このガイドでは、p5.jsとNode.jsを組み合わせて、ユーザーが生成した描画、アニメーション、サウンドプロジェクトを保存および取得できる動的なアプリを作成する方法を探ります! 例えば、キャンバスとインタラクションすることで作成したメロディーをファイルに保存できるシンプルなメロディーアプリを作ることができます! Node.jsを使用すると、ブラウザから直接これらのファイルを簡単に保存、再生、編集できます!

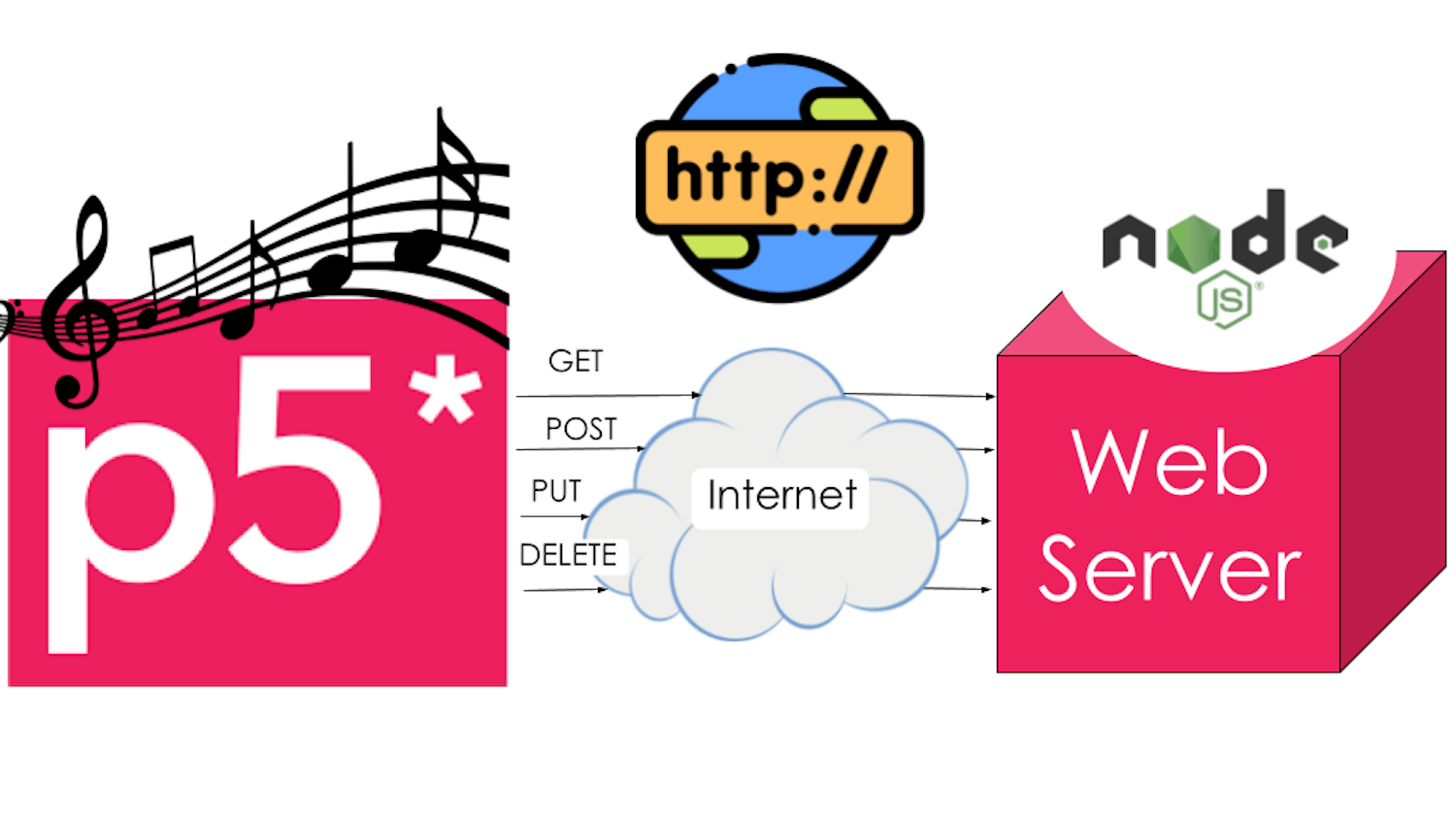
p5.jsのロゴの上に音符があり、HTTPメソッドでラベル付けされた矢印が「インターネット」とラベル付けされたクラウドを指しています。クラウドの上には「http://」と書かれたアイコンがあります。矢印はクラウドからNode.jsロゴが付いた「Webサーバー」とラベル付けされたピンクのキューブを指しています。
このチュートリアルは、メロディーアプリの異なるバージョンを作成する3部構成のシリーズの第2部です。
- パート1: ユーザーが音階からメロディーを作曲し、再生できるシンプルなメロディーアプリを開発します。
- パート2: このチュートリアルでは、Node.jsとExpress.jsを使用して、コンピュータに保存されたメロディーを取得して再生するHTTPリクエストをルーティングする方法を学びます。
- パート3: Node.jsを使用したメロディーアプリ(近日公開!)では、シンプルなメロディーアプリをNode.jsとExpress.jsと統合する方法を学びます。ユーザーがメロディーをコンピュータに保存し、後で再生のために取得できるより複雑なメロディーアプリを開発します。
前提条件
- このガイドは、p5.js入門チュートリアルで説明されている基本的なJavaScriptの概念と、Webデザインチュートリアルで説明されている基本的なWeb開発の概念に精通していることを前提としています。
- このガイドでは、コンピュータにダウンロードされた対話型開発環境(IDE)を使用する必要があります。選択したIDEソフトウェアでファイルの読み込みと保存の方法を理解していることを確認してください。環境のセットアップチュートリアルを参照して、IDE Visual Studio Codeでp5.jsプロジェクトを作成および編集する方法を学んでください。
ハイパーテキスト転送プロトコル(HTTP)の紹介
多くのウェブサイトのURLがhttps://...で始まることに疑問を持ったことはありませんか?インターネットに接続されたコンピュータはクライアントとサーバーと呼ばれます。クライアントはインターネットへアクセスするために使用するコンピュータで、サーバーはウェブページやアプリなどの情報を保存するコンピュータです。Webブラウザを使用してインターネットにアクセスする場合、WebブラウザはHTMLドキュメント、画像、スタイルシート、スクリプトなどのリソースが存在するサーバーと通信するためにHTTP(ハイパーテキスト転送プロトコル)を使用します。Webブラウザで任意のページを表示する際、表示するWebページを取得するためにWebサーバーと通信する必要があります!
p5.js Webエディタを使用する場合、コードはWebブラウザ内で実行されます。したがって、HTTPメソッドを使用してプロジェクトの取得、保存、変更、削除が行われます。ユーザーがアプリやプロジェクトとやり取りしてファイルを読み書きするようなものを構築する場合、HTTPメソッドを使用してこのプロセスを安全かつ簡単にします!
p5.js WebエディタがGET HTTPメソッドを使用してindex.html、sketch.js、style.cssファイルをWebサーバーから取得してスケッチをレンダリングする方法を示す図。矢印はWebブラウザのエディタから始まり、「インターネット」とラベル付けされたクラウドを通過し、「Webサーバー」とラベル付けされたピンクのボックスを指しています。
p5.jsプロジェクトにHTTPリクエストを統合する際によく使用されるHTTPメソッドは以下の通りです:
- GET:特定のサーバーからファイルを取得する必要があるプロジェクトを開発する場合、GETメソッドが使用されます。GETは、通常URLで識別される要求されたリソースを取得するためのリクエストをサーバーに送信します。
- POST:サーバーに新しいファイルを保存する場合、POSTメソッドはサーバーに変更を送信するリクエストを送ります。
- PUT:サーバー上の既存のファイルを更新または置換する場合、PUTメソッドはすでに存在するリソースを更新または置換するようサーバーに要求します。
- DELETE:サーバー上の既存のファイルを削除する場合、DELETEメソッドはすでに存在するリソースを削除するようサーバーに要求します。
ステップ1: 外部エディタでのコードのセットアップ
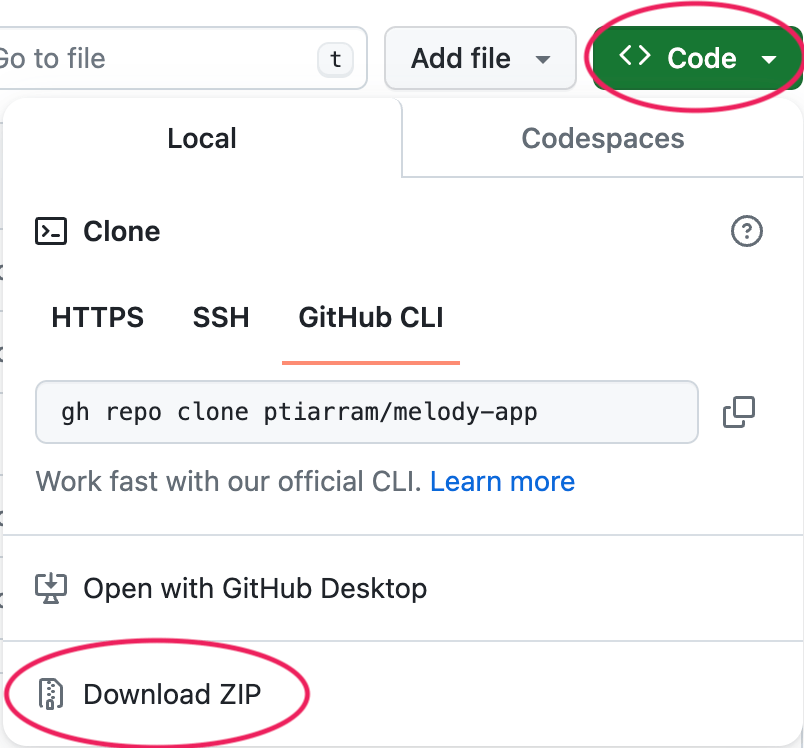
このプロジェクトフォルダをダウンロードしてエディタで開きます。Githubを使用したことがない場合は、次のように行います:「<> Code」ボタンを押して「Download Zip」を選択します。自動的にコンピュータにダウンロードされるzipフォルダには、p5.jsプログラムを実行するために必要なすべてのp5.jsファイルを含む「public」フォルダ、Node.jsを有効にする「server.js」ファイル、そしてプロジェクトに読み込むファイルを含む「songs」フォルダが含まれています。

Githubリポジトリのウェブページで緑色の「<> Code」ボタンを押したときに表示されるドロップダウンウィンドウのスナップショット。緑色のコードボタンと、ドロップダウンウィンドウの「Download Zip」というオプションが赤い丸で強調表示されています。
ステップ2: Node.jsとExpress.jsのインストール
Node.jsは、Webブラウザ外でJavaScriptコードを実行するための高速で効率的な実行環境を提供します。Express.jsは、Node.jsのルーチンやメソッドを簡素化し、強力なWebアプリを作りやすくするフレームワークです。Express.jsはNode.jsのモジュールと機能に依存しているため、まずNode.jsをインストールします。
Node.jsとExpress.jsについての詳細は、以下のリソースをご覧ください:
- Nodeの紹介 - ビデオチュートリアル
- Node.jsとは? - ビデオ
- Node.js vs Express.js - ビデオ
- Node.jsドキュメント
- Express.jsリファレンス
Node.jsのインストール
WindowsとmacOSの場合:
- インストーラーのダウンロード:Node.jsウェブサイトにアクセスし、お使いのオペレーティングシステム用のインストーラーをダウンロードします。安定性を高めるため、LTS(Long Term Support)バージョンのダウンロードをお勧めします。
- インストーラーの実行:ダウンロードが完了したら、インストーラーを実行し、プロンプトに従います。これにより、Node.jsと、JavaScriptパッケージを管理するためのnpm(Node Package Manager)の両方がインストールされます。
- インストールの確認:Node.jsとnpmが正しくインストールされていることを確認するために、ターミナル(WindowsではCommand Prompt、macOSではTerminal)を開き、以下を入力します:
node -v
npm -v
コンピュータのターミナルの使用方法については、以下のリソースをご覧ください:
- Command Prompt - Windows
- Mac Terminal - Apple
これらのコマンドは、コンピュータにインストールされているNode.jsとnpmのバージョンを返すはずです。例えば、node -vと入力してエンター(またはリターン)キーを押すと、v20.11.1がターミナルに表示されるかもしれません。これは、Node.jsのバージョン20.11.1が正常にインストールされたことを意味します。Node.jsがインストールされていない場合、代わりに’node’がコマンドとして認識されないというエラーメッセージがターミナルに表示される可能性があります。同様に、npm -vと入力してエンターキーを押すと、10.2.4が表示されるかもしれません。 npmがコンピュータにインストールされていない場合、代わりにエラーメッセージが表示されます。場合によっては、新しくインストールしたソフトウェアがターミナルに反映されていることを確認するために、コンピュータを再起動した後にインストールを確認することをお勧めします。
Express.jsのインストール
npmを使用してExpress.jsをインストールします: ターミナルのディレクトリをステップ1のプロジェクトフォルダに変更します。例えば、フォルダがmelody-app-starter-mainという名前でコンピュータのdownloadsフォルダにダウンロードされた場合、以下のコマンドを入力してエンターを押すことで、ターミナルのディレクトリを変更できます:
cd downloads/melody_app_starter-main
package.jsonファイルの作成: ターミナルで以下のコマンドを入力してエンターを押します:npm init -yターミナルには、プロジェクトディレクトリに新しく作成した
package.jsonファイルの内容が表示されるはずです。このコマンドは、デフォルト値で新しいNode.jsプロジェクトを初期化します。メッセージには以下のような内容が含まれるかもしれません:{ "name": "melody_app_starter", "version": "1.0.0", "description": "p5.Oscillator and Express.js", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node server.js" }, "keywords": [], "author": "", "license": "ISC" }package.jsonについての詳細は、npmリファレンスのドキュメントをご覧ください。Express.jsのインストール: ターミナルで以下のコマンドを入力してエンターを押します:
npm install expressnpmを使用してExpress.jsへアクセスする方法に注目してください!インストールの確認: ターミナルで以下のコマンドを入力してエンターを押すことで、Express.jsがコンピュータにインストールされていることを確認できます:
npm listターミナルには、コンピュータにインストールされているすべてのnpmパッケージを示すツリー構造が表示されるはずです。Express.jsがインストールされている場合、以下のような表示が見られるはずです:
melody_app_starter-main@1.0.0 /Users/..filepath └── express@4.19.1これは、Express.jsのバージョン4.19.1がコンピュータにインストールされていることを示しています。また、プロジェクトディレクトリ(例:
melody-app-starter-mainフォルダ)のnode_modulesフォルダを確認して、Express.jsが一覧にあるかどうかを確認できます。サーバーの実行: ターミナルで以下のコマンドを入力してエンターを押します:
node server.jsすべてが正常にインストールされ、Node.jsサーバーが動作している場合、ターミナルには以下のようなメッセージが表示されるはずです:
Server running at http://localhost:3000サーバーのテスト:Webブラウザを開き、http://localhost:3000にアクセスします。Webブラウザに空のcanvas要素が表示されるはずです。
ステップ3: サーバー上のフォルダからファイル名を読み込む
- VSCode、または選択したコードエディタを開き、
melody_app_starter-mainファイルを開きます - ファイルツリーを確認します
- サーバーからJSONファイルの読み込めるように、GET HTTPリクエストを使用する指示をserver.jsファイルに含めます。server.jsの
let app = express()の下に以下のコードを追加します:
//ファイルシステムモジュールの初期化
let fs = require('fs');
// 曲のリストを取得するためのAPIエンドポイント
app.get('/songs', (req, res) => {
fs.readdir('songs', (err, files) => {
if (err) {
res.status(500).send('曲ファイルの読み込み中にエラーが発生しました');
} else {
res.json({ files });
}
});
});
上記のコードは、コンピュータのファイルシステムとやり取りするためのAPIを提供するファイルシステムモジュール(fs)を初期化します。また、/songs URLへのGET HTTPリクエストを処理するapp.get()メソッドも使用します。ここでは、ファイルシステムモジュールを使用してフォルダからファイル名を読み取り、それらをJSONオブジェクトとして解析し、GETリクエストへのレスポンスとして送信します。
これでGETリクエストに曲フォルダのファイル名を読み取る方法を指示したので、sketch.jsでファイル名をJSONオブジェクトとしてアップロードできます。
preload()とloadJSON()を使用して、songsフォルダのファイルをsongsという名前のグローバル変数に読み込みます。preload()とloadJSON()についての詳細は、p5.jsリファレンスをご覧ください。setup()でconsole.log(songs)を使用して、JSON配列の内容を出力します。
sketch.jsファイルは以下のようになるはずです:
//ファイル名を含むJSONオブジェクトの変数
let songs;
function preload() {
//songsフォルダをJSONとして読み込んで保存
songs = loadJSON("/songs");
}
function setup() {
createCanvas(400, 400);
console.log(songs)
}
function draw() {
background(220);
}
ブラウザのコンソールを確認して、songs変数の出力が以下のようになっていることを確認してください:
Object i
files: Array(3)
0: "C Major Scale.json"
1: "Frere Jacques.json"
2: "Mary's Lamb.json"
length: 3
// ...prototype
これでメロディーアプリを構築する準備が整いました! このガイドの完成したコードはこのGithubリポジトリでアクセスできます。
次のステップ
p5.Oscillatorライブラリについて読み、このサンプルを試してみてください。- リファレンスリンクを参照して、
app.post()とfs.writeFile()を使用してp5.jsアプリでユーザーが作成したファイルを保存する方法を学んでください。