By Ruth Ikegah, Jules Kris
チャプターの最終回へようこそ。前回の2つのチュートリアルでは、HTMLの構築とスタイリング、レスポンシブなボタンの作成、そしてスネークゲームのロジックの実装という旅を経てきました。この最終チュートリアルでは、デザインにおいて重要な役割を果たすフォントに焦点を当てます。スケッチにフォントを読み込んで選択する技術を学び、ゲームのビジュアルアイデンティティとユーザー体験の向上に貢献します。

濃い青の背景に白と黒のコントラストが効いた大胆なタイポグラフィ。上部に黒で'FONTSTYLE'、中央に白で'TYPEFACE'、下部に白で'abc'が、それぞれ異なるフォントサイズで表示されています。これによりフォントスタイルとタイプフェイスの大胆で印象的な表示が作られています。
フォントはデザインにおいて重要であり、スネークゲームのスケッチに適したフォントの読み込みと選択方法を学びます。シームレスな統合のための実践的なテクニックを学び、このシリーズを終える頃には、完全なスネークゲームが完成します。また、デジタル体験におけるフォントの重要な役割を理解し、タイポグラフィを深く掘り下げ、デジタルマスターピースに仕上げのタッチを加えることができるようになります。
前提条件
- HTMLの作成とスタイリングと入力への応答チュートリアルを完了している必要があります。
- 入力への応答の完全なコード
ステップ1 – フォントについて学ぶ
フォントとは、タイプフェイス内の文字、記号、スタイルのセットを指します。フォントは、サイズ、スタイル、ウェイトなどの要素を含む、テキストの視覚的な外観を決定します。
ベストプラクティスとして、プロジェクトに最適なフォントを選ぶ際に考慮すべきガイドラインをいくつか紹介します:
- プロジェクトの要件を考慮する: プロジェクトの目的、対象者、トーンを理解します。プロジェクトによって、特定の特徴を持つフォントが必要になる場合があります。例えば、ビンテージ新聞のインタラクティブバージョンを作る場合はフォーマルなセリフフォントを使用し、ゲームの場合は遊び心のあるサンセリフを使用するかもしれません。
- フォントの効果的な組み合わせ: フォントの組み合わせを試してみましょう。効果的なフォントの組み合わせは、視覚的な階層と読みやすさに貢献します。例えば、特徴的なディスプレイフォントと、本文用の読みやすいサンセリフフォントを組み合わせることができます。
- フォントのプロパティを評価する: 太さ、傾き、幅などのフォントプロパティに注意を払います。プロジェクトの視覚的要件と望む効果に基づいて、これらのプロパティを調整します。
- 読みやすさ: 読みやすさを優先します。特に大量のテキストには、明確で読みやすいフォントを選び、文字間隔や行の高さなどの要素を考慮します。
- フォントライブラリを探索する: Google FontsやFont Squirrelは、無料でオープンソースのフォントの多様なコレクションを提供しています。カテゴリー、人気度、トレンドに基づいて検索やフィルタリングオプションを使用して選択肢を絞り込みましょう。ライブプレビュー機能を活用して、デザインでのフォントの表示を確認できます。
- アクセシビリティ: スケッチは、スマートフォンから大型プロジェクターまで、幅広いデバイスで実行される可能性があります。読みやすさを損なうことなく、異なる画面サイズに適切にスケールするフォントを選びましょう。Google FontsとFont Squirrelは、各フォントの文字セット、言語サポート、可変性に関する情報を提供しています。この情報は、レスポンシブデザインのための適切な選択の助けとなります。
- ライセンス: フォントのライセンスに注意を払いましょう。商用利用が無料のフォントもあれば、制限のあるフォントもあります。ライセンス契約を遵守してください。
適切なフォントの選択には、思慮深く体系的なアプローチが必要です。読みやすさ、一貫性、レスポンシブデザインなどの要素を考慮することで、視覚的に魅力的でユーザーフレンドリーなプロジェクトを作成できます。フォントライブラリを探索し、様々な環境でフォントをテストし、インスピレーションを求めて、十分な情報に基づいたデザインに決定することを忘れないでください。これらのガイドラインがあれば、完璧なタイポグラフィでデザインプロジェクトを強化する準備は万端です。
フォントの選択とベストプラクティスについてさらに学ぶには、Google Fontsの「Choosing type」セクションをチェックしてください。
今回の場合、フォントを使ってゲーム内のテキストプロンプト、つまり表示メッセージとゲームオーバープロンプトをスタイリングします。プロジェクトがレトロなゲームコンソールであることを考慮して、プロンプトにはレトロなフォントを使用します。
ステップ2 – Webセーフフォントでテキストをスタイリングする
プロジェクトに適したGoogleカスタムフォントに移る前に、まずArialやCourier Newなどの一般的なWebセーフフォントでテキストのスタイリングを始めましょう。Webセーフフォントは、ほとんどのコンピュータにデフォルトで搭載されています。
表示メッセージのフォントを設定するには、p5.jsのtextFont()関数を使用します。この関数はtext()関数の内容のフォントを設定します。displayStartMessage()とdisplayEndMessage()関数にフォントを追加します:
// スタートメッセージ
function displayStartMessage() {
textSize(20);
textAlign(CENTER);
//フォントを追加
textFont('Courier New');
fill(255, 0, 0);
text('Press ▶ to Start', width / 2, height / 2);
}
// エンドメッセージ
function displayEndMessage() {
background(0);
textSize(40);
textAlign(CENTER);
//フォントを追加
textFont('Courier New');
fill(255, 0, 0);
text('Game Over', width / 2, height / 2);
textSize(14);
text('Press ▶ to Start', width / 2, height / 2 + 50);
}
次に、ロゴテキストを変更します。これはHTML要素なので、.style()メソッドを使用します。前章で説明したように、.style()メソッドはHTML要素を操作するために使用されます。gameBoyText divに以下のようにフォントを追加します:
// ゲームボーイテキストを作成
let gameBoyText = createDiv('GameBoy');
gameBoyText.id('game-boy-text');
gameBoyText.style('margin', '10px 145px');
gameBoyText.style('font-size', '25px');
gameBoyText.style('color', '#fff');
gameBoyText.style('background-color', '#000');
gameBoyText.style('padding', '10px');
gameBoyText.style('border-radius', '5px');
// フォントを追加
gameBoyText.style('font-family', 'Arial');
フォントは以下のように表示されるはずです:

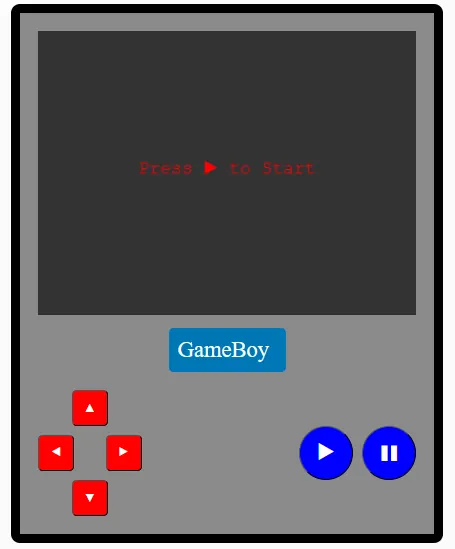
グレーのボディと暗い画面を持つデジタルゲームボーイの画像。画面には「Press > to Start」というテキストがクラシックなCourierフォントで表示されています。画面の下には「GameBoy」という文字が青い背景に太字のサンセリフフォントで表示されています。また、プレイとポーズ用の赤い矢印ボタンと青い丸ボタンも見えており、ノスタルジックなゲーミングテーマを演出しています。
この演習では、プロジェクトにおける異なるフォントの影響を観察できます。目的は、Webセーフフォントに慣れることです。次のステップでこのスタイルを改善していきます。今のところは、フォントに加えた変更を削除して構いません。
ステップ3 – Google fontsからフォントをダウンロードする
では、プロジェクトにカスタムフォントを追加しましょう。Google Fontsにアクセスし、レトロゲームデザインのフォントであるPressStart2Pを検索します。

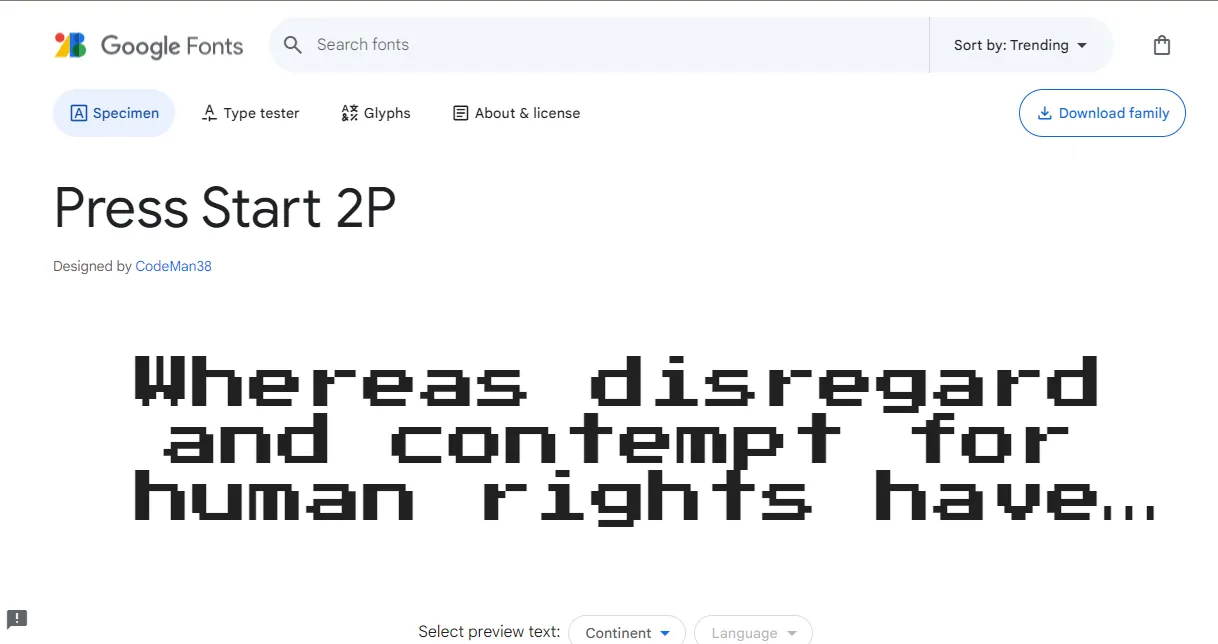
Google Fontsウェブサイトのスクリーンショットで、'Press Start 2P'フォントのサンプルを表示しています。CodeMan38によってデザインされたこのフォントは、初期のコンピュータやビデオゲーム画面で見られるようなピクセル化された、ブロック状のスタイルを持っています。例では、太字の文字で「Whereas disregard and contempt for human rights have...」とつづられており、フォントのレトロゲーム風スタイルとデジタルタイプを示しています。
Download Familyをクリックしてフォントをダウンロードします。通常はzipファイルでダウンロードされるので、開いて.ttfファイルを抽出します。
試してみよう!
Google Fontsで、ゲームに使いたい他のスタイルも探してみましょう。
ステップ4 – フォントファイルをプロジェクトにアップロードする
Webエディタで、画面右上の+アイコンをクリックしてCreate Folder(フォルダを作成)を選択します。フォルダ名をassetsとし、フォルダをクリックしてupload file(ファイルをアップロード)を選択します。.ttfファイルをassetsフォルダにアップロードします。

p5.js webエディタでフォルダを作成する方法を示すダイナミックなGIF。左上のファイルウィンドウを「>」アイコンをクリックして開き、プラスアイコンをクリックして「Create Folder」オプションを選択します。
ステップ5 – フォントをプリロードする
p5.jsのpreload()関数は、スケッチの残りの部分が実行される前に外部アセットを読み込みます。preload()関数はsetup()の直前に呼び出されます。これは外部ファイルの非同期読み込みをブロッキング方式で処理するために使用されます。preload()関数が定義されている場合、setup()は内部のロード呼び出しが完了するまで待機します。
例:
preload()関数内では、p5.jsの様々なアセット読み込み関数(loadImage()、loadSound()、loadFont()など)を使用して外部ファイルを読み込むことができます。これらの関数は、アセットファイルへのパスを引数として受け取ります。
sketch.jsファイルの先頭に、以下のコードを記述します:
let myFont;
function preload(){
myFont = loadFont("assets/PressStart2P-Regular.ttf");
}
フォントを格納するための変数myFontを宣言します。preload()関数はloadFont()関数を使用してフォントを読み込み、ファイルパスを引数として渡します。
ステップ6 – 表示メッセージでフォントを使用する
フォントが読み込まれたら、必要な場所で使用するのは比較的簡単です。p5.jsのtextFont()関数を呼び出し、myFont変数を引数として渡します。textFont()関数は、text()関数で使用されるフォントを設定します。構文:
textFont(font);
では、textFont()関数を使用して、displayStartMessage()とdisplayEndMessage()でフォントを読み込みましょう:
// スタートメッセージ
function displayStartMessage() {
textSize(20);
textAlign(CENTER);
fill(255, 0, 0);
// フォントを使用
textFont(myFont);
text('Press ▶ to Start', width / 2, height / 2);
}
// エンドメッセージ
function displayEndMessage() {
background(0);
textSize(40);
textAlign(CENTER);
fill(255, 0, 0);
// フォントを使用
textFont(myFont);
text('Game Over', width / 2, height / 2);
textSize(14);
text('Press ▶ to Start', width / 2, height / 2 + 50);
}
スタートメッセージは以下のように表示されるはずです:

グレーの背景に「Press ▶ to Start」というテキストが中央に赤色で表示されている画像。テキストはレトロゲーム風のフォントPressStart2P-Regularで表示されています。
エンドメッセージ:

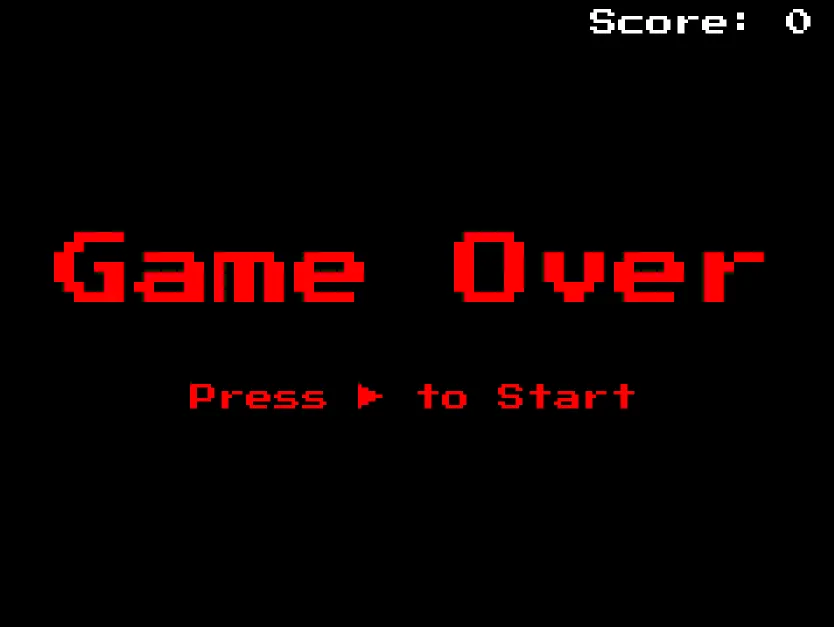
黒い背景に「Game Over」という太字のテキストが中央に表示され、その下に小さめの「Press ▶ to start」というテキストが中央揃えで表示されている画像。両方のテキストは赤色で、レトロゲーム風のフォントPressStart2P-Regularで表示されています。右上には白色で「Score: 0」というテキストが、同じくレトロゲーム風のフォントPressStart2P-Regularで表示されています。
テキストが画面に対して大きすぎたり小さすぎたりする場合は、textSize()を調整してください。
ステップ7 – ロゴテキストのフォントを設定する
このプロジェクトもほぼ完成です! 最後にすべきことは、ロゴテキストのフォントを設定することです。これはHTML要素なので、.style()メソッドを使用して要素のスタイルを直接操作します。
gameBoyText divに、プロパティ'font-family'と値'PressStart2P-Regular'(使用しているフォントの名前)を持つ別の.style()メソッドを追加します:
// ゲームボーイテキストを作成
let gameBoyText = createDiv('GameBoy');
gameBoyText.id('game-boy-text');
gameBoyText.style('margin', '10px 145px');
gameBoyText.style('font-size', '25px');
gameBoyText.style('color', '#fff');
gameBoyText.style('background-color', '#000');
gameBoyText.style('padding', '10px');
gameBoyText.style('border-radius', '5px');
// gameBoyTextにフォントを追加
gameBoyText.style('font-family', 'PressStart2P-Regular');
ロゴは以下のように表示されるはずです:

薄いグレーの背景に「Gameboy」というテキストが表示された長方形の画像。テキストは小さな長方形の黒い背景で囲まれ、白色で表示されています。レトロゲーム風のフォントでスタイリングされています。
テキストがテキストエリアに対して大きすぎたり小さすぎたりする場合は、サイズを調整してください。
試してみよう!
他のフォントを読み込んで試し、ゲームに最適だと感じるものを見つけてみましょう。
以下は、レトロな雰囲気を出せる他のフォントの例です:

濃いグレーの背景に「Press Play to Start」というテキストが中央に表示された正方形の画像。テキストは赤色で、クラシカルなフォントAmaranteでスタイリングされています。
このフォントは優雅で細身のセリフ体です。ディスプレイフェイスとして機能し、テキストや見出しでも驚くほど効果的です。

濃いグレーの背景に「Press Play to Start」というテキストが中央に表示された正方形の画像。テキストは赤色で、クラシカルなフォントGeostar Fillでスタイリングされています。
Geostarは大きな見出しに最適なフォントです。単一のウェイトで読みやすさを確保し、一目で観客の心を捉えます。Geostarは非常に対称的なため、画面にカリスマ性と洗練さを加えるのに素晴らしいオプションです。

濃いグレーの背景に「Press Play to Start」というテキストが中央に表示された正方形の画像。テキストは赤色で、クラシカルなフォントEwertでスタイリングされています。
Ewertは、エストニアのグラフィックアーティストOlev Soansによる文化的インフォグラフィックマップのコレクションにインスピレーションを受け、緩やかに基づいたスラブセリフのウッドタイプです。画面のテキストにスタイリッシュで力強いファンタジー的な美しさを与えます。
結論
ここまで到達できたことを祝福します! p5.js GameBoyスケッチが完成しました。このシリーズを通じて、ウェブ開発とクリエイティブコーディングの重要な側面を習得する包括的なコーディングの旅を経験してきました:
- HTML構築:p5.jsを使用してHTML要素を構造化しスタイリングする方法を学び、視覚的に魅力的でレスポンシブなインターフェースの基礎を築きました。
- インタラクティブなボタン:p5.jsでボタンを実装することで、ゲームコントロールに不可欠なユーザー入力のためのインタラクティブな要素の作成を実践的に経験しました。
- ゲームプレイのロジック:ゲーム開発の核心に踏み込み、スネークゲームのゲームプレイロジックを実装しました。入力処理、移動、衝突検出、スコアリングに取り組みながら、完全に機能するゲームを構築しました。
- フォントの統合:デザインにおけるフォントの重要性を理解し、Google Fontsを使用したフォントの読み込みと選択のプロセスを探求しました。この知識を活用して、ゲームの表示メッセージをレトロなフォントでスタイリングしました。
- デザイン原則:コーディングだけでなく、読みやすさ、一貫性、レスポンシブデザインなどの要素を考慮してユーザー体験を向上させる重要なデザイン原則を理解しました。
このシリーズを通じて、技術的なコーディングと入力ロジックのスキルを習得しただけでなく、デザインセンスも磨きました。この旅は、あなたの新たな専門知識を反映した、完全に機能するレトロなゲームコンソールとスネークゲームの完成で締めくくられます。
再度、この節目に到達したことをお祝いします!
参考として、完成したプロジェクトの例をご覧ください。