
Logos for p5.js and Visual Code Studio.
はじめに
p5.js を使用してコードを書き始めるには、プログラムを作成し保存するためのコーディング環境をセットアップする必要があります。このガイドでは、以下のことを行います:
- p5.js Web エディタを使用してウェブ上でコーディング環境をセットアップするか、Visual Studio Code (VS Code)を使用してコンピュータ上でセットアップします。
- p5.js リファレンスを使用して、図形と色を使った最初の簡単なプログラムを書きます。
- コードを保存し、共有します。
必要なもの
ステップ 0: コーディング環境を選択する
p5.js を使用してコーディングの旅を始めることができます。p5.js Web エディタ または VS Code を使用します。
p5.js Web エディタ は、プログラマーが p5.js プログラムを書く、テストする、共有する、またはリミックスするためのウェブサイトです。コンピュータに コードエディタ をダウンロードしたり設定したりする必要がありません。コードエディタ は、コードを書くときにテキストを整理し、色付けして、プログラマーがコードの異なる部分を見やすくするのに役立ちます。
VS Code は、コンピュータにインストールする人気のあるコードエディタで、より高度なコーディング体験を提供します。ニーズに応じて、最適なコーディング環境を選択してください。
p5.js が初めてであれば、p5.js Web エディタ から始めてください!
p5.js Web エディタの使用
ステップ 1: p5.js Web エディタ のサインアップページを開く
- コンピュータ上のデスクトップブラウザを開き、https://editor.p5js.org/ にアクセスします。
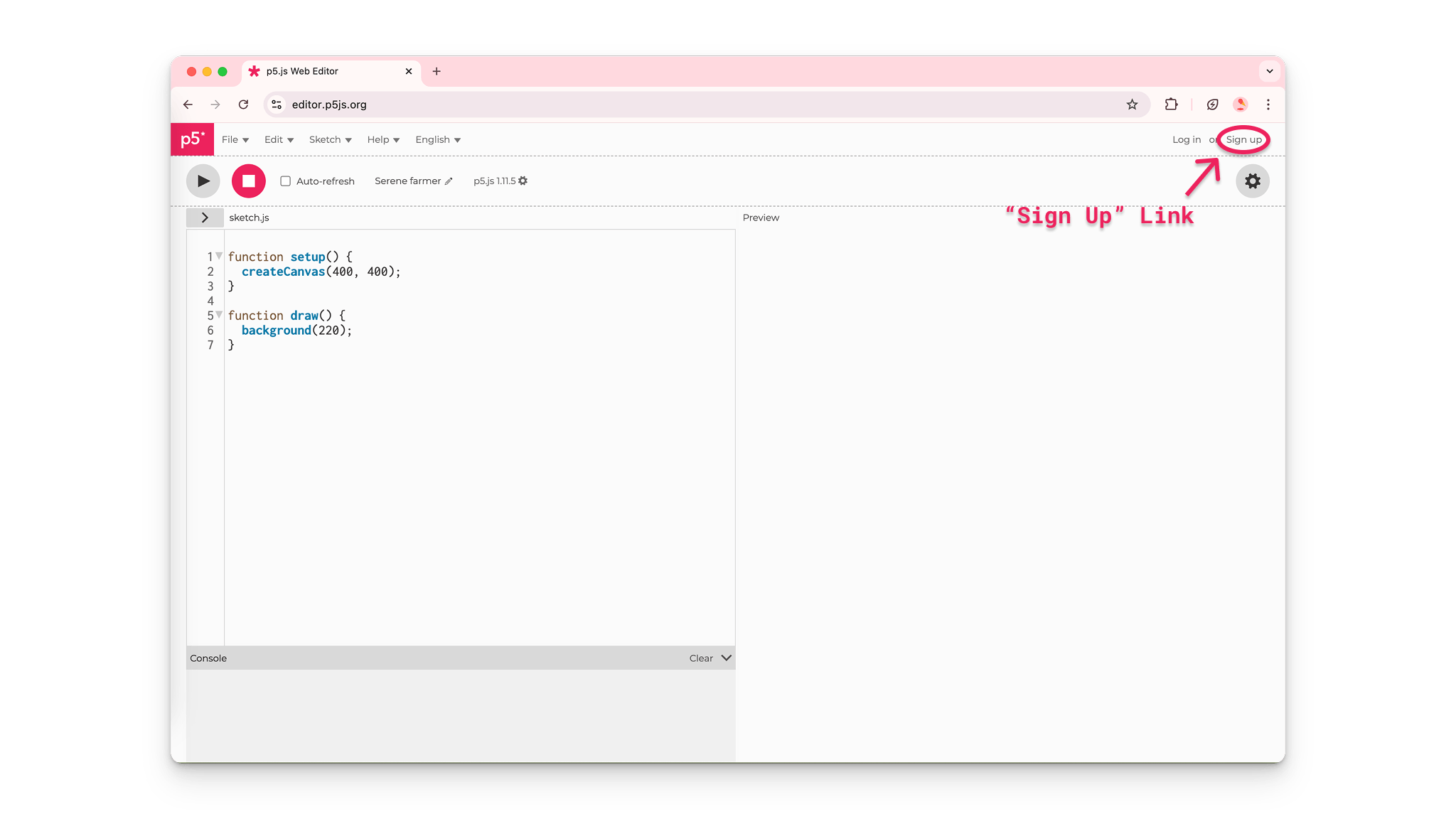
- ウェブページの右上にある 「サインアップ」 リンクをクリックします。

p5.js Web エディタの右上隅にある「サインアップ」リンクを指す矢印。
ステップ 2: p5.js Web エディタ でアカウントを作成する
- サインアップページ に移動したら、以下のいずれかのオプションを使用して p5.js Web エディタ でアカウントを作成します:
手動サインアップ
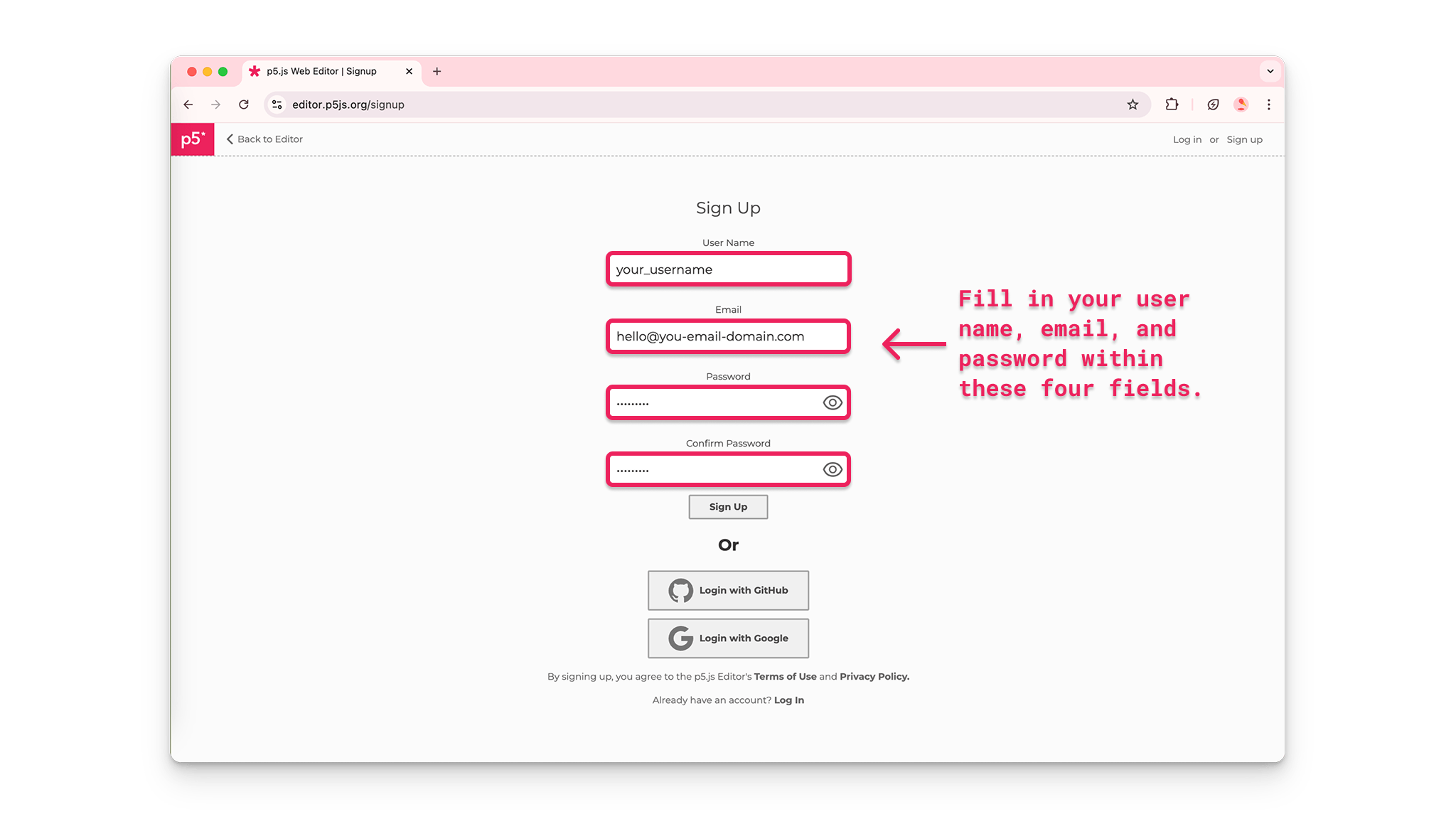
- ユーザー名を作成します。
- メールアドレスを入力します。
- パスワードを作成し、確認します。
- 「サインアップ」ボタンをクリックします。

上で説明したサインアップページの強調表示されたフィールドを指す矢印。
Google アカウントを使用する
- ページの下部にある「Googleでログイン」ボタンをクリックします。

A Google login button displaying "Login with Google"
- Googleアカウントのメールアドレスとパスワードを入力するように求められたら、入力します(必要に応じて)。
GitHub アカウントを使用する
- ページの下部にある「GitHubでログイン」ボタンをクリックします。

A Github login button displaying "Login with Github"
GitHubのユーザー名とパスワードを入力するように求められたら、入力します。
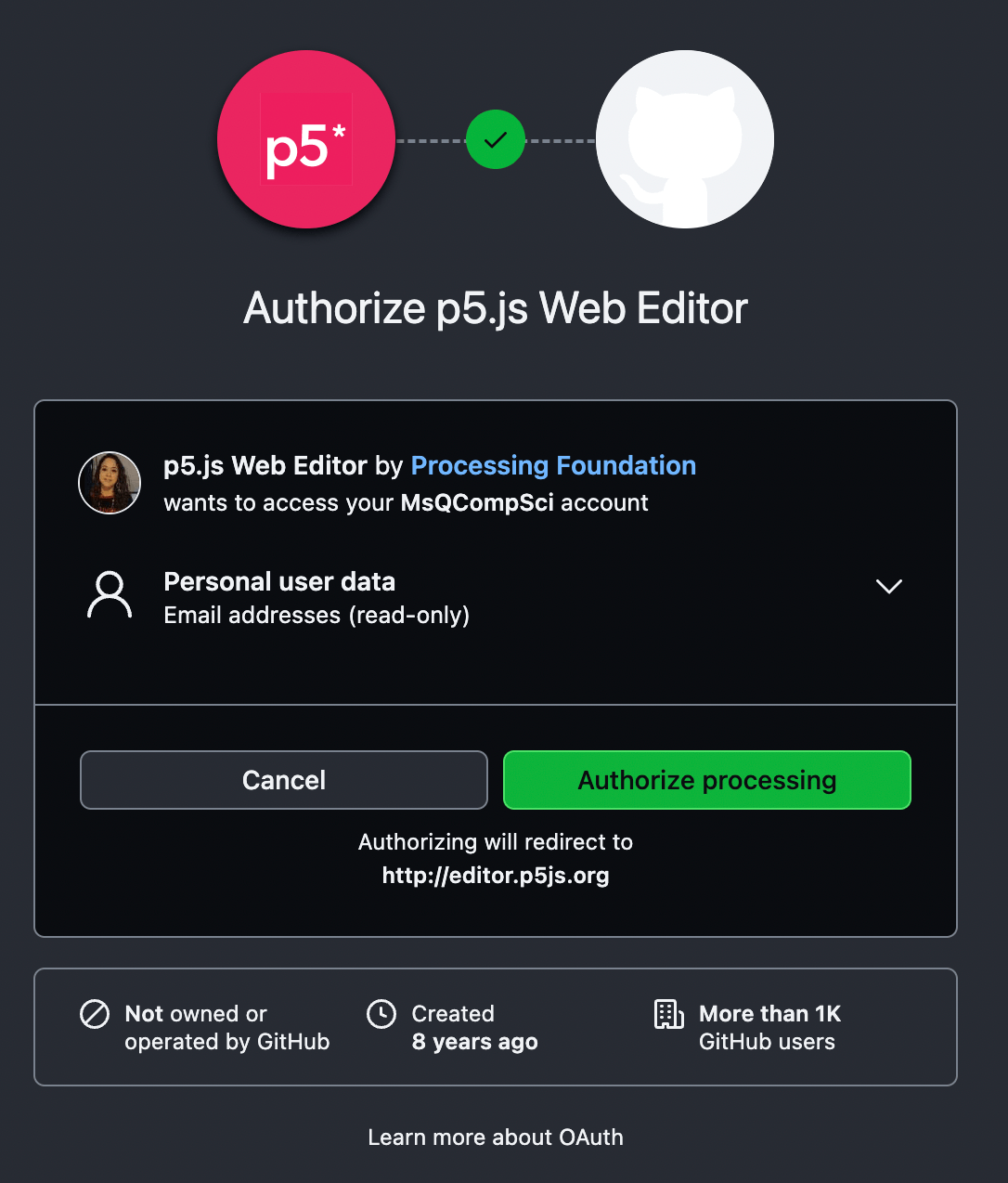
p5.js Web エディタ がGitHubの詳細にアクセスできるようにするため、“Authorize processing” ボタンをクリックします。

A GitHub third party authorization window informing users that p5.js Web Editor wants to access their GitHub account and read email addresses from their personal user data. Users can cancel the request by clicking the "Cancel" button, or approve the request by clicking the "Authorize processing" button.
ステップ 3: p5.js Web エディタ を探索する
p5.js Web エディタ は、プログラマーが p5.js コードを書くとテストするためのオンライン環境です。p5.js Web エディタ のさまざまな要素とその機能を探索します。
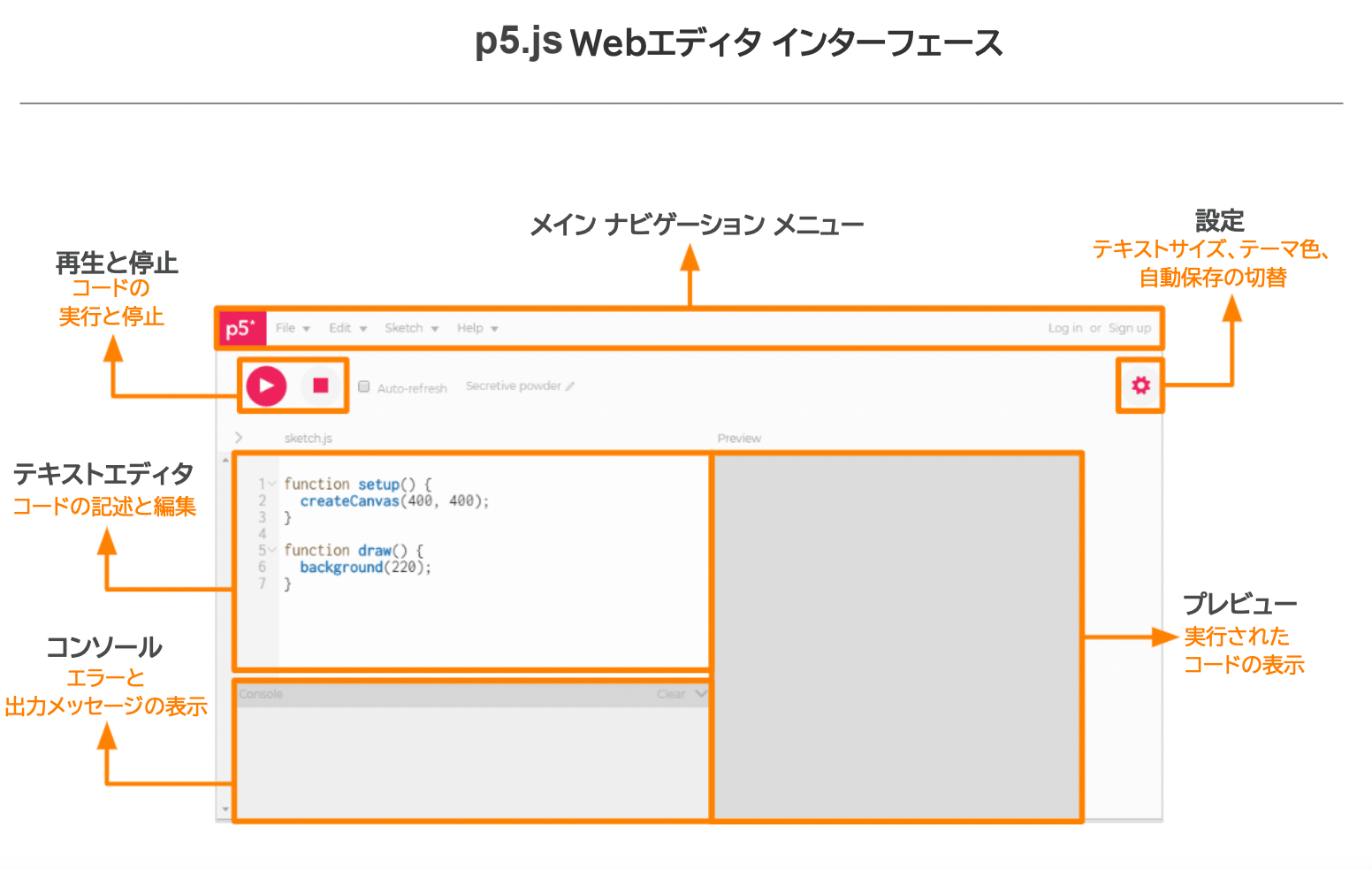
以下の図は、エディタのインターフェースの各要素をラベル付けし、説明しています:

A labeled diagram of the p5.js Web Editor's user interface.
ステップ 4: 最初のスケッチを名前付け、保存、実行する
- テキストエディタの上にある鉛筆アイコンをクリックし、プロジェクトの名前を入力します。
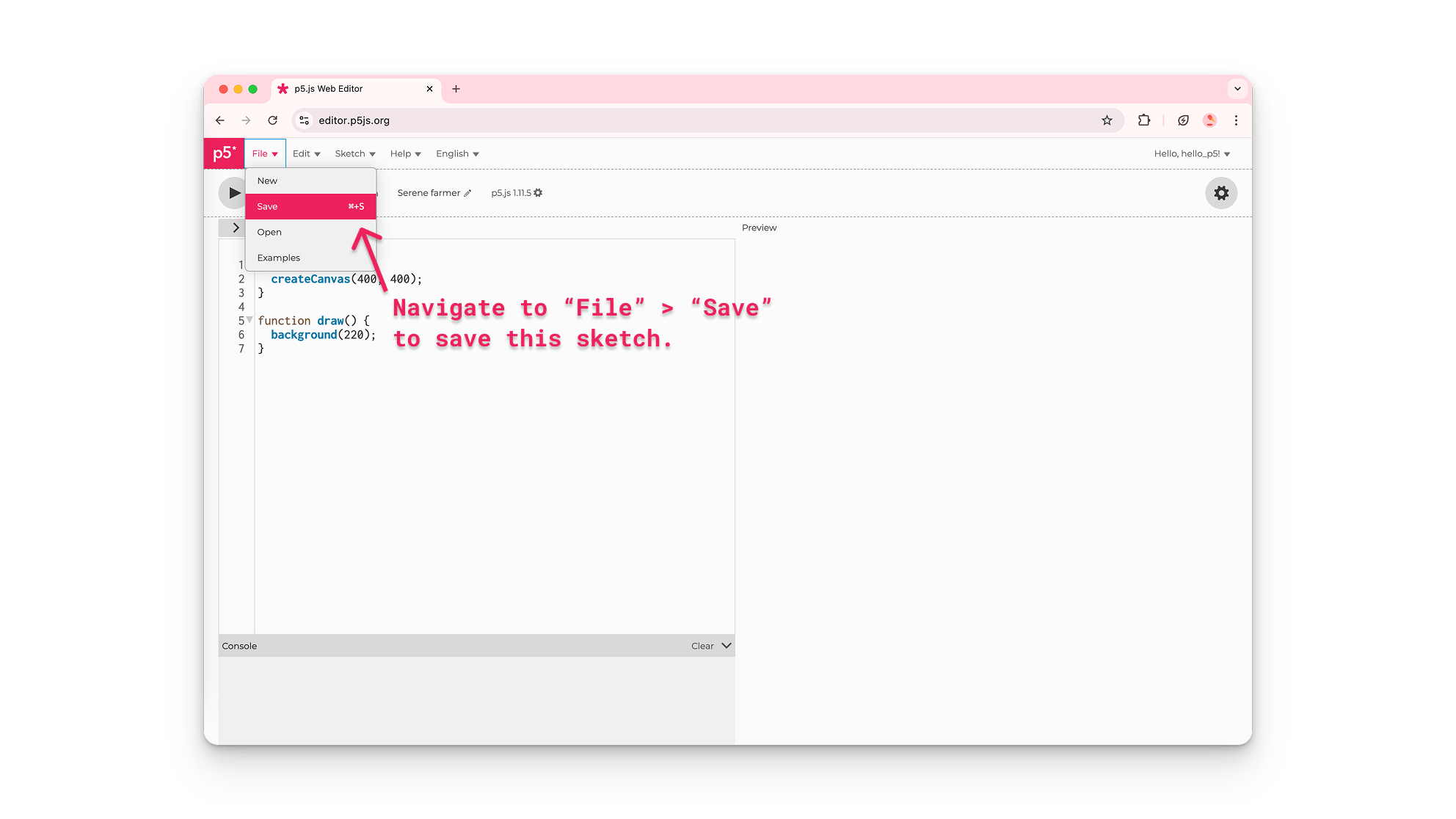
- 上部のツールバーの ファイル をクリックし、保存 を選択します。
- アカウントにログインしていることを確認してください。そうでないとスケッチを保存できません。
- プロジェクトを頻繁に保存することで、コーディング中にコンピュータ、ブラウザ、またはインターネット接続に何かが起こった場合でもコードが失われないことを確実にできます。

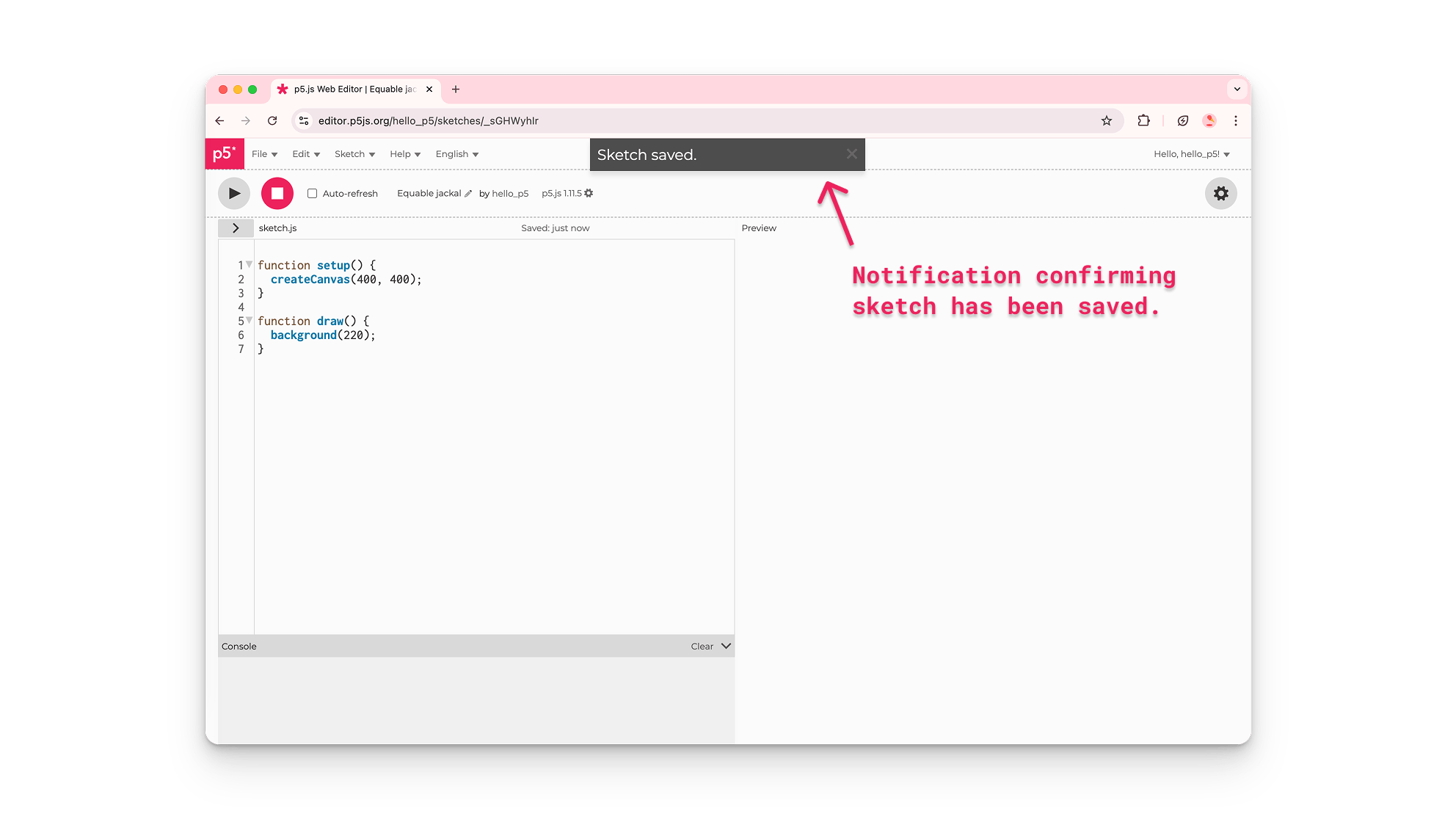
p5.js Web エディタのユーザーが新しいプロジェクトに名前を付け、保存します。

「Sketch saved.」というテキストを含む通知ボックスを指す矢印。
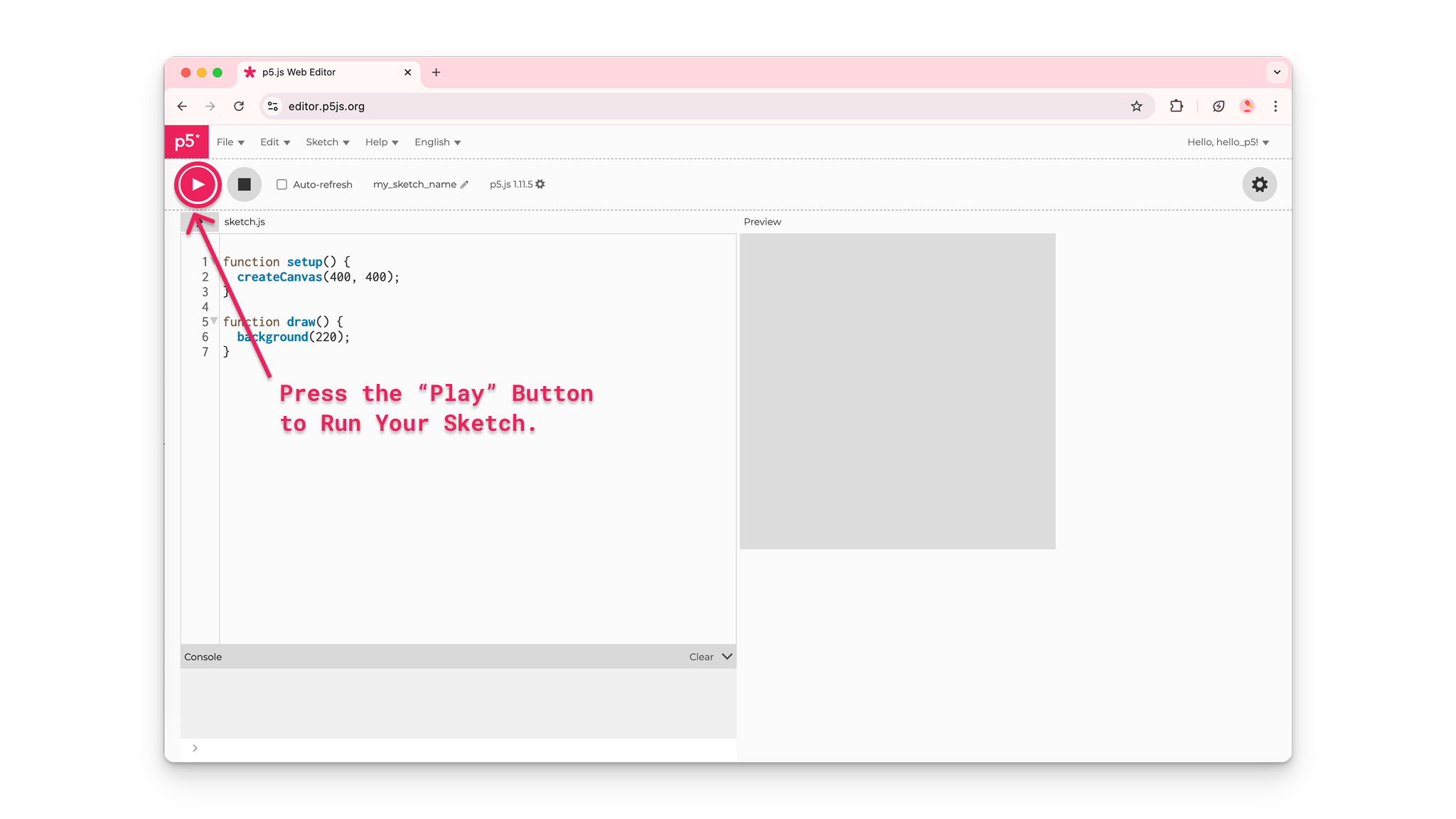
コードの出力を表示するには、左上隅の 再生 ボタンをクリックします:

ユーザーが右上の「再生」ボタンをクリックすると、p5.js Web エディタのプレビューウィンドウに空白のキャンバスが表示されます。
p5.js スケッチ は、JavaScript プログラミング言語で書かれたテキストファイルです。 JavaScript は、ウェブページをインタラクティブにするためのプログラミング言語です。 p5.js は JavaScript で書かれたライブラリです - 末尾が「.js」なっているのは「JavaScript」のためのものだからです。 p5.js を使えば、カラフルなアニメーションや、ユーザーがインタラクティブに操作できる機能を持ったプログラムを作ることができます! p5.js でできることをもっと知りたい方は、p5.js ウェルカムビデオ を見てください。 JavaScriptについて学ぶには、このリソース をご覧ください。
エディタは、sketch.js ファイルに以下のコードを持っています:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
上記のコードは、プレビューウィンドウに 400 ピクセル幅、400 ピクセル高さのキャンバス要素を作成します。また、背景を灰色のシェードに設定します。
createCanvas()
コンピュータ画面は、画像のすべての要素を構成する最小の要素である ピクセル と呼ばれる小さな光で構成されています。プレビューウィンドウにキャンバスを作成するコード行は createCanvas(400, 400) です。この行がなければ、描画するキャンバスがありません! 数字 400、400 は、ピクセル単位でキャンバスの幅と高さを表しています。これらの数字は createCanvas() 関数の 引数 とも呼ばれます。
関数の丸括弧内に配置するすべての値は 引数 と呼ばれます: 関数をカスタマイズするために使用される値です。createCanvas() は setup() 関数内にあり、描画できるHTMLキャンバス要素を作成します。
詳細については、p5.js リファレンス の setup() と createCanvas() ページをご覧ください。
ステップ 5: キャンバスの色を変更する
- テキストエディタに任意のスケッチのコマンドを入力し、再生 をクリックすると、プレビューウィンドウにコードの出力が表示されます。
background()関数の 引数 を変更することで、キャンバスの背景色を変更できます。background(220);をbackground("aqua");に変更し、再生 をクリックします。
function setup() {
createCanvas(400, 400);
}
function draw() {
background("aqua");
}
background()
background() 関数は、背景を特定の色に塗ります。引用符内の単語や数字を使用して、キャンバスの背景を色付けできます。詳細については、p5.js リファレンス の background() と color ページをご覧ください。
ステップ 6: キャンバスに図形を描く
キャンバスに円を描きます。
background()関数の下に以下のテキストを追加します:// 真ん中に幅100の円 circle(200, 200, 100);
再生 ボタンをクリックします。
コードは以下のようになります:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
// 真ん中に幅100の円
circle(200, 200, 100);
}
draw()
function draw() の後の波括弧 {} 内に図形のコマンドを入力することで、キャンバスに図形を描くことができます。
上記のスケッチは、draw() 内で circle() 関数を呼び出すことで、キャンバスに円を描きます。最初の 2 つの 引数 - 200, 200 - は円をキャンバスの中央に配置し、最後の 引数 - 100 - は円が 100 ピクセル幅であることを示しています。スケッチ内の circle() 関数の上の行に埋め込まれたコメントは、コードが何を行うかを説明しています。詳細については、p5.js リファレンス の draw() と circle() ページをご覧ください。
ステップ 7: 作成する
p5.js には、キャンバスに静的要素とインタラクティブ要素を両方組み込むために使用できる多くの関数があります。
背景と円のコマンドを以下のテキストで置き換えます:
// マウスボタンが押されているとき、円が黒くなります if (mouseIsPressed === true) { fill(0); } else { fill(255); } //マウスの位置に白い円を描画します circle(mouseX, mouseY, 100);
コードは以下のようになります:
マウスボタンを押しながらマウスポインタをキャンバス上でドラッグします。
上記のコードは、マウスポインタの位置に白い円を描きます。マウスボタンを押すと、円の色が黒に変わります。
p5.js リファレンス で、2D プリミティブ図形 などの他の p5.js 関数をご覧ください。
エラー
関数名を間違えたり、カンマを忘れたりするのは簡単です。構文ルールは、コンピュータがコードを解釈するのに役立ちます。「ルール」が破られると(例えば、circle() のスペルが間違っている場合)、ブラウザのコンソールにメッセージが表示されます。これらのエラーは「バグ」と呼ばれ、コードが正しく実行されない場合、コードにバグがある可能性があります!
コードのエラーを修正する方法についての詳細は、デバッグのフィールドガイドをご覧ください。
アクセシビリティに関する注意事項:
スクリーンリーダーを使用している場合は、p5.js Web エディタ でアクセシブルな出力を有効にし、htmlにアクセシビリティライブラリを追加する必要があります。詳細については、スクリーンリーダーで p5.js Web エディタを使用する方法 のガイドをご覧ください。
ステップ 8: プロジェクトを共有する
プロジェクトが保存されると、共有できます!
- 上部のツールバーの ファイル をクリックし、共有 を選択して、提供されるリンクのいずれかをコピーします。プロジェクトを3つの方法で共有できます:
- 埋め込み:html を使用するウェブサイトやブログに p5.js スケッチを追加します(コードは表示されません)。
- 全画面:リンクでプロジェクトを共有します(コードは表示されません)。
- 編集:p5.js エディタでプロジェクトのコードをリンクで共有します。
次のステップ:
リソース:
- p5.js ウェルカムビデオ
- The Coding Train: 1.2: p5.js Web Editor - p5.js Tutorial
- p5.js リファレンスページ
- Javascript - MDN リファレンス
- デバッグのフィールドガイド
- スクリーンリーダーで p5.js Web エディタを使用する方法
VS Code の使用
VS Code は、Webエディタに比べてより高度なコード編集体験を提供します。VS Codeに慣れている場合は、このオプションをお勧めします。
ステップ 1: VS Code をダウンロードする
ステップ 2: p5.js ライブラリ拡張機能をインストールする
- VS Codeを開き、左側のツールバーの拡張機能マネージャに移動します。
- 検索バーに p5.js 2.x Project Generator と入力し、拡張機能を選択して、インストールボタンをクリックします。
- この拡張機能の詳細については こちら をご覧ください。
ステップ 3: p5.js プロジェクトを作成する
- 上部のツールバーの 表示 をクリックし、コマンドパレットを選択します。
- 検索バーに Create a new p5.js 2.x Project と入力し、コマンドを選択します。
- プロンプトに従ってプロジェクトを設定します。
- プロジェクトを保存したいマシン上のフォルダを選択します。
ステップ 4: 最初のスケッチを表示する
プレビューを表示するには:
- VSCODEタブの左側のエクスプローラパネルで index.html ファイルを右クリックします。
- Open Live Server を選択します。
- デフォルトのブラウザでプロジェクトの出力が表示されるウィンドウが開きます。
p5.js スケッチ は、JavaScript プログラミング言語で書かれたテキストファイルです。 JavaScript は、ウェブページをインタラクティブにするためのプログラミング言語です。 p5.js は JavaScript で書かれたライブラリです - 末尾が「.js」なっているのは「JavaScript」のためのものだからです。 p5.js を使えば、カラフルなアニメーションや、ユーザーがインタラクティブに操作できる機能を持ったプログラムを作ることができます! p5.js でできることをもっと知りたい方は、p5.js ウェルカムビデオ を見てください。JavaScriptについて学ぶには、このリソース をご覧ください。
エディタは、sketch.js ファイルとプレビューに以下のコードを持っています:
上記のコードは、プレビューウィンドウに400ピクセル幅、400ピクセル高さのキャンバス要素を作成します。また、背景を灰色のシェードに設定します。
createCanvas()
コンピュータ画面は、画像のすべての要素を構成する最小の要素である ピクセル と呼ばれる小さな光で構成されています。プレビューウィンドウにキャンバスを作成するコード行は createCanvas(400, 400) です。この行がなければ、描画するキャンバスがありません! 数字 400、400 は、ピクセル単位でキャンバスの幅と高さを表しています。これらの数字は createCanvas() 関数の 引数 とも呼ばれます。
関数の丸括弧内に配置するすべての値は 引数 と呼ばれます: 関数をカスタマイズするために使用される値です。createCanvas() は setup() 関数内にあり、描画できるHTMLキャンバス要素を作成します。
詳細については、p5.js リファレンス の setup() と createCanvas() ページをご覧ください。
ステップ 5: キャンバスの色を変更する
background()関数の 引数 を変更することで、キャンバスの背景色を変更できます。background(220);をbackground("aqua");に変更し、再生 をクリックします。
コードは以下のようになります:
background()
background() 関数は、背景を特定の色に塗ります。引用符内の単語や数字を使用して、キャンバスの背景を色付けできます。詳細については、p5.js リファレンス の background() と color ページをご覧ください。
ステップ 6: キャンバスに図形を描く
キャンバスに円を描きます。
background()関数の下に以下のテキストを追加します:// 真ん中に幅100の円 circle(200, 200, 100);
変更を保存して、プレビューウィンドウを更新します。
コードは以下のようになります:
draw()
function draw() の後の波括弧 {} 内に図形のコマンドを入力することで、キャンバスに図形を描くことができます。
上記のスケッチは、draw() 内で circle() 関数を呼び出すことで、キャンバスに円を描きます。最初の2つの 引数 - 200, 200 - は円をキャンバスの中央に配置し、最後の 引数 - 100 - は円が100ピクセル幅であることを示しています。スケッチ内の circle() 関数の上の行に埋め込まれたコメントは、コードが何を行うかを説明しています。詳細については、p5.js リファレンス の draw() と circle() ページをご覧ください。
ステップ 7: 作成する
p5.js には、キャンバスに静的要素とインタラクティブ要素を両方組み込むために使用できる多くの関数があります。
円のコマンドを以下のテキストで置き換えます:
// マウスボタンが押されているとき、円が黒くなります if (mouseIsPressed === true) { fill(0); } else { fill(255); } //マウスの位置に白い円を描画します circle(mouseX, mouseY, 100);
コードは以下のようになります:
マウスボタンを押しながらマウスポインタをキャンバス上でドラッグします。
上記のコードは、マウスポインタの位置に白い円を描きます。マウスボタンを押すと、円の色が黒に変わります。
p5.js リファレンス で、描くことができる他の図形などの他の p5.js 関数をご覧ください。
エラー
関数名を間違えたり、カンマを忘れたりするのは簡単です。構文ルールは、コンピュータがコードを解釈するのに役立ちます。「ルール」が破られると(例えば、circle() のスペルが間違っている場合)、ブラウザのコンソールにメッセージが表示されます。これらのエラーは「バグ」と呼ばれ、コードが正しく実行されない場合、コードにバグがある可能性があります!
- 特定のブラウザでコンソールを表示する方法については、以下のリソースをご覧ください:Chrome | Firefox | Safari | Edge
- デバッグのフィールドガイド で、コードのエラーを修正する方法について詳しく学ぶことができます。
アクセシビリティに関する注意事項
スクリーンリーダーを使用している場合は、p5.js Web エディタ を使用してください! 詳細については、「スクリーンリーダーで p5.js Web エディタを使用する方法」リソースをご覧ください。
次のステップ:
リソース:
- p5.js ウェルカムビデオ
- The Coding Train: 1.2: p5.js Web Editor - p5.js Tutorial
- p5.js リファレンスページ
- Javascript - MDN リファレンス
- デバッグのフィールドガイド
- p5.js with VSCode (ビデオチュートリアル)
- VSCode 概要
- p5.vscode リファレンス
- ブラウザコンソール:Chrome | Firefox | Safari | Edge