スクリーンリーダーでp5.js Webエディタを使用する方法
このガイドでは、スクリーンリーダーでp5.js Webエディタをより簡単に使用する方法を紹介します。重要なキーボードショートカット、メニュー設定を紹介し、構文エラーの警告音の再生やキャンバスのテキスト説明を読み上げるp5.js Webエディタの機能についてデモンストレーションします。
前提条件
- p5.js Webエディタを初めて使用する場合は、はじめにガイドをお読みください。
textOutput()とgridOutput()の詳しい説明については、アクセシブルなキャンバス説明の書き方をお読みください。p5.js Webエディタはこれらの関数を使用して、スクリーンリーダー向けにスケッチキャンバスのテキスト説明を生成します。
ステップ1 – 利用可能なキーボードショートカットを確認する
p5.js Webエディタには、一般的なナビゲーションとコード編集のためのキーボードショートカットがあります。
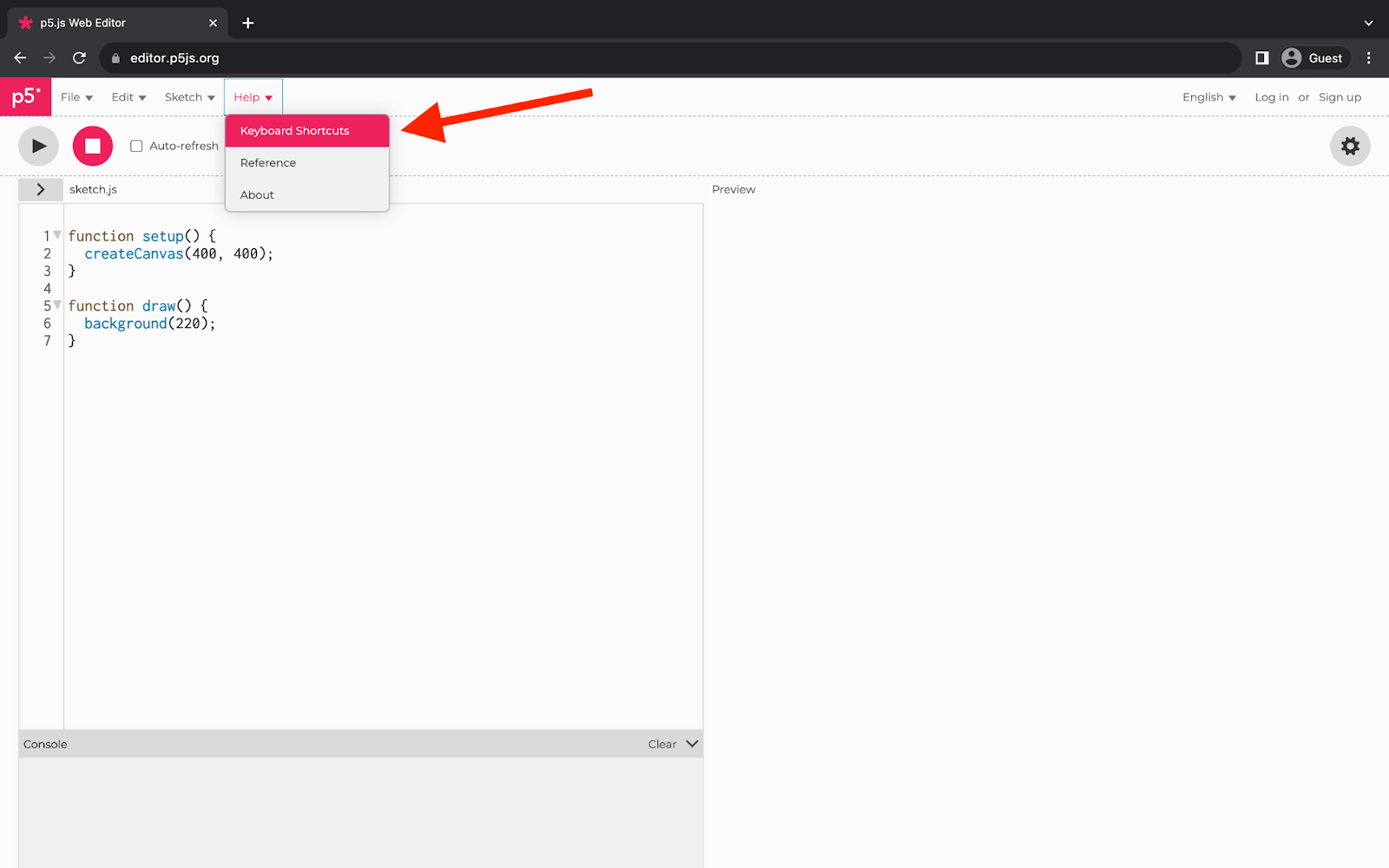
メインメニューの「Help」ドロップダウンから「Keyboard Shortcuts」を選択して、キーボードショートカットのリストを確認できます。

p5.js Webエディタを表示しているウェブブラウザ。「Help」ドロップダウンメニューが開いており、「Keyboard Shortcuts」メニュー項目が選択されています。赤い矢印が「Keyboard Shortcuts」を指しています。
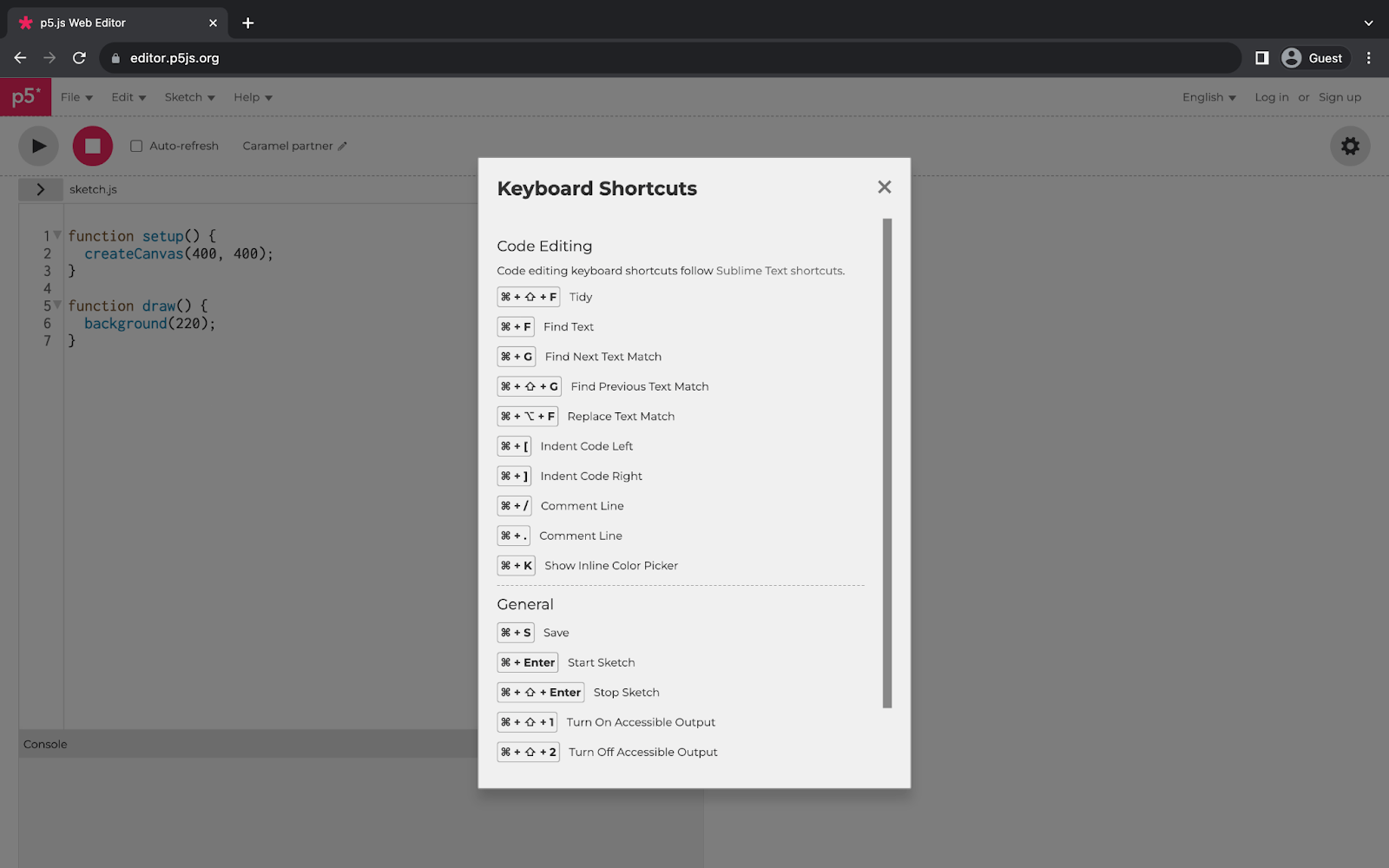
「Keyboard Shortcuts」を選択すると、利用可能なショートカットのポップアップが表示されます。リストには、コード編集用ショートカットと一般的なショートカットの2つのセクションがあります。
具体的なキーショートカットの組み合わせはオペレーティングシステムによって異なります。例えば、アクセシブル出力をオンにするには、macOSではCMD + SHIFT + 1を、WindowsとLinuxではCTRL + SHIFT + 1を押します。リストには英語QWERTYのmacOSキーボードのキーストロークが反映されています。

p5.js Webエディタを表示しているウェブブラウザ。ページ中央の長方形のメニューに利用可能なキーボードショートカットが表示されています。メニューは上部の「Code Editing」と下部の「General」に分かれています。
キーボードショートカットは以下の通りです:
コード編集用キーボードショートカット
コード編集用キーボードショートカットはSublime Textのショートカットに従っています。
- ⌘ + ⇧ + F 整形
- ⌘ + F テキストを検索
- ⌘ + G 次のテキスト一致を検索
- ⌘ + ⇧ + G 前のテキスト一致を検索
- ⌘ + ⌥ + F テキスト一致を置換
- ⌘ + [ コードを左にインデント
- ⌘ + ] コードを右にインデント
- ⌘ + / 行をコメントアウト
- ⌘ + . 行をコメントアウト
- ⌘ + K インラインカラーピッカーを表示
一般的なキーボードショートカット
- ⌘ + S 保存
- ⌘ + Enter スケッチを開始
- ⌘ + ⇧ + Enter スケッチを停止
- ⌘ + ⇧ + 1 アクセシブル出力をオン
- ⌘ + ⇧ + 2 アクセシブル出力をオフ
- ⇧ + Right ヒンターで選択された項目のリファレンスに移動
ステップ2 – アクセシビリティ設定を開く
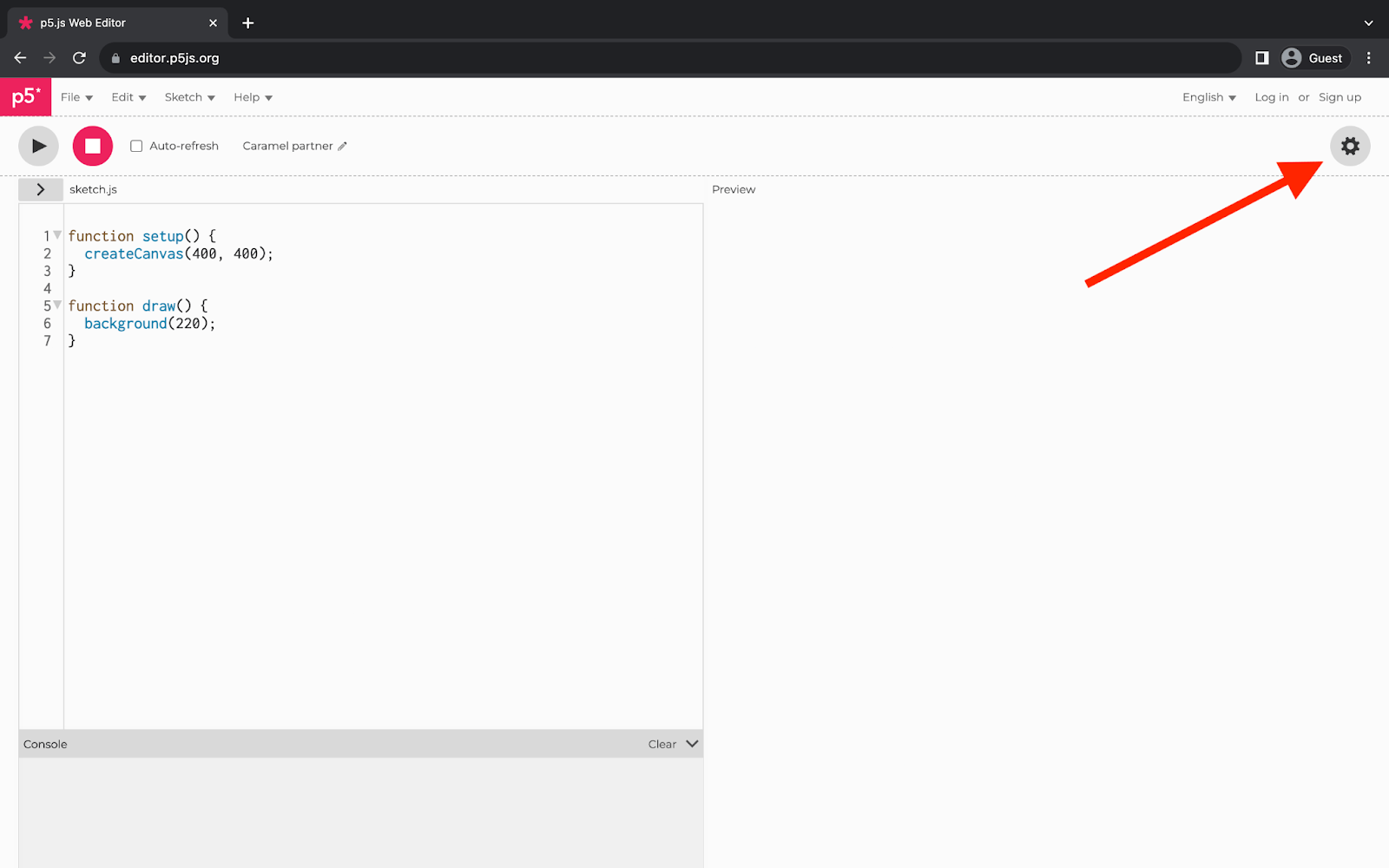
メインメニューの下、右上にある「Open Preferences」ボタンを選択して、p5.js Webエディタの設定メニューを開きます。

p5.js Webエディタを表示しているウェブブラウザ。ウェブページの左上にある歯車アイコンに赤い矢印が指しています。
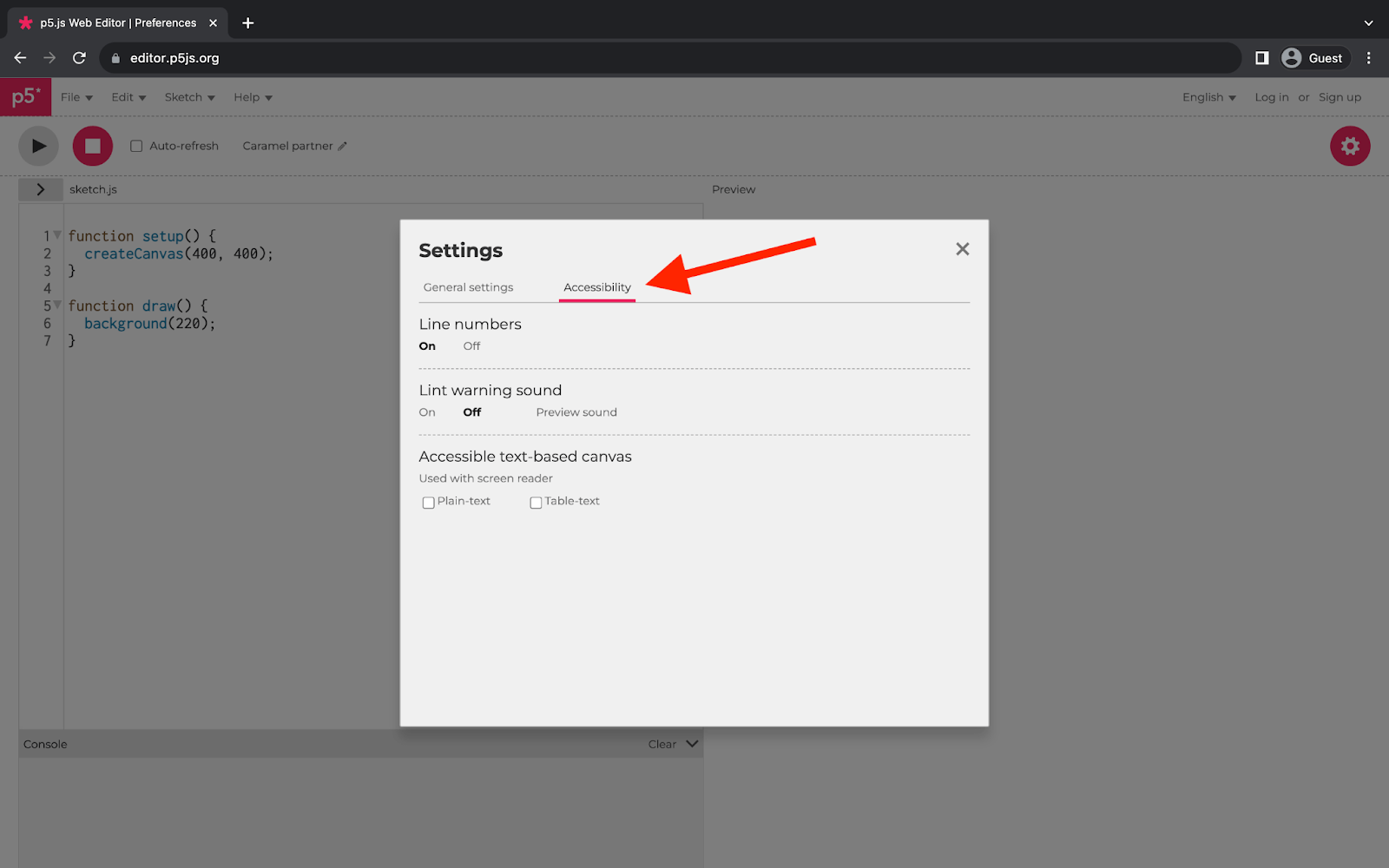
設定メニューを開いたら、利用可能なオプションへアクセスするために、メニューから「Accessibility」設定タブを選択します。

p5.js Webエディタを表示しているウェブブラウザ。ページ中央の四角いメニューにアクセシビリティ設定が表示されています。四角いメニューの上部近くにある「Accessibility」タブに赤い矢印が指しています。
最初のアクセシビリティ設定では、行番号を表示するかどうかを制御できます。行番号は一般的にデバッグに役立つため、p5.js Webエディタではデフォルトで表示されます。次のセクションでは、警告音とテキスト説明のオプションについて説明します。
ステップ3 – Lint警告音を有効にする
p5.js Webエディタは、コードに問題を検出すると視覚的な手がかりを表示します。以下のコードスニペットのように、関数呼び出しに対応する括弧がない場合、コードの色が変わります:
function draw() {
// この関数呼び出しには閉じ括弧が
// 欠けています
background(220
}
この例では、赤いテキストは構文エラーと呼ばれる問題の種類を示しています。
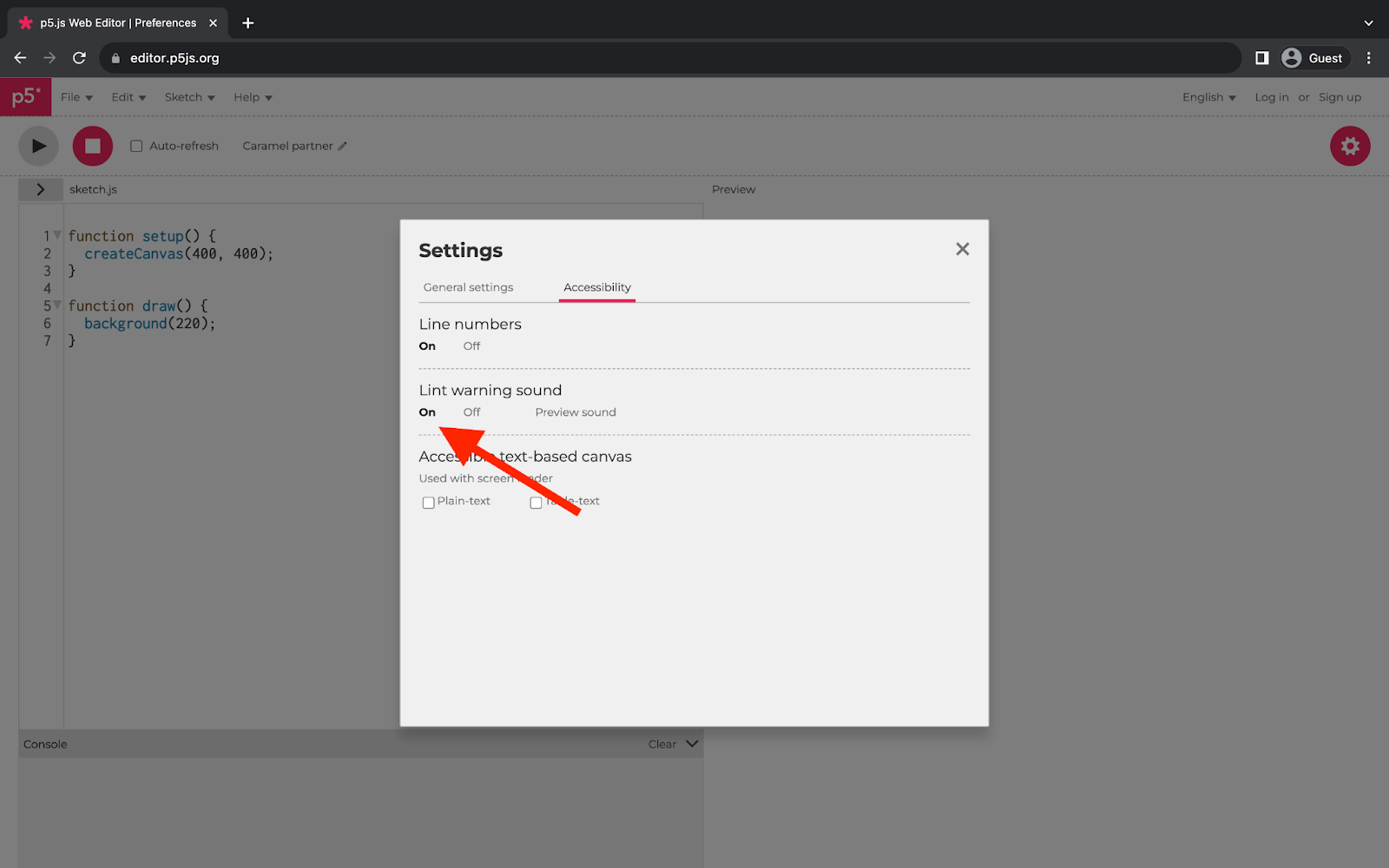
視覚的な手がかりに加えて、p5.js Webエディタは構文エラーを検出すると、フレンドリーな警告音を再生できます。この機能を有効にするには、アクセシビリティ設定メニュー内で「Lint warning sound」を「On」に設定します。このメニューでは、音をプレビューできます。

p5.js Webエディタを表示しているウェブブラウザ。ページ中央の四角いメニューにアクセシビリティ設定が表示されています。メニューの「Lint warning sound」セクションに赤い矢印が指しています。「On」オプションが選択され、太字で表示されています。
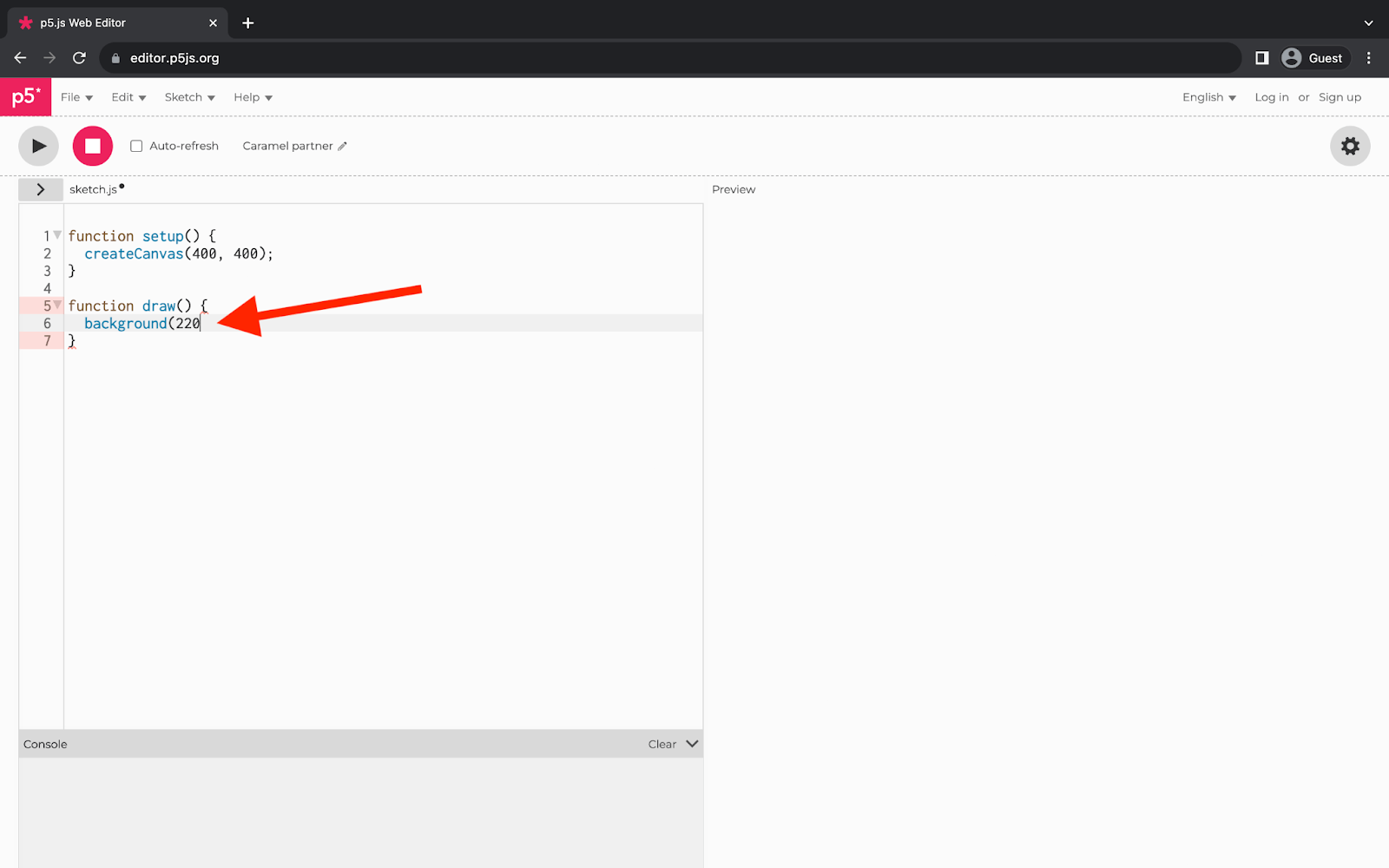
警告音を有効にしたら、構文エラーを導入してテストしてみましょう。background()から括弧を1つ削除します。

p5.js Webエディタを表示しているウェブブラウザ。テキストエディタの5行目と7行目が赤く強調表示され、構文エラーを示しています。6行目の末尾に閉じ括弧が欠けている部分に赤い矢印が指しています。
background()呼び出しに括弧が欠けているため、6行目に構文エラーが表示されました。「Lint warning sound」がオンの状態では、p5.js Webエディタはバグに注意を促す警告音を再生します。
ステップ4 – プレーンテキスト説明を有効にする
p5.js Webエディタには、キャンバスのテキスト説明を挿入するための2つのオプションがあります。最初のオプションは、p5.jsのtextOutput()関数に基づくプレーンテキストです。これはキャンバスのサイズ、色、および各視覚要素の色、位置、キャンバス内で占める領域を説明するリストを生成します。
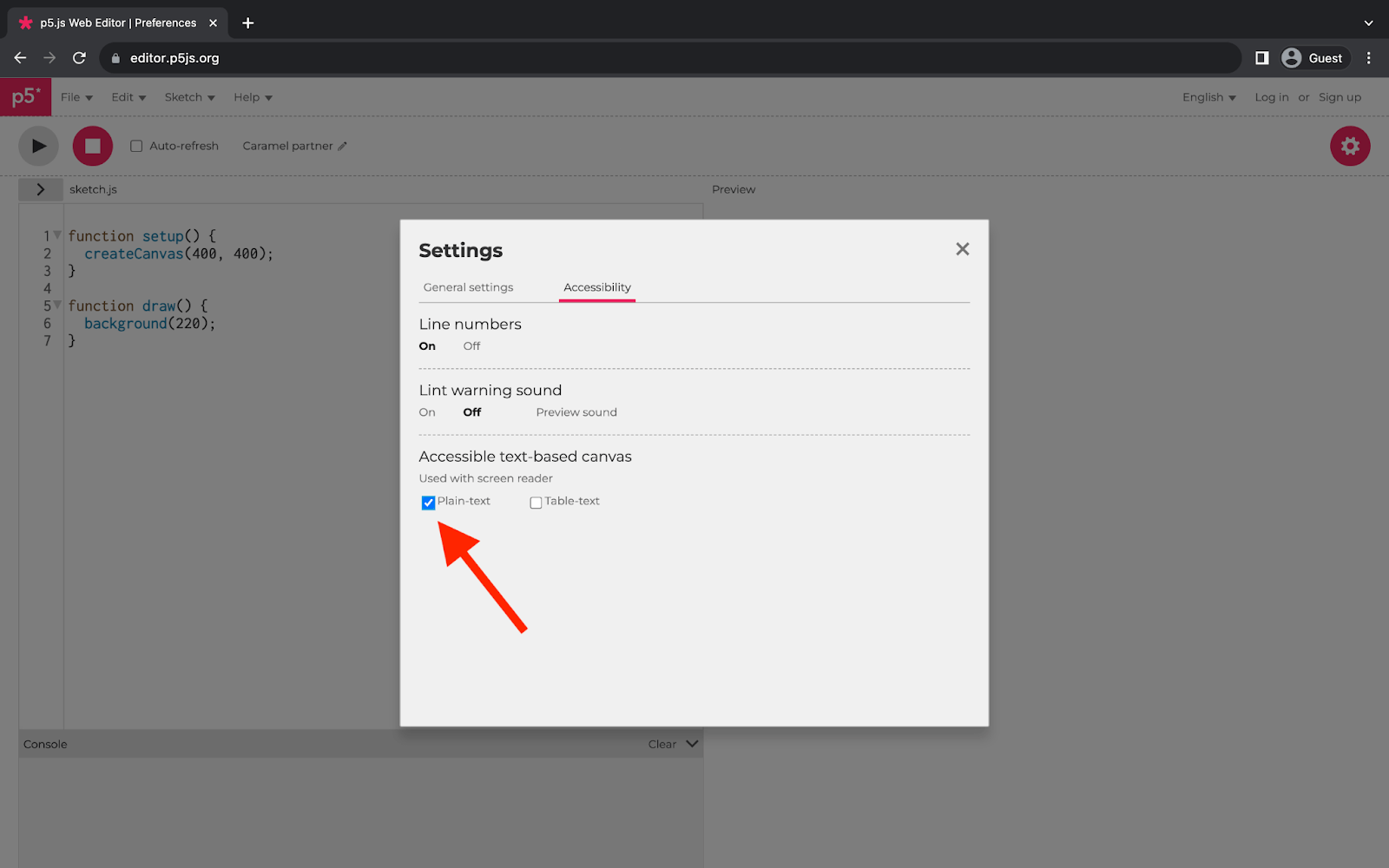
p5.js Webエディタは、これらのプレーンテキスト説明を自動的に挿入できます。これを有効にするには、アクセシビリティ設定メニューに戻り、「Accessible text bases canvas」セクションの下にある「Plain-text」チェックボックスを選択します。

p5.js Webエディタを表示しているウェブブラウザ。ページ中央の四角いメニューにアクセシビリティ設定が表示されています。メニューの「Accessible text-based canvas」セクションに赤い矢印が指しています。「Plain-text」オプションがチェックされています。
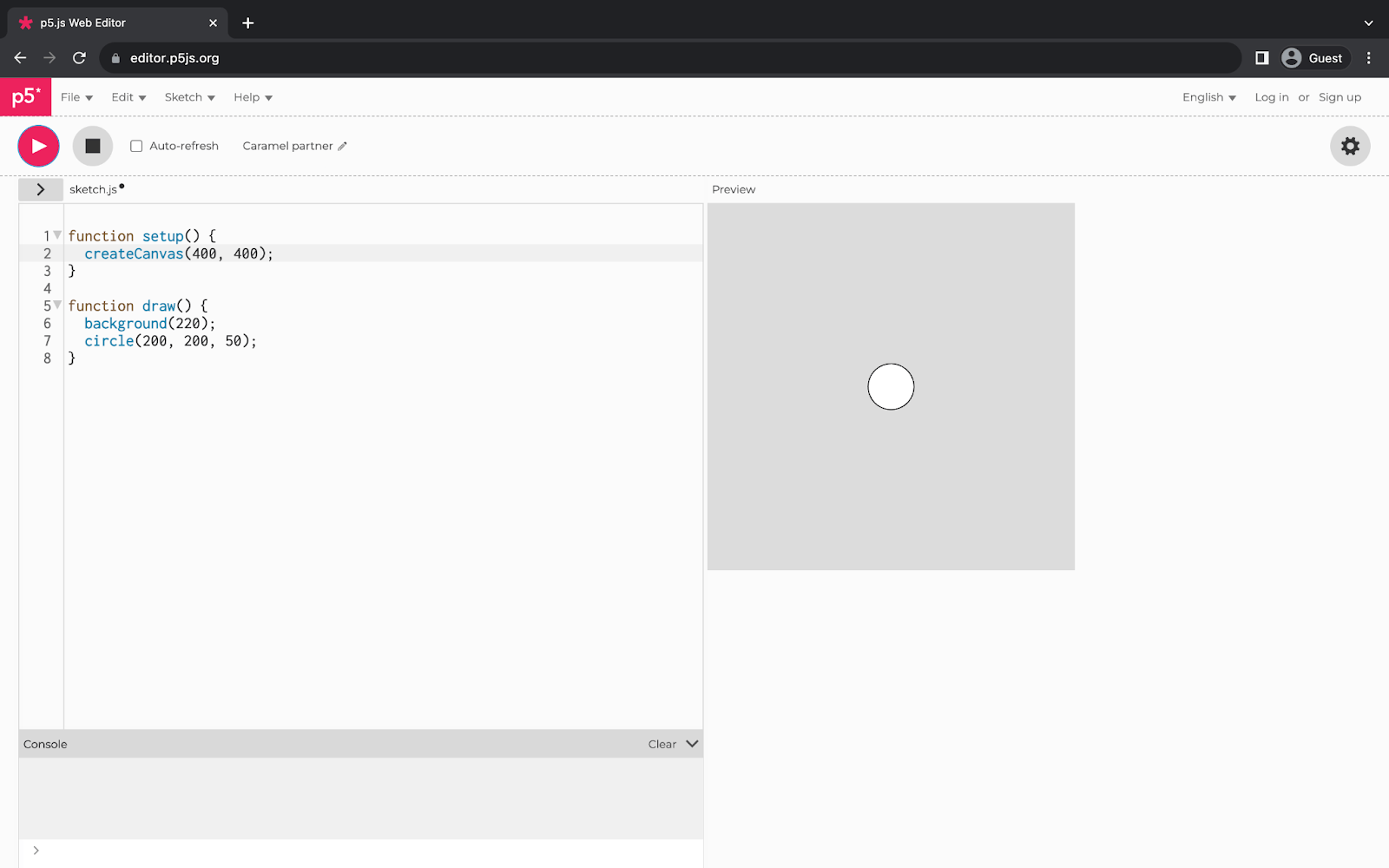
プレーンテキスト説明が有効になったので、キャンバスに図形を追加して説明をテストしてみましょう。例として、以下の画像はdraw()関数内の円を示しています。

p5.js Webエディタを表示しているウェブブラウザ。ページの左半分に短いJavaScriptプログラムが表示されています。右半分には中央に白い円のあるグレーの四角が表示されています。
キャンバスには以下のようなプレーンテキスト説明が付きました:
出力は400 x 400ピクセルのグレーのキャンバスで、以下の図形を含んでいます:
- 白い円、中央に位置し、キャンバスの1%を占めています。
白い円 位置 = 中央 面積 = 1%
ステップ5 – テーブルテキスト説明を有効にする
p5.js Webエディタには、位置感覚を与えることができるテキスト説明の別のオプションがあります。この機能は、背後でgridOutput()関数を使用しています。これは図形の説明を<table>要素内に配置し、グリッドとして使用します。グリッド内の各図形は、その図形のキャンバス上の位置に対応する行と列のセルに配置されます。
これらの説明を有効にするには、もう一度アクセシビリティ設定のAccessible text-based canvasセクションに移動します。「Plain-text」チェックボックスの選択を解除し、代わりに「Table-text」を選択します。両方の機能をオンにすると、スクリーンリーダーが情報を繰り返すため、混乱を招く可能性があります。

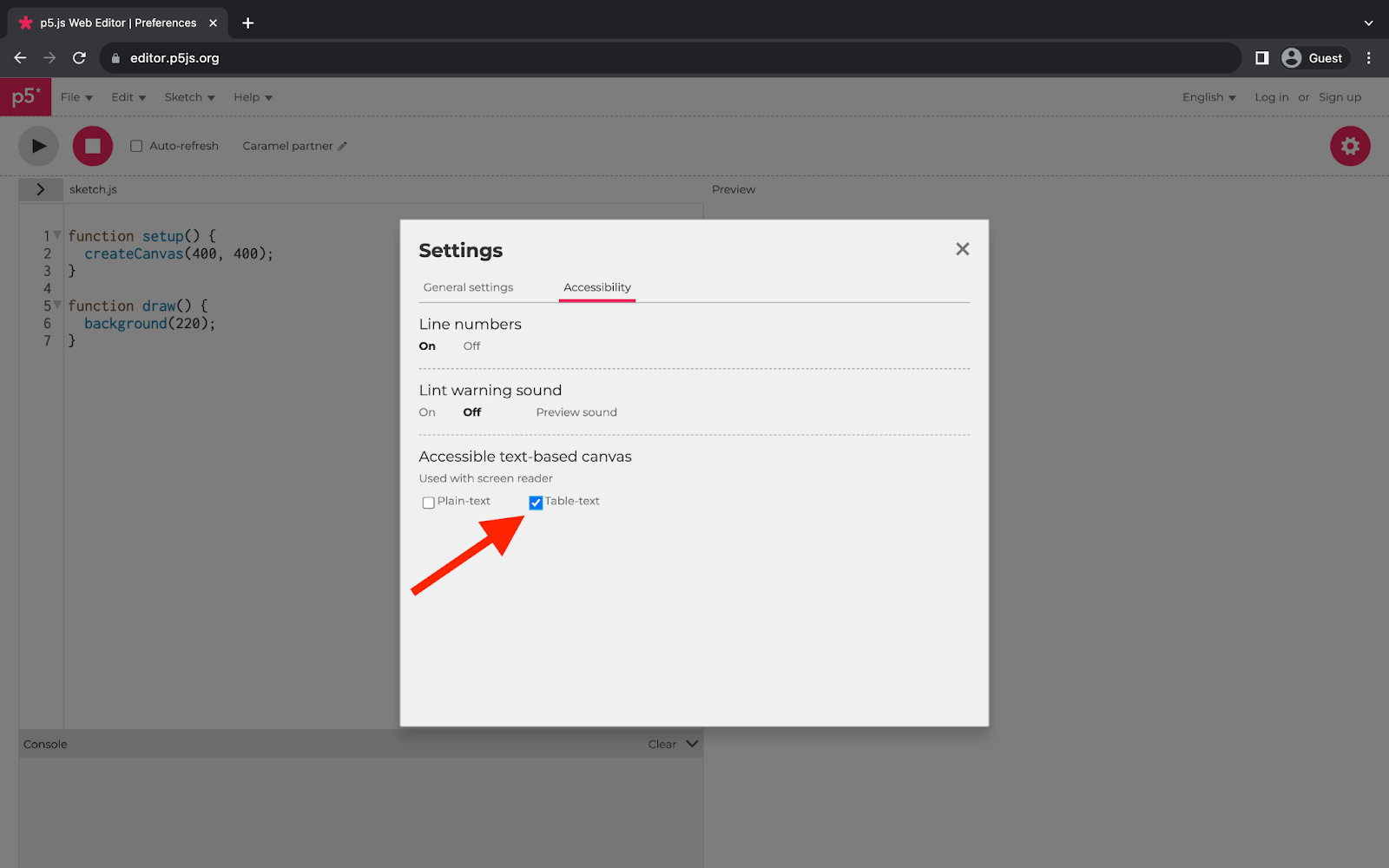
p5.js Webエディタを表示しているウェブブラウザ。ページ中央の四角いメニューにアクセシビリティ設定が表示されています。メニューの「Accessible text-based canvas」セクションに赤い矢印が指しています。「Table-text」オプションがチェックされています。
では、スケッチをもう一度実行して、テーブルテキスト説明をテストしてみましょう。白い円の前の例では、以下のようなキャンバス説明が生成されます:
グレーのキャンバス、400 x 400ピクセル、1つの図形を含む:1つの円
白い円 |
白い円、位置 = 右下、面積 = 1%
結論
p5.js Webエディタには、スクリーンリーダーを使用しながらコーディングを容易にする機能がいくつかあります。警告音はコーディング中の構文エラーを知らせることができます。キャンバスのテキスト説明は、視覚的な出力を把握するのに役立ちます。
上記で説明した機能は、コーディング中のp5.js Webエディタ内でのみ動作することに注意してください。p5.jsコードのアクセシビリティに関する詳しいガイダンスについては、p5.jsキャンバスのラベル付け方法をご覧ください。これは、p5.js Webエディタの外部でプロジェクトを共有する際に、プロジェクトをアクセシブルにするための重要なステップです。