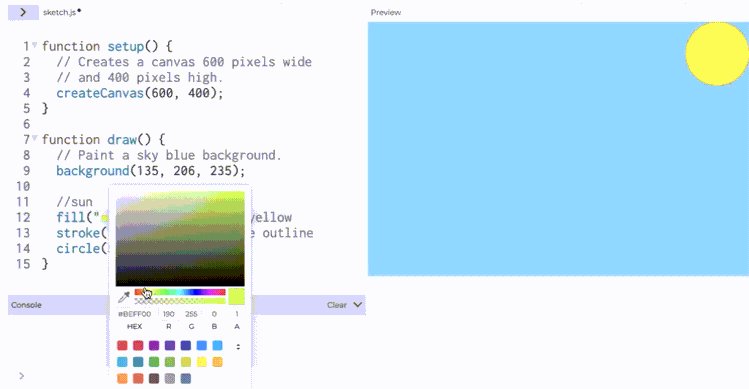
ステップ6: キャンバス上の図形と輪郭に色を付ける
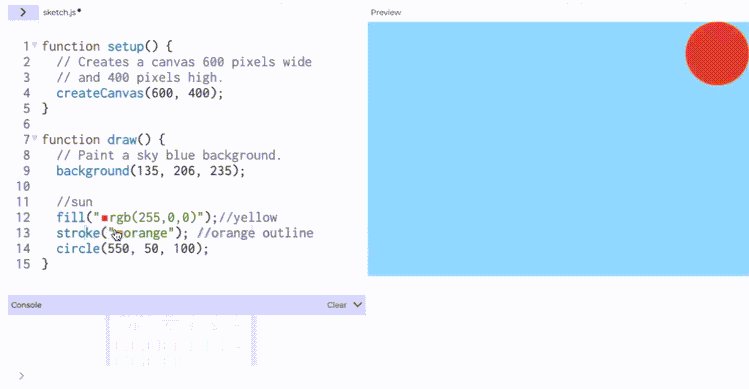
circle()の上の行にfill("yellow")を追加して、太陽に色を付けます。circle()の上の行にstroke("orange")を追加して、太陽の輪郭に色を付けます。circle()の上の行にstrokeWeight(20)を追加して、輪郭の太さを変更します。- コードを説明するコメントを追加します。
fill()、stroke()、strokeWeight()をdraw()のコードブロック内、図形が描画される行の前に必ず追加してください。
コードは以下のようになるはずです:
p5.js Web Editorでは、色の名前の横にある小さな色付きボックスをクリックすることで、 fill("yellow")を使用して円を黄色に塗った後、p5.js Web Editorでコーディングしているユーザーが、HTML色"yellow"の横に表示される黄色の四角をクリックします。これによりカラーツールが表示され、赤色が選択されます。ユーザーがコードエディタをクリックすると、円の色が黄色から赤に変わります。fill()関数はキャンバス上のあらゆる図形の色を設定し、stroke()関数は線と輪郭の色を設定します。両方ともbackground()が使用するのと同じ引数を使用します。上記のコードでは、fill()とstroke()の引数としてHTML色名を使用しています。RGBとHEXカラーコードも使用できます。strokeWeight()関数は、その下にある線、輪郭、点の太さを設定するために数字を使用します。デフォルトのstrokeWeight()は1ピクセルです。上記のコードでは、strokeWeight(20)が円の輪郭を20ピクセルに設定しています。fill()、stroke()、background()で使用する異なる色を検索できます! 引数としてHTML色名を入力すると、ボックスが表示されます。色名は文字列データ型であるため、引用符("")で囲まれています。
塗りつぶしの順序
fill()のデフォルト値は白です。これは、draw()内にfill()が一度も現れない場合、すべての図形がデフォルトで白になることを意味します。キャンバス上の任意の図形の色を変更するには、図形を描画する前にfill()を呼び出す必要があります。stroke()のデフォルト値は黒です。輪郭の色と形を変更するには、図形が描画される前にstroke()とstrokeWeight()を呼び出す必要があります。キャンバス上に複数の図形を描画する場合、図形や輪郭の色が変わるたびにfill()、stroke()、strokeWeight()を呼び出してください。
- 例についてはこのスケッチをご覧ください。
fill()、stroke()、strokeWeight()についてさらに学ぶには、カラーリファレンスページをご覧ください。fill()、stroke()、background()で使用するカラーコードを検索するには、p5.js Web EditorのカラーツールまたはGoogleのカラーピッカーを使用してください。
ステップ7: キャンバスにさらに図形を描いて色を付ける
- キャンバスの下半分に草を描きます:
- 太陽のコードの下に
stroke(0)とstrokeWeight(1)を追加して、図形の輪郭の値をリセットします。 rect(0, 200, 600, 200)を使用して、キャンバスに長方形の図形を追加します。- 長方形のステートメントの上の行に
fill("green")を追加して、長方形を緑色に塗ります。 - 草を作成するコード行を説明するコメントを追加します。
- 太陽のコードの下に
- (オプション)図形と色を使用して、風景にさらに詳細を追加します。以下の図形関数をクリックして、スケッチに含める方法を学びましょう:
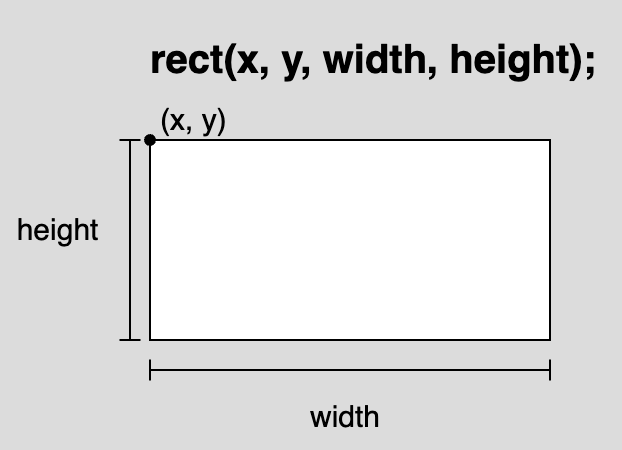
rect()は、長方形の水平位置(x座標)、垂直位置(y座標)、幅、高さを記述する数字を使用します。xとy座標(x, y)は長方形の左上の点を示します(以下の図を参照)。
- 上記のコード例で使用されている
rect()関数の最初の引数である数字0は、x座標です。これは、長方形の左上隅がキャンバスの左端にあることを意味します。 - 2番目の引数である数字200は、y座標です。これは、長方形の左上隅がキャンバスの上端から200ピクセル下にあることを意味します。
- 3番目の引数である数字600は、長方形の幅です。これは、長方形が600ピクセル幅であることを意味します。
- 4番目の引数である数字200は、長方形の高さです。これは、長方形が200ピクセルの高さであることを意味します。

水平の長さが「width」とラベル付けされ、垂直の長さが「height」とラベル付けされた長方形の図。左上隅に「(x,y)」とラベル付けされた点があります。rect()関数の使用構文が図の上に表示されています: 「rect(x, y, width, height);」
詳細については、rect()、単純な図形、色のp5.jsリファレンスページをご覧ください。
ステップ8: 絵文字を追加する
- 花の絵文字とてんとう虫の絵文字(または他の好きな絵文字)を風景に追加します:
text("🌸", 100, 250);を使用して、キャンバスに花を描きますtext("🐞", 300, 250);を使用して、キャンバスにてんとう虫を描きます- 選択した絵文字は引用符で囲む必要があります(例:
"🌸")。 - キーボードを使用して絵文字を挿入する方法については、以下の説明をご覧ください:
- 選択した絵文字は引用符で囲む必要があります(例:
- 絵文字が描画される行の前の行に
textSize(75)を使用して、花とてんとう虫のサイズを調整します。 - 花とてんとう虫を作成するコード行を説明するコメントを追加します。
- キャンバスを更新するために再生ボタンを押すか、自動更新ボックスにチェックを入れることを忘れないでください。
textSize()とtext()を、草を描くコード行の後のdraw()のコードブロック内に必ず追加してください。 text()がrect()より前にあり、キャンバス上で長方形が描画される場所に配置されている場合、テキストが長方形の後ろに隠れてしまう可能性があります! 重なりがどのように起こり得るかについての詳細な説明は、以下の描画順序セクションをご覧ください。
コードは以下のようになるはずです:
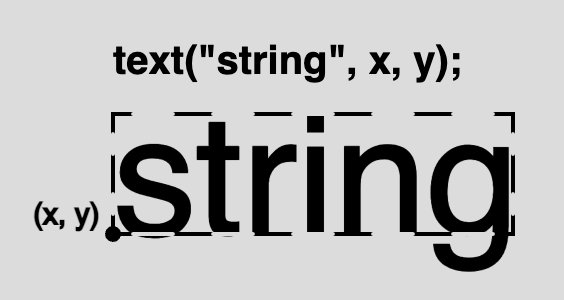
text()は、文字列(引用符("")内のテキスト)とテキストのx座標とy座標を記述する数字を使用します。xとy座標(x, y)はテキストボックスの左下の点を示します(以下の図を参照)。
- 上記のコード例で使用されている
text()関数の最初の引数である文字列"🌸"は、キャンバスに表示されるテキストです。p5.jsで使用されるすべての文字列は引用符("")内にある必要があります。 - 2番目の引数である数字100は、x座標です。これは、テキストボックスの左下隅がキャンバスの左端から100ピクセル右にあることを意味します。
- 3番目の引数である数字250は、y座標です。これは、テキストボックスの左下隅がキャンバスの上端から250ピクセル下にあることを意味します。

破線で囲まれた長方形の中に「string」という単語があり、左下隅に「(x,y)」とラベル付けされた点がある図。破線の輪郭はテキストを囲む目に見えないボックスを表し、「(x,y)」の点はHTML <canvas>上でのその位置を記述する座標を表しています。
textSize()は、その後に現れるtext()関数のサイズをピクセル単位で記述する数字を使用します。キャンバスに表示されるテキストのサイズを変更したい場合は、text()関数を呼び出す前に必ずtextSize()を使用してください。
- テキストサイズの違いについては、この例をご覧ください。
描画順序
draw()は括弧内のコードを何度も繰り返し実行するため、図形はキャンバス上に層のように描画されます。最初に現れるコードが最初に描画され、draw()の中でより下に現れるコードはその後に描画されます。これが、図形やテキストをキャンバスへ追加する前にfill()、stroke()、textSize()を設定する必要がある理由です。p5.jsは図形やテキストを描画する前に、その色やサイズを知る必要があります。これにより、図形を重ねることもでき、時には他の図形の後ろに図形を隠すこともできます! 図形が他の図形の後ろに隠れていないか確認するために、図形のx座標とy座標を必ず確認してください。
重ね合わせの例については、これらのスケッチをご覧ください:重なり合う図形(隠れている)と重なり合う図形
詳細については、text()、textSize()、draw()のリファレンスページをご覧ください。
データ型
p5.jsの一部の関数は文字列データ型の引数を必要とし、他の関数は数値データ型の引数を必要とします。
例えば:
circle()は3つの数値を使用します: x座標を表す数値、y座標を表す数値、ピクセル単位のサイズを表す数値。text()は表示するテキストを表す文字列と、2つの数値を使用します: x座標を表す数値とy座標を表す数値。fill()、stroke()、background()は数値と文字列の両方を使用します:
ステップ9: インタラクティブにする!
- てんとう虫の絵文字のx座標とy座標を
mouseX、mouseYに変更します。text("🐞", mouseX, mouseY);
- マウスポインターをキャンバス上で動かし、てんとう虫がマウスポインターの位置に従うのを確認してください!
- キャンバスを更新するために再生ボタンを押すか、自動更新ボックスにチェックを入れることを忘れないでください。
- てんとう虫がマウスポインターと一緒に動く仕組みを説明するコメントを追加してください。
コードは以下のようになるはずです:
mouseXとmouseYはp5.jsライブラリに付属のビルトイン変数で、システム変数と呼ばれています。変数は後でスケッチで使用できる値を格納します。 また、x座標やy座標などの値が変化するとわかっている場合に使用すると便利です。mouseXとmouseYは特に、マウスポインターがキャンバス上をドラッグされるときのマウスポインターのx座標とy座標を格納します。数値を必要とする任意の引数にmouseXとmouseYを使用できます!
スケッチでmouseXとmouseYを使用する方法の例をいくつか見てみましょう:
詳細については、mouseXとmouseYのp5.jsリファレンスページをご覧ください! p5.js座標系の復習は、キャンバス座標系と図形のp5.jsリファレンスページをご覧ください。p5.jsリファレンスに含まれる他のシステム変数を探索してみてください:
エラー
関数名のスペルを間違えたり、コンマを忘れたりするのは簡単です。構文規則はコンピュータがコードを解釈するのに役立ちます。「ルール」が破られると、コンソールにエラーメッセージが表示されます(例えば、circle()のスペルが間違っている場合)。これらのエラーは一般的に「バグ」と呼ばれます。コンソールには、あなたが犯した可能性のある間違いの詳細が表示されます。 コードが正しく実行されない場合、コードにバグがあるかもしれません! 一般的なエラーの例とその修正方法については、デバッグのフィールドガイドをご覧ください。
詳細については、The Coding Trainのこのビデオをご覧ください。
次のステップ
- 次のチュートリアル:変数と変化
- 次のスケッチを始める: